デザイナーがポートフォリオサイトを作成する際には、特別な配慮が必要です。
自分自身がクライアントという普段とは全く違う状況のため作成は困難になりがちです。ですがその分、ポートフォリオサイトには素晴らしいデザインのものが多いのです。今回は高い完成度を誇るポートフォリオサイトを見ながら、最先端のトレンドを紹介していきたいと思います。
1.装飾とアイコン

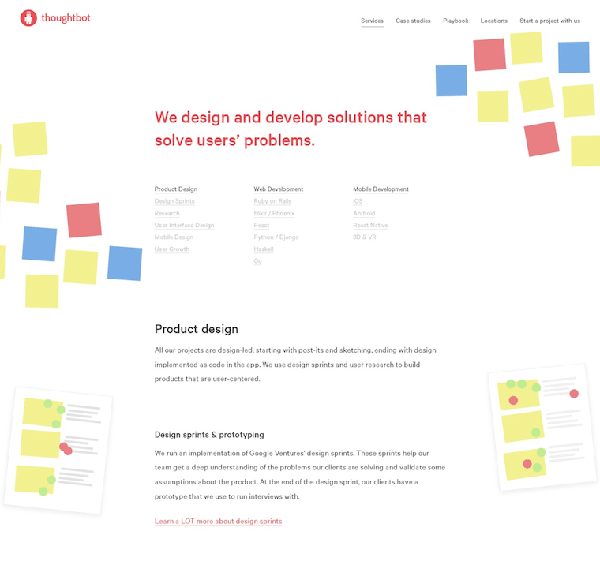
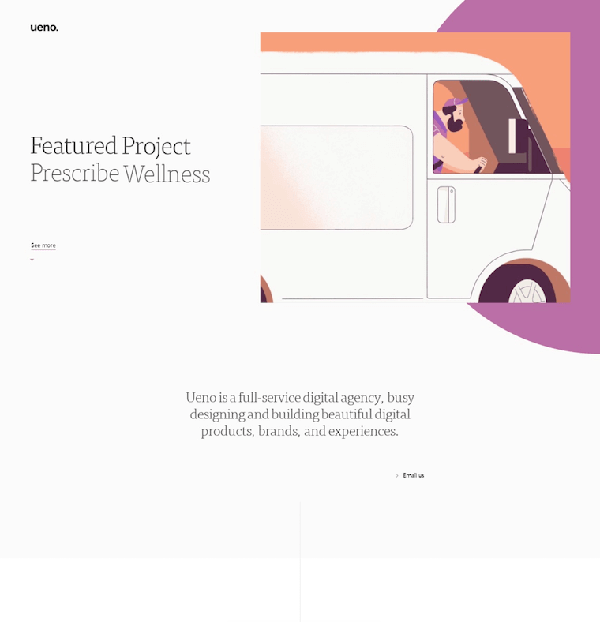
Thoughtbotのようなサイトでは、特にヒーローセクションに豪華な装飾が施されています。こうしたイラストはブラウザの端で途切れさせることによって、ブランド全体のメッセージを伝えながらスペースを有効に活用することができます。多くの利点を持ちつつも欠点が少ない、便利なトレンドと言えるでしょう。
2.映画のようなヒーローセクション

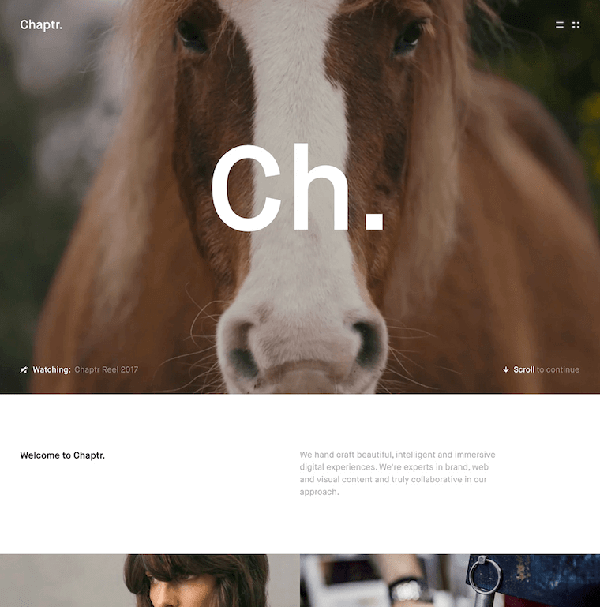
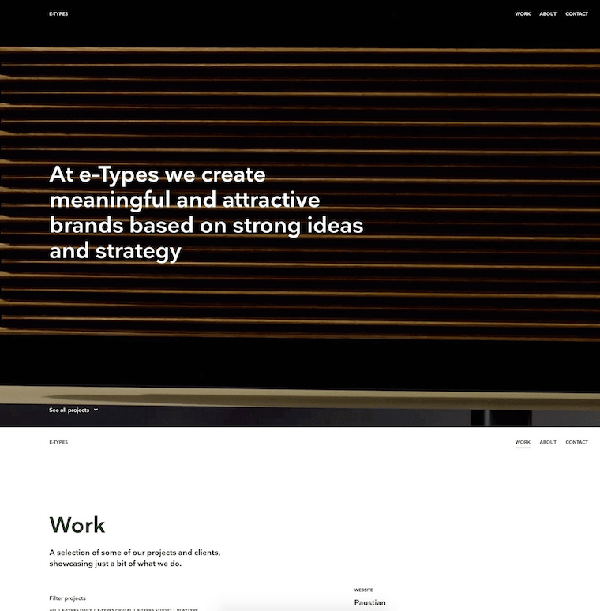
ポートフォリオサイトでは大きなヒーローセクションを設けるのがポピュラーです。多くの場合ブラウザの大きさに合わせてサイズが変化し、表示された時に強い印象を与えられるよう工夫されています。過去の作品を紹介するような、デザイナーや代理店のポートフォリオサイトには最適です。
3.要素を重ねる

