「小さいけども重大なミス」というのはWeb開発においてよく見られます。
バックエンドやモバイルのデベロッパー初心者であれば、そのようなミスが頻繁に起こるということをあらかじめ心得ておかなければなりません。
しかし、確認するときのポイントとなるものは存在します。
ここでは、ミスを減らすために気を付けるべきポイントをいくつか紹介します。
1. インラインのエレメントをメインコンテナとして使用していないか
HTMLには2つの異なるエレメントが存在します。ブロックとエレメントです。
ブロックはメインのコンテナとして用いられ、親要素として働きます。
Div、ul、h1、h2、h3、aside、formといったものがこれにあたります。
一方、インラインはspan、li、a、labelなどが該当し、ブロック内で子要素として存在するものです。

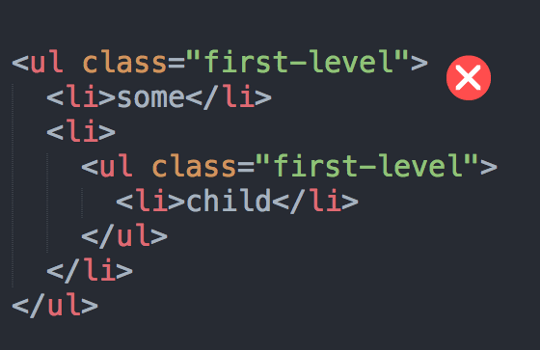
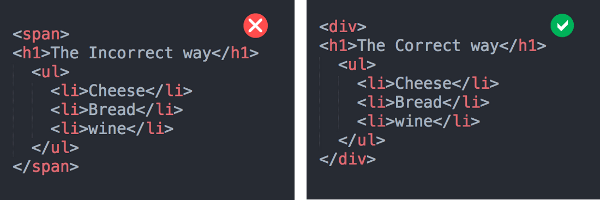
時々、インラインの中でブロックの要素を持ったエレメントを使用しているのを見ますが、ブロックの中でインラインのエレメントを使うのが適切です。
逆にした時は、古いブラウザでは正しく表示されないことがあります。
2. メディアクエリの最大、最小指定を間違えていないか
DOM未経験のデベロッパーによくあるミスです。
これはそのまま覚えてしまうのが一番効率的でしょう。
@media only screen and (max-width:500px) = screen < 500px
もしくは
@media only screen and (min-width:500px) = screen > 500px
となります。以上。
3. 異なるものを同レベルで扱っていないか
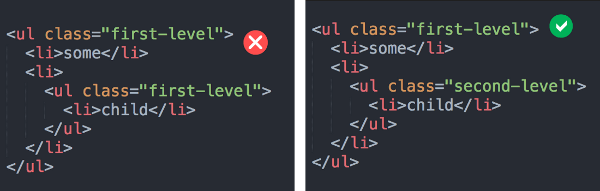
まずこちらの画像を見てください。

このメニューの画像を見ると親と子の要素をそれぞれ同じクラスで扱ってしまっているのがわかります。(左図)
しかし、ここではそれぞれ分けて扱う必要があります。(右図)
特に、大きなプロジェクトの一部を製作している場合には、メインの記述が書かれている親メニューとその他サブメニューは別物として扱いましょう。
4. CSSリセットを使わずに進めていないか
ブラウザはHTML要素においてそれぞれデフォルトのスタイルを持っています。
そのため「Normalize」や「CSS reset」といった要素を必ず設置しておきましょう。
スタイルをリセットすれば、ゼロから再構築するような感覚でエレメントを調整することができます。
5. CSS3プロパティだけですべてのブラウザをカバーしようとしていないか
CSS3プロパティを使いたいときは、すべてのブラウザを対象にしたプロジェクトではないことを必ず確認しましょう。
ひとつのプロパティを製作して、Chrome、Safari、Android、Internet Explorerなどあらゆるブラウザでそのコードが正常に作動することを確認したとしても、ある日突然崩壊するときがあります。
CSS3はスタイリッシュな仕上がりになりますが、そのスタイルに対応していないような古いブラウザもあります。
そのようなブラウザに対しては、別のスタイルシートを準備しておきましょう。
以上がCSSの見落としがちなミスを確認するときのポイントになります。「無視しても大丈夫だろう」という箇所が致命的な悪さをすることはよくあることなので、皆さんのコードでもぜひご確認してみてください。
この記事は「Common CSS mistakes developers ignore」を翻訳・参考にしています。