ここ数年、ハンバーガーメニューはWebデザインのトレンドとして業界を席巻してきました。YouTubeやFacebookといった大手サイトでも、もれなくハンバーガーメニューが採用され、この量産型メニューは確かな利益をもたらし、手軽でコンパクトで直感的な操作を可能にしました。
一方で「ハンバーガーメニューは退屈だ」という意見もよく耳に入ります。
最近では、ハンバーガーメニューと同等の機能を有しながら見た目が大きく異なったものが生まれつつあります。ここでは、その中でもWEB業界に新たな風を吹き込むであろうも実例をいくつか紹介したいと思います。
1. 垂直に並ぶナビゲーション
バーティカル文字(垂直に並べられた文字)はナビゲーション表示の最新トレンドです。
特筆すべきはその省スペースぶり。ナビゲーションに表示している文字はまるで線のようです。にもかかわらず、メニューバー自体は縦に長く伸びているので、ビジュアル的な存在感があります。コンパクトでわかりやすく、そして刺激的。現代のデザインにおけるひとつの打開策ともいえるメニューです。
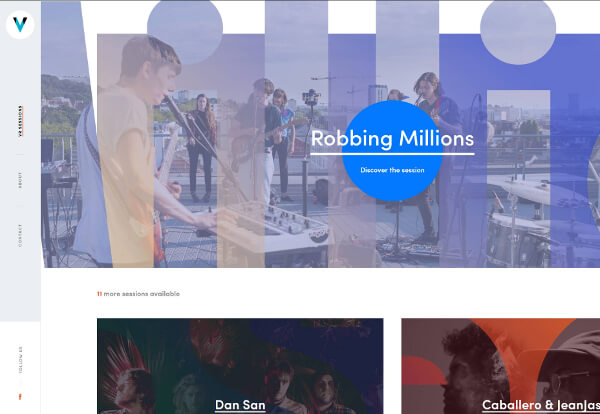
VR Sessionsのサイトはこのタイプのナビゲーションの成功例と言えます。ナビゲーションの文字を90度回転させ、固定パネル内にはめこみました。

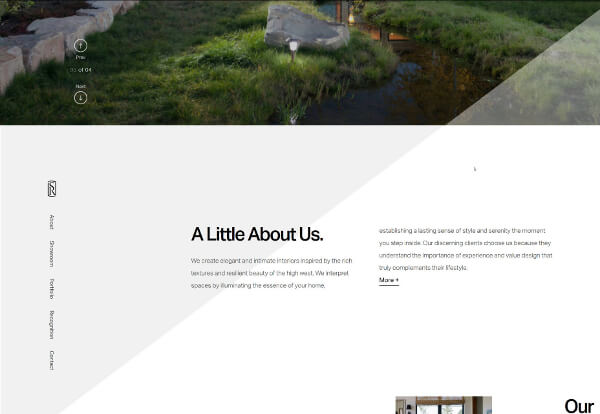
Snake River Interiorsのサイトは平凡なヘッダーですが、スクロールしていくと画面左側にメニューが垂直に並びます。

2. 画面周辺にちりばめられたメニュー
画面四隅にメニューが配置されているので、コンテンツを4つ程度しか持たない小規模Webサイト用のメニューだと思ったのでは?
しかし、そういうわけではないのです。Proud and Punchのトップページを見てましょう。

画面内の四隅には優先順位が高いセクションのアイコンが配置されています。見えているアイコンの数を絞ったり、空白スペースを有効に使うことでスッキリした印象を与えています。
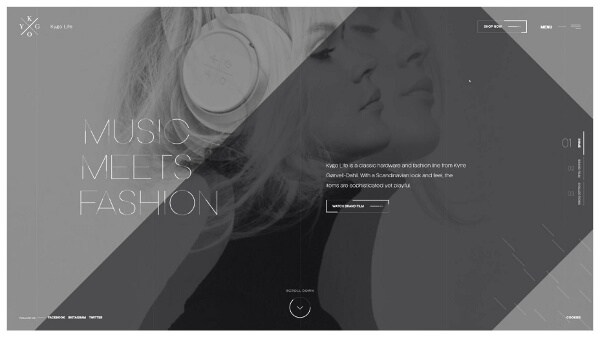
一方で、Kygo Lifeのサイトでは上記のような制限は設けずに、画面スペースを広く使っていることがわかります。ページ枠の周辺にメニューを散りばめることによってオシャレな雰囲気になっています。

3. 極細のスライドアウトメニュー
サイドバーは変遷を繰り返します。
従来のものと比べ、今のサイドバーはなめらかで非常にコンパクトになりエレガントなものになりました。
Maison Ullensのポートフォリオサイトはその最たる例です。

このサイトは大きさの違う2つのパートで構成されています。ひとつはメニューリンクが張られたロゴタイプを持つサイドバー。そしてもうひとつはコンテンツエリアです。
この構成によって、ユーザーは自然とコンテンツエリアに目線が行き、強く主張せずとも注目してほしいポイントに誘導できるところが強みです。
4. 浮かび上がるメニュー
「今さら何を言ってるんだ」と思ったことでしょう。しかしハンバーガーメニューが量産されているこの時代において、逆にこの手法が目新しいものになっていきているのです。
このメニューは無地や透明な背景とともに用いられます。どこにでも配置することができますが、ロゴと共に使うのが強調するコツです。
Linmarkを例に挙げてみましょう。

このサイトではよくあるナビゲーションメニューを使用していますが、常に画面右側に配置されています。どのページも画像の右側を白くボカしておくことで、メニューを読みやすくした構成になっています。
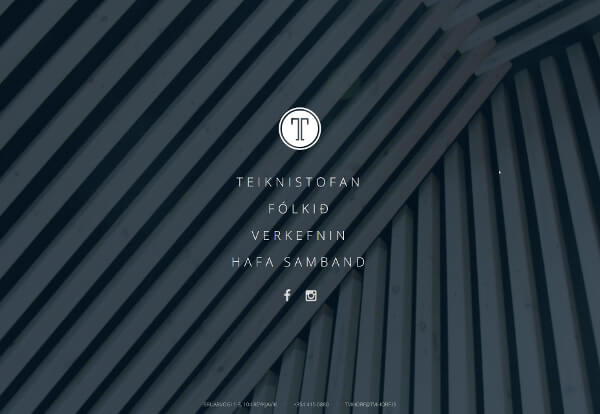
Tvihorfのトップページではよくあるナビゲーションメニューが使われていますが、1行ごとに配置されています。
品良く配置された見やすいメニューは、ロゴのシンプルさと相まって企業サイトらしい能率的なイメージを醸し出しています。

最後に
Webサイトは細かい点にこだわることで大きな結果を生み出します。
ここで紹介した4つのナビゲーションメニューは決して派手ではないし、難解なものでもありません。ですが、ユニークで斬新でオリジナリティあふれるメニューだなあと感じるでしょう。
この記事は「4 fresh alternatives to the hamburger menu」を翻訳・参考にしています。

























