今回は、CSSコーダーとして何かしらの壁にぶつかったときに問題解決に役に立つかもしれないサイトについて言及された記事をご紹介します。このサイトの特徴はズバリ見やすさなのです。
CSSを学ぶ最良な方法はトライアンドエラーです。
コーダーとして生きるためにコードを書き続けなければなりません。
これが真実です。
しかし、問題が発生し、Webページを作る際に壁に直面したとき、いつも助けてくれるガイドがいてくれたら良いですよね。
そんな頼りになるガイドはこちら(http://cssreference.io/)です。
このサイトはよく使われるCSSのプロパティをまとめた参照ガイド。
この分野の権威で、評判のいいMozilla Developer Network.(https://developer.mozilla.org)のように多くのプロパティを持ち合わせています。
しかし、CSSReference.ioの美しいデザインは圧巻モノです。
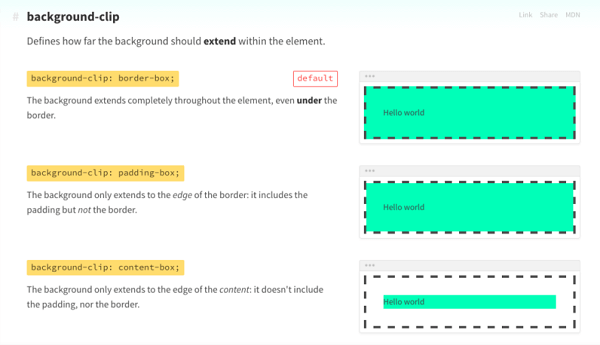
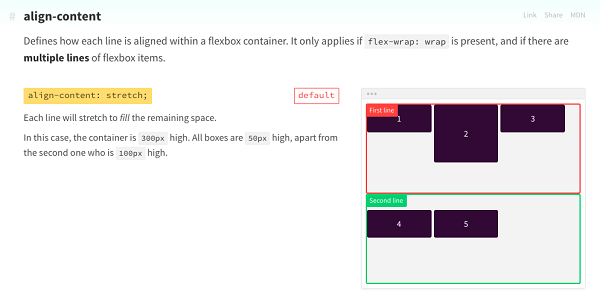
各プロパティはどのように作用するかイラストと共に説明されています。
これは初心者の推測の時間を省略してくれます。でたらめではなく。各項目はカンタンな用語を使っていて、とてもわかりやすいのです。
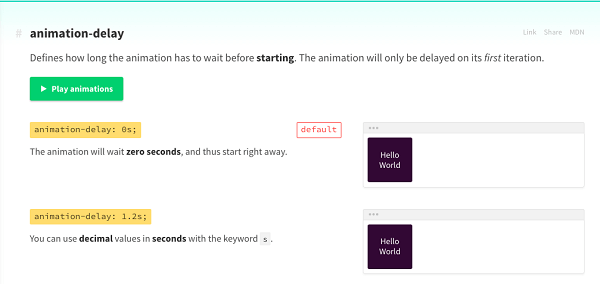
一部のCSSプロパティはページ上で表示される要素がアニメーションになっています。
これは比較的新しくサイトに導入され、CSS3の項目で反映されています。
CSSReference.ioは、プロパティがどのように作用するのかを伝えるというより実際に示してくれるのです。
本稿はCSSReference.io is a gorgeous visual guide to CSSを翻訳・再編集したものです。