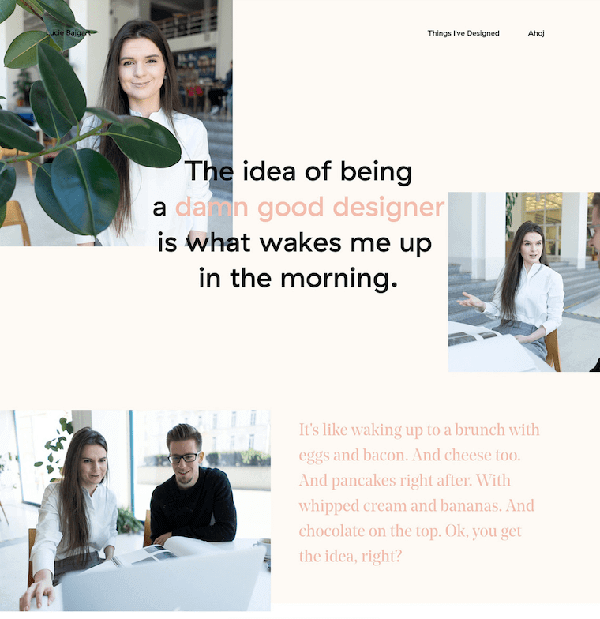
要素を重ねるデザインはVSCOが採用したことで有名になりました。適した画像と組み合わせることで独特なレイアウトと効果を生み出すことができます。使いどころは少々難しいですが、うまく使うことができれば高い効果を生むデザインです。
4.ブランドイラスト

ポートフォリオサイトにはイラストが欠かせません。ブランドのメッセージと雰囲気を一瞬で伝えるその役目は他のメディアには真似できないものです。他にはないサイトにしたいのであれば、ぜひイラストを使ってください。
5.等幅フォントのタイポグラフィー

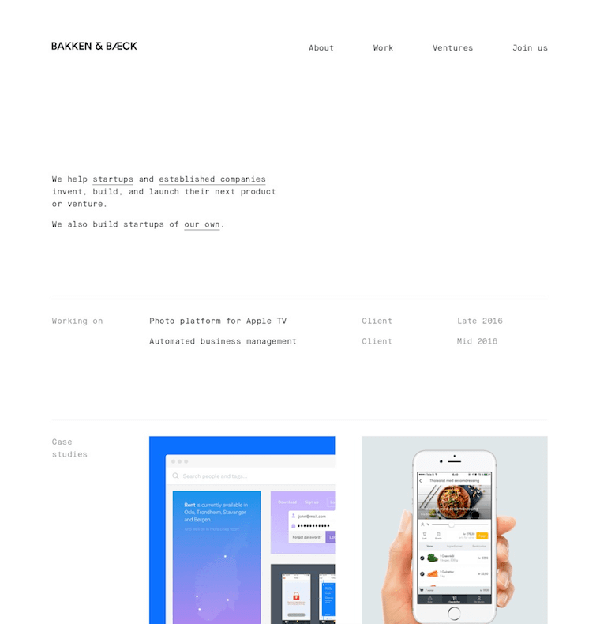
Roboto Monoなどの等幅フォントの利用が増えてきています。シンプルなラインや画像との組み合わせでコンテンツに焦点を合わせたデザインが実現できます。レトロなフォントを今時のデザインと組み合わせてもおもしろいサイトができるでしょう。
6.レジュメスタイル

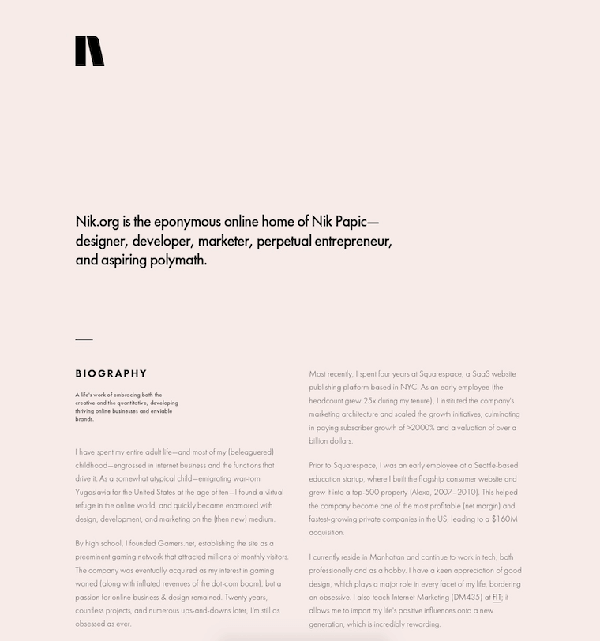
レジュメ(経歴書・履歴書)を真似たデザインです。要素を最小限にまでそぎ落とし、コンテンツのみに集中させるデザインになっています。技術面での経歴を持つデザイナーやこれまで蓄積した成果、デザインにおける思考についてアピールしたい場合にはこうしたデザインが適しているでしょう。紙の質感を再現した背景もポイントです。
※本記事は、Top portfolio site trends for modern web designersを翻訳・再構成したものです。