デザインの「細工」に気づいたことはありますか?
取るに足らない細工でさえ流行の指標になりえます。粋な細工が今月のトレンドです。
1.ホワイトエッジ(白いふち)
デザイナーがフルワイドなデザインを選択するにつれ消えたものでしたが、フレームとの新たな融合はおもしろくデザインキャンバスを作るのに最適。
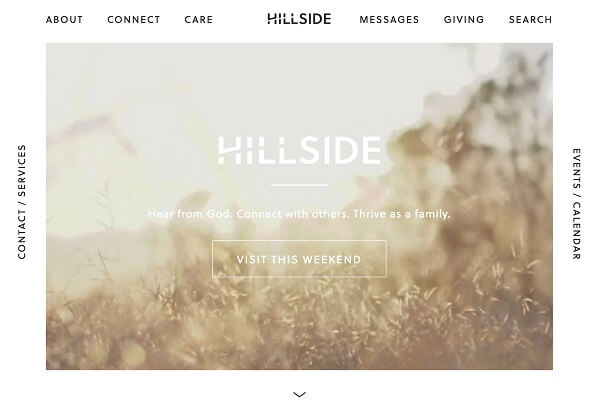
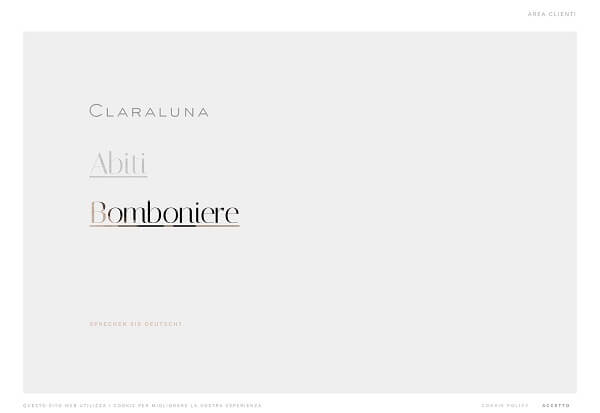
デザインの端に数ピクセルの幅で白いふちを作ります。スクロールしてもらうことを意識し下にフレームを残しているものもあります。
それがデザインをキレイにまとめてくれます。視差効果やアニメーション効果の背景づくりにも役立ちます。
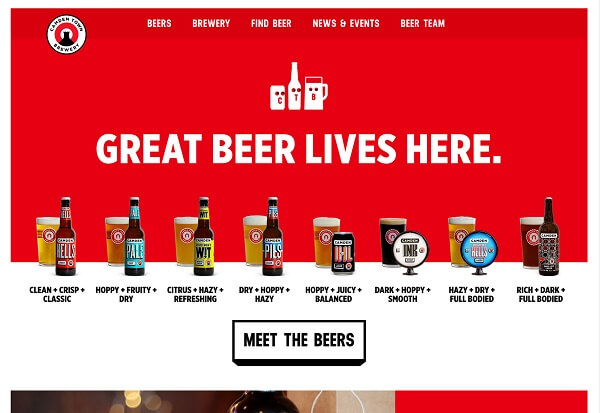
Camden Town Breweryは、白がコンテンツを分け全体の構成に一役買っています(アクセントの強い赤と黒との相性が良く攻撃的なイメージを避けてくれます)。

