先日9,000名を超すWeb開発者からアンケート回答を得た調査「State of Javascript 2016[原文:英語]」の結果が公表されました。
その名の通りこの調査結果はJavascriptまわりのフレームワークやAPIなどに関するアンケート調査なのですが、最近ますますJavaScriptとセットで使われることが多くなった「CSS」に関する調査項目もありました。
ここではその「CSS」に関する調査結果をピックアップしてご紹介します。この手の調査で9,000人超もの母集団があるアンケート調査というのも珍しいので、ぜひご参考ください。
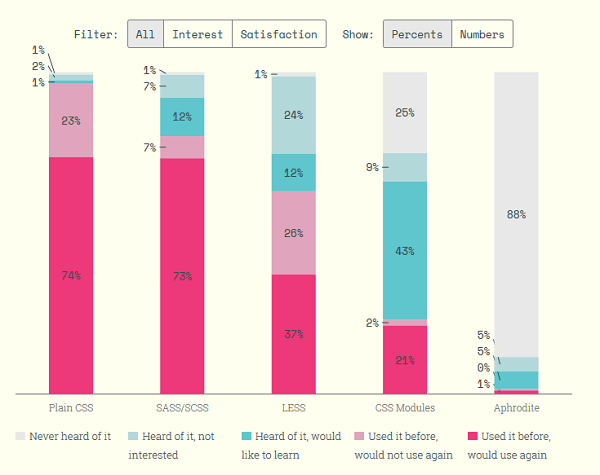
CSSのフレームワークやプリプロセッサの使用状況

上表を簡単に説明しておくと、
(色):ピンク「使ったことがあり、今後も使うつもり」、薄いピンク「使ったことがあるが使うつもりはない」、水色「聞いたことがあり学ぼうと思っている」、薄い水色「聞いたことがないが興味はある」、灰色「聞いたことがない」
で、使用状況に注目するとプレーン(フレームワークやプリプロセッサを使わない純粋なCSS)のCSSと、SASS/SCSSがほぼ同じ70%前半になっていることがわかります。
確かに身の回りのデベロッパーを見てもプレーン派とSASS/SCSS派に二分されている状況があるように思います。
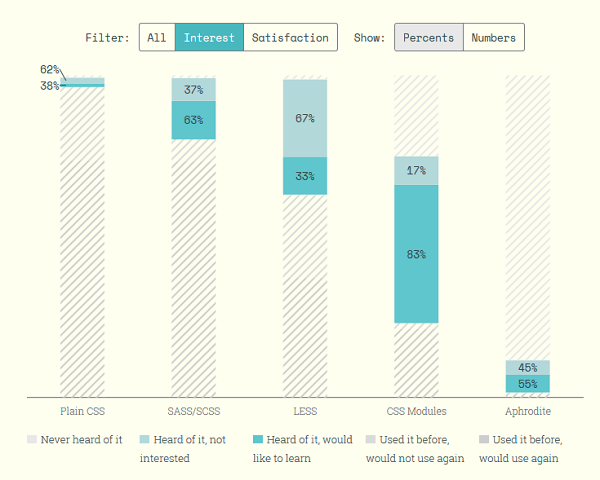
一方で、デベロッパーたちの「興味」の面で見ると、

現在の使用シェア率は低いものの「CSS Modules」への興味関心が高いことがわかります。もしかしたら今後「SASS/SCSS」派から「CSS Modules」への乗り換えが起こるかもしれませんね。
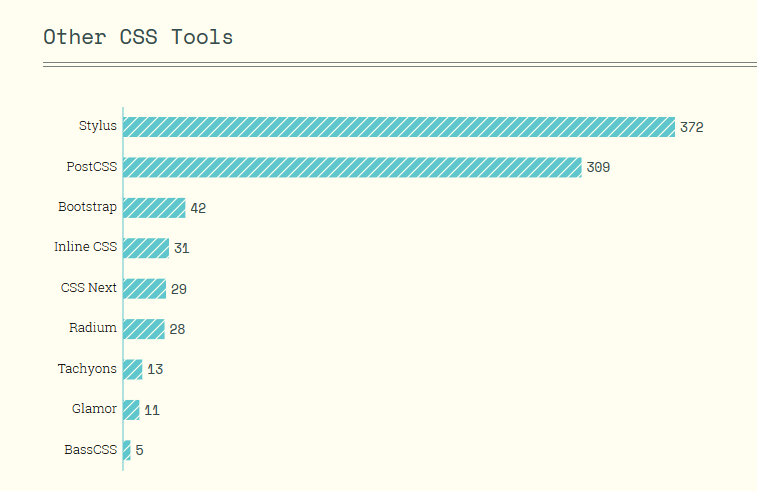
その他のCSSツール

続いて、上記以外のCSSフレームワークに関する調査ですが「Stylus」と「PostCSS」がポピュラーなツールであることがわかります。この使用数は先ほどの「Aphrodite」を上回る数字ですので、結構人気があると見てよさそうです。
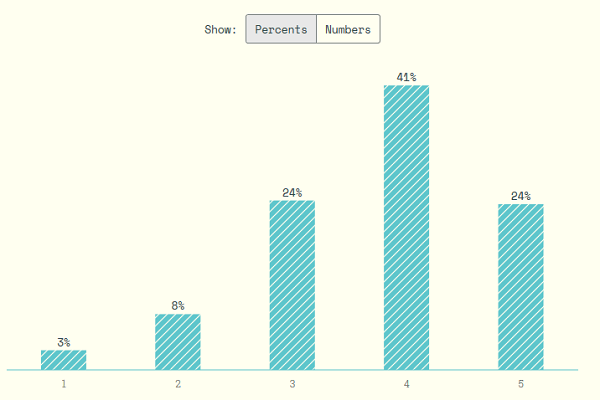
現在のCSSの満足度(5点満点)

最後に、現在のCSSでできることに関する満足度調査では65%以上のデベロッパーが「4点以上」の評価を下していること、そして「2点以下」をつけたデベロッパーが11%しかいないことを見ると、CSSへの満足度は高いと考えていいのではないでしょうか。
確かにCSS3になってCSSでできる領域がかなり拡大しましたが、この結果を見ると今後もCSSがWeb開発の主要なツールとして使われていくことが読み取れそうです。
これからCSSフレームワークを取り入れようという方は先手を打って「CSS Modules」を学習してみるのも一手かもしれませんね!
すべての調査結果をご覧になりたい方は、こちらをご覧ください。
State of Javascript 2016