過去10年でJavaScriptは急激に進化してきました。それはオープンソースプロジェクトが、ダイナミック・プラグイン全盛や主要ブラウザーの機能後退の中、ウェブ開発の将来を切り開いてきたからです。
世の中にはJavaScriptのライブラリやプラグインが数多く存在し、どれを使えばいいか考えるだけで一仕事です。そこで最近のJavaScriptのトレンドをご紹介したいと思います。
フロントエンド・フレームワーク
もしプロジェクトをゼロから開発するのであれば、フロントエンドのJavaScriptフレームワークが便利です。いくつかの違いはありますが、React、Angular、Emberの人気が高いです。
AngularとEmberはともにMVCフレームワークで、モデル、ビュー、コントローラーをワークフローからそれぞれ分離することができます。これらを利用することで、シングルページアプリケーションに重要なルーティングとビューを実装することができます。
Reactは、DOMをより速く操作できる仮想DOMの上で動くという点が少し異なります。Reactはコンポーネントを利用して、組み合わせていくことで再利用可能なライブラリの作成を可能にしますが、MVCフレームワークではありません。
AngularやEmberをJavaScriptフレームワークと呼び、React.jsをライブラリと呼ぶ点でこれらの違いが明確になるかもしれません。これらはすべてフロントエンドで稼動し、開発のスピードを上げ、そしてあなたのスキルと履歴書を改善してくれる手段に違いないでしょう。
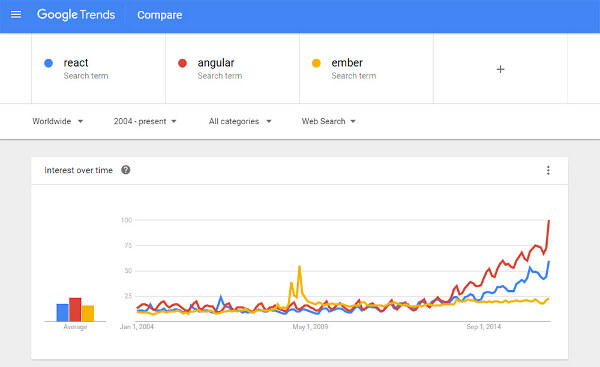
それではAngular、Ember、ReactのGoogle トレンドの結果を見てみましょう。

AngularとReactの検索が大きく増えていますね。AngularはAngular 2のリリースで大きな機能の向上が行われたことと、Google主導で開発された最も信頼のおけるフロントエンド・フレームワークの一つであることが要因だと思われます。
ReactはJavaScriptとHTMLを混ぜたようなものなので、慣れない開発者は混乱するかもしれません。もしReactを利用するのを迷っている方がいれば、こちらをご覧ください。拡大し続けるReactのフロントエンド・ライブラリに考えが変わるかもしれません。
Emberも素晴らしく、かつ習得が容易です。コミュニティが活動的でサポートがいいのですが、MVCフレームワークの基本的な知識がないと習得は難しいです。
Angular、Ember、ReactはオープンソースのJavaScript開発において最も一般的なもので、どれも完全ではありませんが、熟練の開発者にとってはどれか一つでも価値のあるものに違いありません。もしあなたが最も人気の高いフレームワークを探しているなら、Angular、Ember、Reactのどれかからスタートすることをお勧めします。
学習するには以下の記事を参考にしてください。
ES6の進歩
ES6で何がよくなって、作業にどう生かせるかが心配かもしれませんが、class、constおよびlet宣言、様々な短縮表記、そして多くの機能が盛り込まれ、現在の標準ES5よりも非常に使いやすくなっています。

私はTypeScriptのすごいファンなのですが、TypeScriptはスターのポジションに急速に上り詰めているところだと考えています。TypeScriptは違う言語というよりは、JavaScriptのスーパーセットのような存在で、TypeScriptで書いたコードをES5のJavaScriptへ変換してくれるので、あなたの仕事をより簡単にしてくれます。
ES6の基本を学習するのが難しいと感じるあなたには、このガイドを読んで、JavaScriptの基本を学習するところから始めてみてはいかがでしょうか。
私はTypeScriptがES5およびES6より重要だと考えていますが、必須ではありません。ただTypeScriptは成長していて、Angularフレームワーク・ツールセットの正式な一部なので、ぜひお勧めします。
他の選択肢としては、Elm.js などが挙げられますが、TypeScriptほど充実はしていません。
ES6およびTypeScriptを使い始めるにあたっては、JavaScriptの基本の習得が必要ですので、以下のガイドを参考にしてください。
Node.js
Node.jsは、ウェブアプリケーションのフロントエンドおよびバックエンドの開発を一つの言語で可能にした最初のものです。ライブラリは新しいですが、急速に拡大しています。

Nodeはウェブ開発ワークフローの一部であるNPM ((Node Package Manager))とGulp.jsのようなツールを提供してくれます。開発者がワークフローにNodeを利用する最大の理由は、Nodeのツールがコマンドで稼動するからです。
Nodeツールとワークフローへの追加の方法については、こちらのガイドを参考にしてください。
Nodeを利用するには、まずNPMを理解するところことをお勧めします。NPMはインストールも非常に簡単で、最も人気の高いフロントエンドパッケージの管理ツールです。
Nodeは環境設定やライブラリ以上のものなので、カスタムフレームワークがありませんが、Nodeの上位にフレームワークを用意することができます。私のお勧めはSails.js (リンク: http://sailsjs.org/)です。

このMVCフレームワークは、Node環境を取り込むので、ローカルのNodeサーバー上で、フロントからバックまでのウェブアプリケーションを構築することができます。
他のMVCモデルとしてAdonisなどがありますが、私はまだ使ったことがありません。でも素晴らしいコミュニティがあるようです。
もしバックエンドのJavaScript開発を避けたいのであれば、NPMとGulpタスクオートメーションの基本を学習する必要があります。Node環境であればそれが可能で、ウェブ開発コミュニティがサポートしてくれます。
Nodeは複雑化してきていますが、圧倒されずに、ゆっくりとワークフローの基本をまずは学習してください。以下のガイドが参考になります。
・フロントエンド開発ワークフローのためのNode.jsおよびNPMの利用方法
最後に
いくつかのJavaScriptフレームワークをご紹介してきましたが、どれがベストだと言うことはできません。ベストな方法は、何がトレンドでなぜ人気があるのかを理解し、あなたがウェブ開発で直面した課題を解決する策を探すことではないでしょうか。
あなたがどんなことをやろうとしているかに関わらず、ウェブ上のJavaScriptライブラリのどこかにその解があることを保証します。そして私はJavaScriptの進化のトレンドが今後も続いていくことを望んでいます。
この記事は「Rising Trends in In JavaScript: A Comprehensive Guide to Libraries & Frameworks」を翻訳・再編集したものです。