グリッドデザインとは、タイルを切り貼りして作ったような今流行のデザインです。
コンテンツなどを整理して見せたいときに非常に便利ですが、どのように使えば効果的でしょうか。
今回は、そんなグリッドデザインを使いこなすためのセオリーを紹介します。
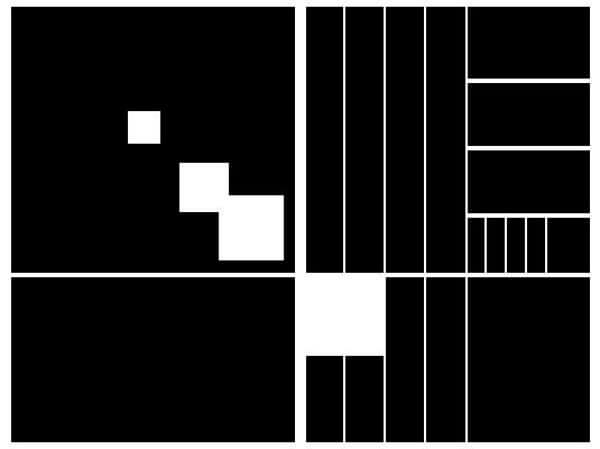
1.グリッドは節目とリズムを作りだす

グリッドは、デザインの中に規則を生み出します。
ある一定の間隔で、決まったコンテンツが並べられるために、ユーザーは、スクロールしていくとその中に法則や情報の整然性を自然に感じることができます。
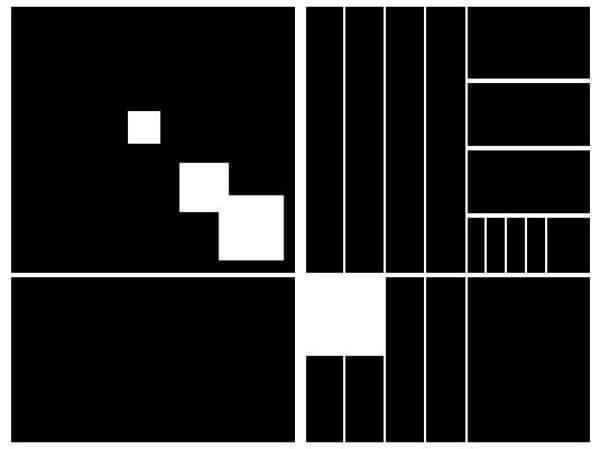
2.コンテンツの領域を明確化する
グリッドはひとつのコンテンツが決まった領域の中で区切られているので、ユーザーはコンテンツの全容を認識しやすくなります。
コンテンツの内容にもよりますが、使い方によっては大きな効果を発揮します。
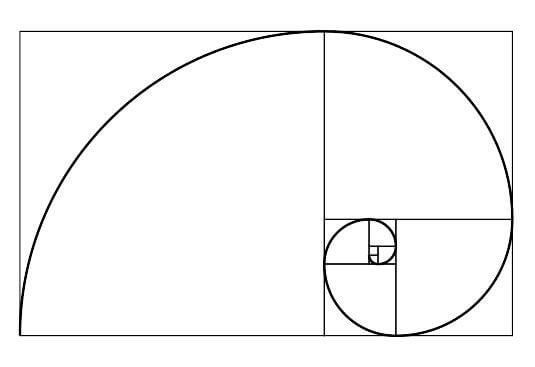
3.黄金比

ギリシアの建造物などから知られているように、図形には、人間が心地よく感じる比率、すなわち黄金比(おおよそ1:1,61の比)が存在します。
グリッドデザインにもそれは当てはまります。
デザインはユーザーの感覚にうったえるものなので、黄金比率を有効活用することで、より感覚的に魅力的なデザインを達成することができるのです。
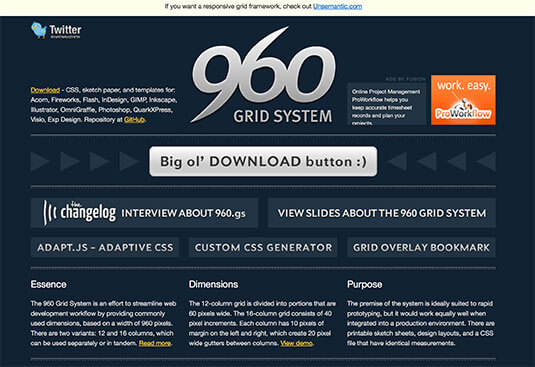
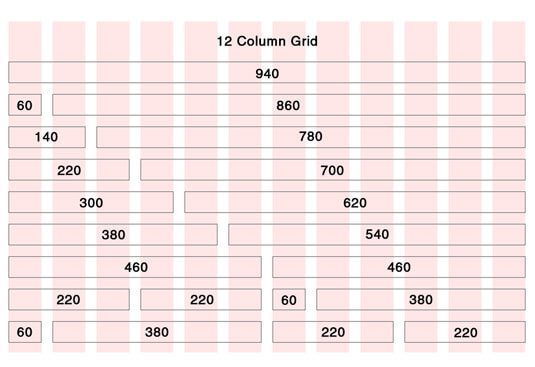
4.960グリッドシステム

一度グリッドの有効性を体験すると、またグリッドデザインを使いたくなってしまいます。
そんな時にテンプレートのように引き出して使える理論が960グリッドシステムです。
グリッドの区画は基本的に同じ大きさに区切られるので、ちょうど切りのいいピクセルでデザインすれば修正などを強いられることも無く非常に便利です。
960pxでデザインすると64px、80px、96pxやそれ以下の公約数でも割り切れるので、大きさを気にせずデザインに取り掛かることが出来ます。
5.グリッドは基本に忠実なデザイン
グリッドデザインのいいところは、コンテンツを固定するためのレイアウトがある程度パターン化されているという事です。
そのため、期せずして複雑なデザインになるなどということが少なく、一番大切である「ユーザーが使いやすい」デザインが自然にできてしまいます。
6.他のデザインセオリーとの兼ね合い

グリッドデザインは単なるひとつのデザイン要素でしかありません。
使い勝手は良いですが、万能ではないでしょう。
コンテンツによっては使い分けが必要で、ひとつのページの中で、他のデザインや他のセオリーと衝突してしまう可能性も十分にあり得ます。
そう言った時には、グリッドのセオリーに固執せずに、全体のバランスを考えてデザインすることが求められます。
まとめ
いかがでしたでしょうか。
今回はグリッドの使用に関する「理論」を紹介しましたが、もちろん、グリッドをいつどのように使用すべきかの理解は、経験から生まれてくるものです。
だからともかく試してみましょう。
そしてその際に、上の理論を参考にしてくださいね。
(※本記事はThe designer’s guide to grid theoryを翻訳・再構成したものです)