Webデザインのような仕事において、インスピレーションが重要なのは言うまでもありません。
フリーランサーであれどこかのチームに属しているのであれ、朝、仕事前のちょっとした時間に一片のインスパイアリングな作品に触れることができるなら、それは一日の仕事のはじまりとして申し分ないと言えるのではないでしょうか。
本記事では、シンプルロゴからより複雑でインテラクティブなストーリー性をもつものまで、様々なアニメーションデザインを集めてみました。
楽しくインタラクティブなKikkのアニメーション
Kikkは、ベルギーのデジタルアート・プロモーション集団です。
テクノロジーとアートの融合を目指しているだけあって、Webサイトそれ自体も芸術作品のようになっています。

オブジェクトの深さ、動作、テクスチャ、角度が遊び心にあふれていて、ピンクとゴールドで統一された3Dランドスケープがカーソルの動きに合わせて動きます。

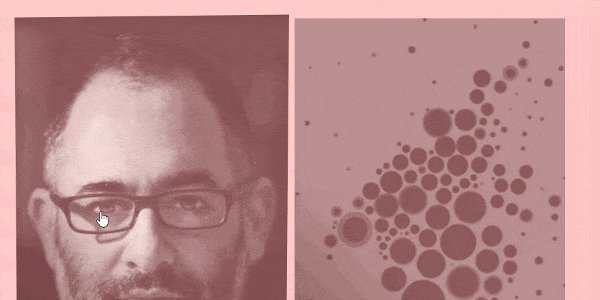
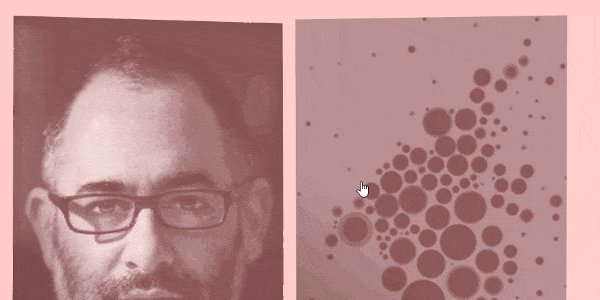
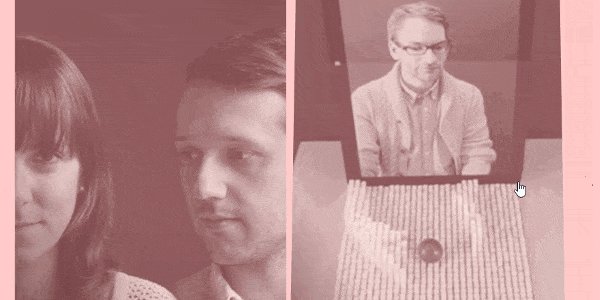
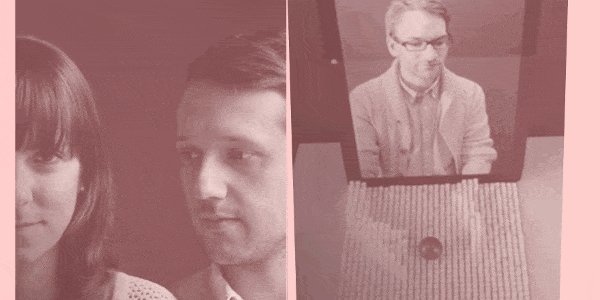
これは2015年のKikkフェスティバルのページですが、同じページには、フェスティバルのゲスト・スピーカーをフィーチャーしたイメージが同じ手法で掲載されていて、さながらApple TV のようなスタイルのホバー・エフェクトを作っています。
ノルウェー・ホルネア島の3Dツアー
ホルネア島(the island of Hornøya)は毎年7万羽もの渡り鳥が夏にやってくる小さな島ですが、これをノルウェーの報道機関のNRKがWebサイトで忠実に再現しました。

40ヘクタールしかないにもかかわらず、ツノメドリや海鵜、カモメなど数百万もの海鳥が棲息するホルネア島を、このサイトでは人工衛星の画像を利用して再現された景色で探検することができます。
スクロール・回転・ズームも自由自在で、何カ所かの棲息エリアでは、ライブ・ストリーミングもあります。
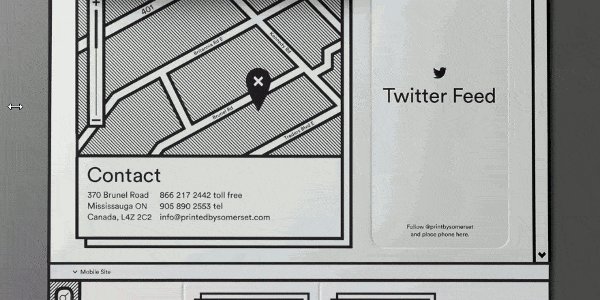
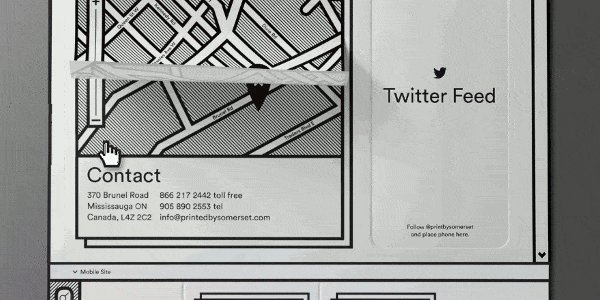
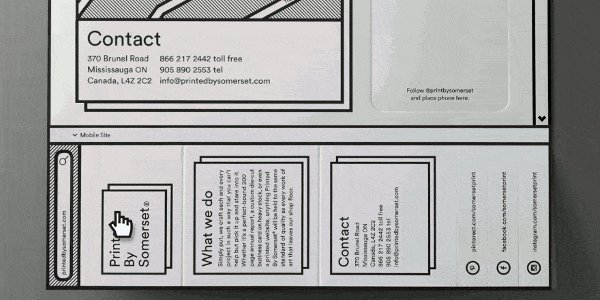
紙媒体の時代は終わっていない!?
製紙や印刷を生業とする会社であれば、PRにWebサイトを使うのはちょっとした矛盾ではないでしょうか。
そこで、まるで本当に紙でできているかのような質感をWeb上に再現し、インタラクティブなデザインで作られているのがPrinted by SomersetのWebサイトです。

