ウェブデザイン業界では毎年のようにトレンドが入れ替わっていきますが、2014年に話題をさらったのがゴーストボタンでした。
ゴーストボタンは大抵透明で、色はついていないことがほとんどです。背景画像やヒーローイメージにおかれ、CTAボタンとして機能する場合が多いのが特徴です。他にも特徴として以下のものが挙げられます。
・アウトラインで囲まれている
・白黒のテキストとボーダー
・従来のボタンよりも大きめ
・ページ上で目立つ
・独立している場合が多い
・透明度が高く背景が透けて見える
優秀なゴーストボタンは背景とのコントラストが強く、読みやすいようになっています。背景画像に置けば、ページ上に分かりやすいエレメントが存在することになるのでCTAの促進に有効的です。
本記事では、ゴーストボタンについて基本的なところをおさらいしたいと思います。
ゴーストボタンの原点とフラットデザイン
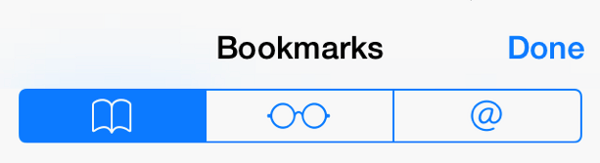
デザイントレンドの元をたどるのは難しいものですが、ゴーストボタンも例外ではありません。「ゴーストボタン」という概念に初めて言及したのはTumblrブログの記事で、その後はAppleのiOS7のUIを中心に進化してきました。Safariのブックマークも、アプリストアにもゴーストボタンが採用されています。


Apple社がゴーストボタンを作り上げたわけではありませんが、iOS7のフラットデザインがゴーストボタンの普及を後押ししたことは間違いないようです。
メリットとデメリット
どんなデザイントレンドでも、そのメリットとデメリットをしっかり理解しておくことが大切です。
ゴーストボタンのメリットは、
・クリーンでシンプルな近代的デザイン
・(正しく使えば)分かりやすく使いやすいCTAになる
・背景画像が見えるので、注意が逸れにくい
・デザインと採用が簡単
・洗練された印象
一方でデメリットはというと、
・慣れていないユーザは混乱しやすい
・背景画像でボタンが埋もれてしまう可能性
・ボタンが背景画像より目立ってしまう可能性
・数年後には陳腐化してしまう可能性もあるので、長い目で見て検討する必要がある
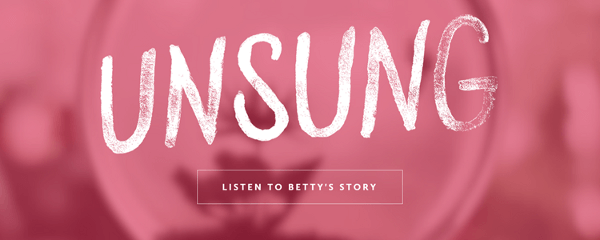
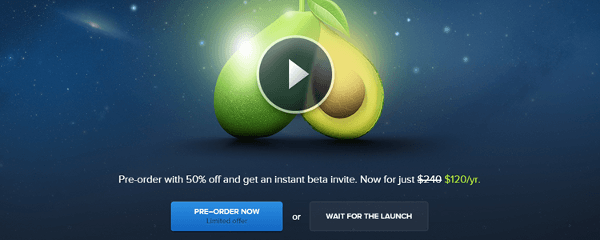
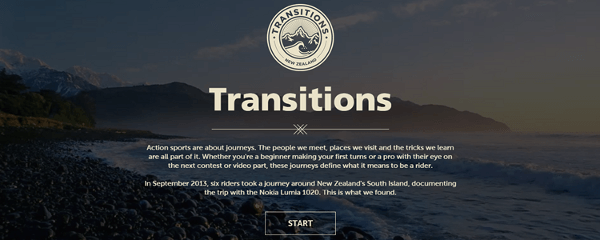
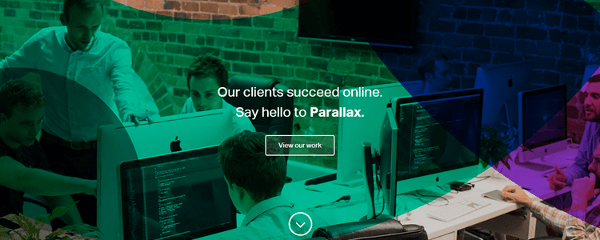
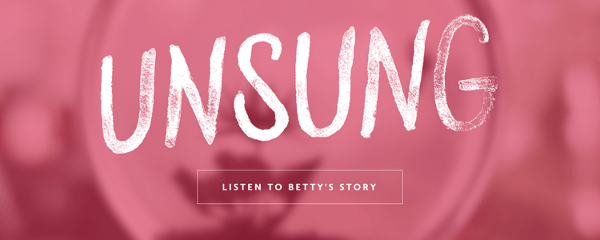
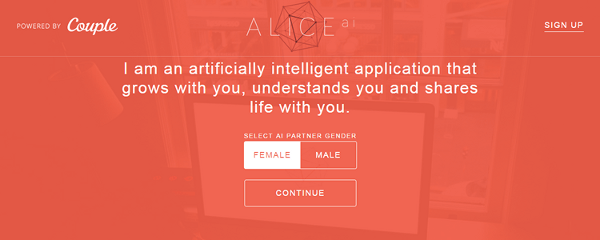
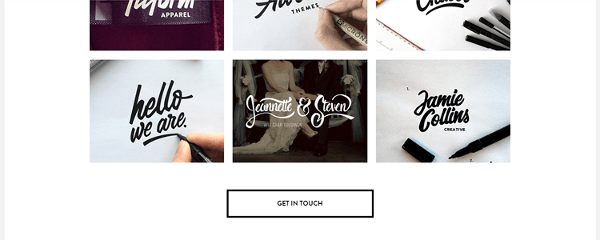
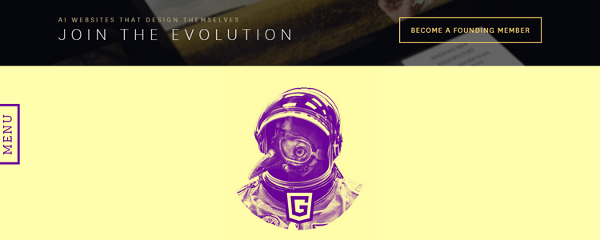
ゴーストボタンの例








まとめ
ゴーストボタンは上手に取り入れればデザインにもCTAにも有効的です。フラットデザインが今後急になくなるようなことはないはずなので、おすすめのデザインエレメントです。
※本記事は、A Quick Look at the Ghost Buttonを翻訳・再構成したものです。