http://www.camdentownbrewery.com/

http://hillsiderancho.com/

http://www.claraluna.it/
2.シネマグラフ
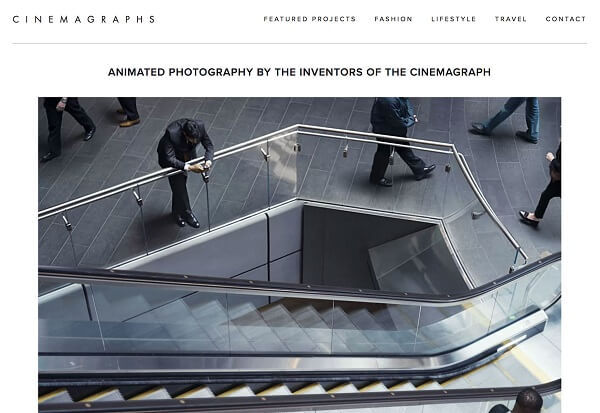
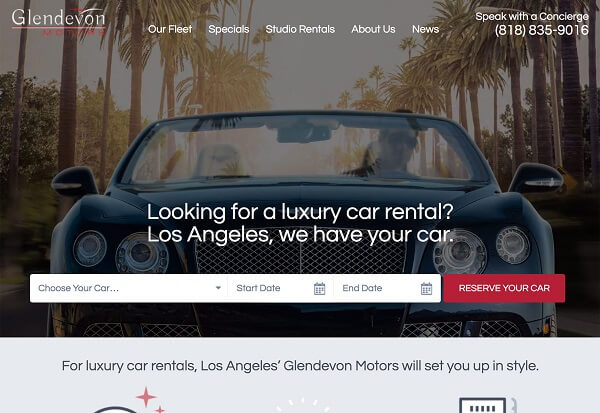
シネマグラフは動きがある写真。大空をわずかに動く雲に瞬きをしながら目を向ける人の写真など。1つの写真にさまざまな動きを用いることができます。
Webデザイナーも、この「生きた写真」技術を使い始めています。
シネマグラフが優れているのは動的なデザインを作ることができることです。ユーザーは動きに反応します。ムーブメントとアクションは効果的です。
シネマグラフトリックは現実に基づいています。Monochrome Parisのように、想像を働かせたとしても物理法則に従います。水は下に流れ重力には逆らえません。
動きは小さくシンプルなことが必須で静止画像のように見えるもののなかに何かが起こっている驚き。小さな変化が人々をその世界に引き留めWebサイトは発展するのです。

http://cinemagraphs.com/

http://www.monochrome.paris/

http://www.glendevonmotors.com/
3.少容量ローディングアニメーション
ネット環境によりサイト読み込み時間が違います。ゆえに少容量がいいのです。
これは、ユーザーから常に注目されるとは限りませんが、デザインチームはユーザーが訪れて良かったと思えるサイトを制作します。
また、アニメはユーザー体験にとって取るに足らない部分です。サイトデザイン中に一瞬だけ考えるただの小さい要素です。
見た目から動きまで本当に軽いことが魅力で素晴らしく愉快な世界がそこに。3つの事例をご紹介します。
1. Hannah Purmortは、相対的な色の1本の線がスクロールで動きます。
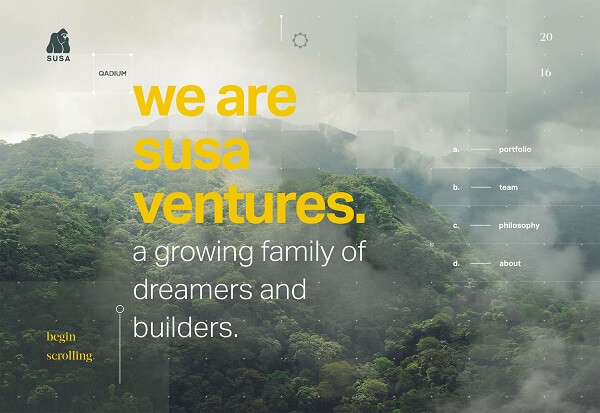
2. Susa Venturesはロードバーとアイコンで、小さなゴリラが魅力。コンテンツ内容が気になり想像をかきたててくれます。
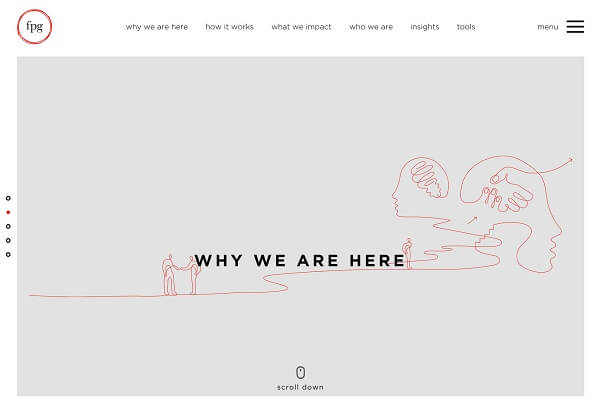
3. FPGはまるでサイト読み込みが見えるように一筆書きの絵が描かれます。スムーズでアニメだとわからないくらい精巧に作られています。
まとめ
細工はデザインのかなめ。これが正解だとは言えませんが”粋な部分”が決め手なのです。細工次第でWebサイトからユーザーは離れたり戻ったりします。細工は成功と失敗のカギを握っているのです。
※本稿はEssential design trends, December 2016を翻訳・再編集したものです。