Webデザイナーにとって、経験は重要です。しかし、経験のみに基づいてデザインを考えるのは、リスクがあるかもしれません。
たとえば、Webサイトを大幅に再設計してはならないという原則をご存知でしょうか?
あるいはまた、閲覧者が男性の場合と女性の場合とで、Webデザインはどのように差異化させるべきでしょうか?
Webデザインには、何十年もの研究と心理学実験に基づいた心理学的アプローチがあるのです。
以下では、心理学に裏付けられたUXデザインのヒントを、5つご紹介します。
1.可知差異に関するウェーバーの法則
過去5年間にFacebookを使用していた人は、デザインがあまり変わっていないことを知っていますね。3,500億ドル以上のメガ企業であるFacebookなのですから、この3年間で多くの変化があってもおかしくなかったはずです。にもかかわらず、 Facebookが、そしてFacebookだけでなくGoogle、Twitter、Amazonなどの主要Webサイトのすべてが、劇的な再設計をしない理由。
それは、ほんのわずかな違いは気付かれることがないというウェーバーの法則によって説明されます。 たとえば、体重が100kgから1kgを減っても気づきませんが100kgから10kg減るとすぐ気付きます。
あるレポートでは、既存の構造やシステムの大きな変化は、たとえそれが有益であっても、大方嫌われるものであるという結果が報告されています。実際、大手Webサイトの大規模な変更やリデザインが不評を引き起こした例は枚挙に暇がないのです。
Webサイトのリデザインは、ゆっくり少しずつ行いましょう。
2.カラーの変更が致命的となりうる
デザイナーは本能と経験、科学の結果が大事です。
たとえば、男性読者のために上手く行くデザインが、同じサイト上の同じ製品であっても、女性読者には成果をあげないことがあるのです。
ウェブサイトを再設計する際に考慮すべき最も重要な要素の1つは、誰に向けてなのかということです。たとえば閲覧者が主に男性か女性か、これが大変重要な要素となります。
ある研究によると、初見の物事に関する見方は最初の90秒の間に決定されると言われています。そして、その意見形成の9割は「色」の影響だということがわかったのです。男性と女性では色の見方が違うということを覚えておきましょう。
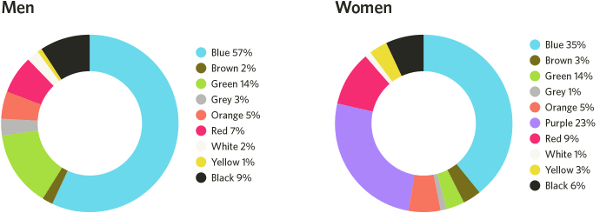
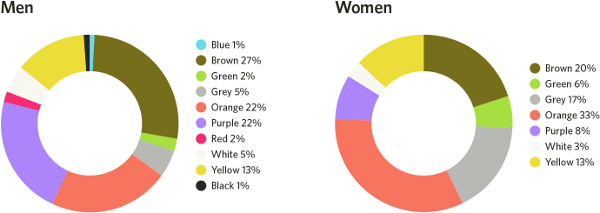
以下の図は、男性と女性の両方の最も好きな色、そして最も嫌いな色を示しています。
好まれる色

あまり好まれない色

Image Credit: HelpScout
デザインを変更するときは、想定ユーザーの性別をカラーチョイスに反映させましょう。
3.感覚適応現象
隣人の犬が絶え間なく吠えていて、最初は気になっていたにもかかわらず、時間が経つと気にならなくなったような経験はありませんか。この現象は、「感覚的適応」と呼ばれています。簡単に言えば、刺激にさらされ続けたときに、その刺激を感覚から締め出す作用のことです。
この現象はどのようにWebデザインに関係してくるでしょうか。
答えは簡単です。Webデザインのとき、ユーザーのアクションを起こさせたい重要パーツに、他のパーツと同系統の配色の色を使用すると、デザイン全体が同じ色で見えているため、閲覧者は自然とそれらを見落としてしまうのです。
Webサイトのデザインを行う際には、CTA(Call to Action)を目立たせることが必要不可欠です。たとえば全体のデザイン配色が青の場合は、CTAの色を青色にしたり、ページ上で最も重要なアクションを青色で強調したりすべきではありません。
赤またはオレンジ系統の色さえ使えば効果をあげられると考えられることがありますが、事実はそうではありません。赤い配色のページに赤い色のボタンでは閲覧者のアクションを喚起することはできず、この場合は緑色のボタンがより効果的です。
サイト上の重要要素には、目立つパーツを使用しましょう。
4.タイプは大きければ大きいほど良い
Webデザイナーは往々にして、エンドユーザーが本当に重要視している事柄よりも、別の事柄を優先する癖があるようです。
テキストをとって言えば、平均的なユーザーが重要視するのは最新の書体がいかに魅力的か、サイトをどのような美学が貫いているかということよりも、もっと基本的なこと(たとえばユーザビリティー)の方です。フォントタイプよりもフォントサイズが注意されるべきなのです。
実際、ある調査では、人はよりシンプルでより大きなタイプを好み、大きなタイプの方が強い感情を引き起こすことが明らかになっています。
別の研究のデータに基づいて、専門家は16px未満のフォントサイズを使用しないことを推奨しています。
5.パーセプチュアル・セット(知覚の枠組み)
さて、これは怪獣でしょうか。それとも木でしょうか。

これはどうでしょう。これは花瓶でしょうか、それとも対面している顔でしょうか。

同じイメージでも、そこから見て取られるものは、見る者の経験によって異なってきます。
“花瓶か二人の顔”のイメージの場合、たとえばアーティストであれば花瓶が見える可能性が高いですが、普段多くの人の中で過ごすことが多く、ここ一ヶ月花瓶を見ていないような状態なら、対面する顔が見えるでしょう。
この現象は、我々の期待、既存の情報や経験に基づいて情報を知覚する傾向を説明する「知覚集合理論」によって説明されます。
ウェブデザイナーにとっての教えは、Webデザインに関してユーザーはある特定の予期(一般的であったり、特定の業界に基づいたものであったりする期待)を持っているということです。
たとえばほとんどの人は、サイトのナビゲーションバーが(ヘッダー内で)どこにあるかについてある程度予期しているため、それに外れるどこか他の場所に置かれると、混乱し、UXが低下します。
同じことがサイトデザインのすべての要素に適用されます。
イノベーティブであることは良いことです。 しかしなにか新しいことをやろうという際には、新奇な要素にかんしてユーザーをガイドできるような取っ掛かりをきちんと作ることをおすすめします。
もっとも重要なのは新しい要素に対する人々の反応をしっかりとテストすることです。
反応がよくなければ、変更することに躊躇うべきではないのです。
(※本記事は5 psychology rules every UX designer must knowを翻訳・再構成したものです)

























