本稿ではCSS変数についてお話します。
全体として2つのセクションに分かれており、ひとつはCSS変数の作り方、もうひとつはCSS変数の使い方についてご説明します。
CSS変数とは?
変数は現在プリプロセッサ用のみならず、CSS全体でおなじみの存在となっています。SASSのようなCSSプリプロセッサにおいて、変数は非常にウケがいい機能です。
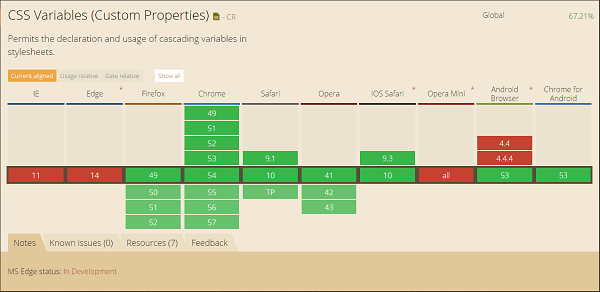
EdgeとInternet Explorerを除いたブラウザでのサポートも充実しており、コーディングにおいて、変数は簡単に利用できます。(上表参照)
CSS変数の宣言の方法
CSS変数はスタイルシートの一番上の「:root(コード)」pseudo-classで定義されるのがベストです。「:root(コード)」はあなたのDOM構造でもっとも高いレベルの親を参照します。通常はHTMLタグです。これは一種の共通セレクタです。
これによって、コードは整理され、変数の宣言も一度で済みます。
| :root { | |
| --primary-color: red; | |
| } |
このpseudo-class「:root(コード)」はセレクターとして機能します。変数は、直前の2つのダッシュと値を伴った名前によって記されます。
| :root { | |
| --primary-color: red; | |
| } | |
| p { | |
| background-color: var(--primary-color); | |
| } |
CSS変数の正しい記述プロセス
変数を使うことで、コード上に問題を引き起こす可能性があります。例えば以下の変数宣言。
| :root { | |
| --red: #f44336; | |
| } |
もし上記コードの赤を青に変えたいとすれば、それはスタイルシートをまたがって間違った変数の名前をつけてしまったか、変数を個々の状況に合わせて変更しなければならない場合でしょう。
簡単に早く編集するために変数を使いたくても、これらの問題を避けたいという気持ちが障害になるのではないでしょうか?
正しくCSS変数を記述するためのプロセスは2つのステップに分かれ、ざっくり以下のようなものです。
| :root { | |
| --red: #f44336; | |
| --primary-color: var(--red); | |
| } |
もしスタイルシートで異なる色合いの赤を使いたい場合は、「–red:」変数を使うだけで変更できます。
実用的な使用例
CSS変数にはたくさんの実用的な(そして非実用的な)使い方があります。以下に大まかに説明していきます。
ColorとStyle Guide
変数を使えば、Style Guidesを簡単につくり、修正することができます。
| :root { | |
| /*Colors*/ | |
| --blue: #00BAF0; | |
| --white: #fff; | |
| --gray: #f4f4f4; | |
| --orange: #FF9545 | |
| --green: #4c6520; | |
| /*Style Guide*/ | |
| --primary-color: var(--blue); | |
| --secondary-color: var(--white); | |
| --accent-color: var(--gray); | |
| --button-1: var(--orange); | |
| --button-2: var(--green); | |
| } |
Margin と Padding
変数を用いて容易にデフォルトのmarginとpaddingを定義することができます。
| :root { | |
| --general-margin: 10px 0; | |
| --general-margin-2: 20px 5px; | |
| --general-padding: 10px; | |
| } | |
| /*CONTENT BOXES*/ | |
| .box { | |
| margin: var(--general-margin); | |
| padding: var(--general-padding); | |
| } | |
| .box-2 { | |
| padding: var(--general-padding); | |
| } |
Height と Width
CSS calc() を使って関係のあるものを計算することができて面白いです。
| :root { | |
| --parent-height: 43%; | |
| --parent-width: 40%; | |
| } | |
| .parent { | |
| height: var(--parent-height); | |
| width: var(--parent-width); | |
| } | |
| .child { | |
| height: calc(var(--parent-height) - 100px); | |
| width: calc(var(--parent-width) - 60px); | |
| } |
様々な用途はあるが使い過ぎに注意
他にも様々な用途があります。変数を自分に合うように使ってみましょう。
ただし、あまり多くの変数を使うとごちゃごちゃしやすいのでご注意を。もし良ければ以下のコードもチェックしてみてください!このページ上で編集できるデモです。
■CSS変数デモ
See the Pen CSS Variables Blog Post by ZingChart (@zingchart) on CodePen.
(※本稿は「How To Use CSS Variables」を翻訳・再編集したものです)