テクスチャまで本物の紙のようになっており、それが画面にそのまま貼ってあるかのようなデザインになっています。
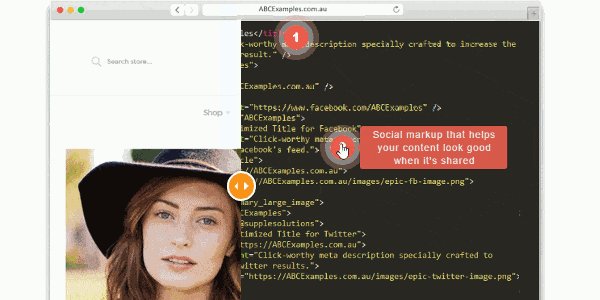
制作現場をのぞいてみよう―Supple
オーストラリアのデジタルマーケテイングの企業Suppleは、自社のコア・サービスであるSEOがあるとないとでビジネスにどう影響が出るかを示す、ユニークなランディング・ページを作っています。
イメージ・スライダーを利用して、最適化されたサイトとそうでないサイトそれぞれの背後にあるコードを見せてくれています。

アニメーションで注目すべき点を強調し、視覚的にも直観的にも理解しやすくなっていますね。
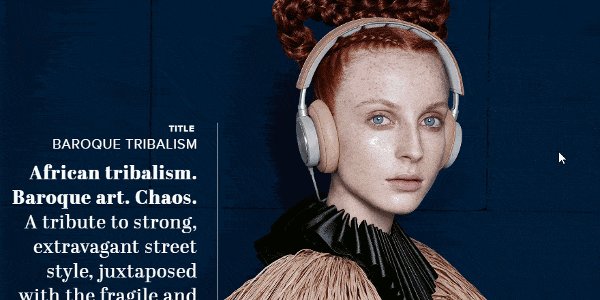
B&O Play
B&O Playは、ファッション性に優れたヘッドホンやスピーカーを販売している企業です。
商品だけでなくモデルが身に着けているアイテムの詳細なディテールをアニメーションで見れるようになっています。
美しいモデルのフル・サイズ・ポートレイトをスクロール・ダウンしていきつつ、最先端の服やメイクやジュエリーの情報を得ることができるのです。

テクノロジー、ファッション、服飾アートの仕事の境界線はどんどんなくなってきていますが、B&O Playの製品ページは、業界全体のこのシフト・チェンジを知らしめる際立って魅力的な例となっています。
Homer Hudsonの効果的な商品スクロール
Homer Hudsonというアイスクリームメーカーのページでは、画面を横にスクロールすると、アイスクリームの容器に表示されるフレーバーが切り替わるという斬新な表示方法をとっています。

スクロール後にクリックすれば、フレーバーの詳細を見ることもできます。
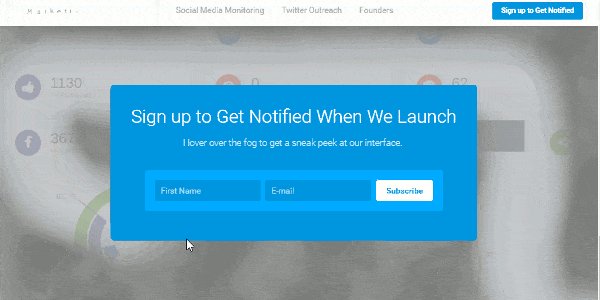
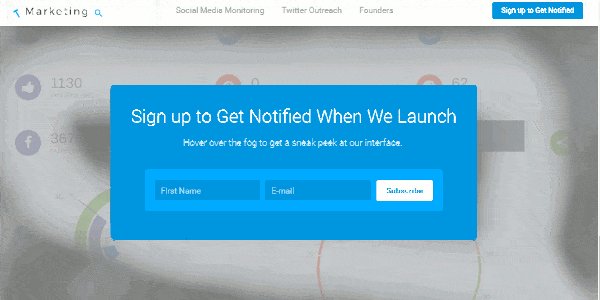
MarketingTool.ioの賢いマーケティング手法
マーケティングやソーシャルメディアのツールが集まるサイトです。
このサイトのロゴは、アニメーションでサービスの内容が一目でわかるデザインと動きになっています。

また、ログイン画面の背景でカーソルを動かすと、サイトで紹介されているソーシャルメディアの活用法などのノウハウが覗けるようになっており、ついついページを見ていたくなるような工夫が随所に見られます。

流れに乗っているDrain CompanyのSVGロゴ
良いロゴというのは個性的なだけでなく、その企業やブランドがどんなコンセプトでどんなことをしているのかが一目で分かるようになっているものです。
その点Drain CompanyのSVGロゴは理想的です。

このロゴをみれば、排水管清掃の会社だということが一目でわかります。
いかがでしたか。
上に紹介した素晴らしい作品には、学ぶべき多くのものがあります。
ぜひ楽しみながら、研究してみてくださいね。
(※本記事は、10 Recent Inventive Examples of Animation in Web Designを翻訳・再構成したものです)

























