Web開発において、作業の効率化のためにプログラマーは多様なアプリケーションやツールを使います。その中でも特にプロトタイピングツールは非常に役立つアプリケーションです。
まだプロトタイピングツールを使ったことがない方はぜひこの機会に試してみましょう。
プロトタイピングとは?
Web開発者はまず成果物がどのようなものになるかサンプルを作成する必要があります。その場合にその成果物の概観が分かるように作成するのがプロトタイピングツールです。
プロトタイプを作成する段階とは?
プロトタイプの作成方法に決まったルールがあるわけではありません。しかし、プロトタイピングには段階があります。
1.初級開発者のためのプロトタイプ作成法
初心者の人にはこの方法を取ることをおすすめします。手順も簡単なものです。
・スケッチを作成
詳細の作成は後にして大枠を作成します。
・簡単な機能を追加
必要な機能だけを使います。機能を追加しすぎないように注意します。
- プロトタイピングツールを使って細かい部分を追加作成し、好みに合わせて修正
- 自分のスキルレベルに基づいて基本的な機能を暗号化する
2.中級開発者のためのプロトタイプ作成法
このレベルは基礎レベルとそれほど変わりません。スキルレベルが高い分より完成度の高い成果物を作成できます。
3.上級開発者のためのプロトタイプ作成法
プログラミングやWeb開発を本格的にしている場合、このレベルに当てはまります。つまり、一定レベルのスキルが必要です。
インターフェイスを作成しておきます。こうすると、後々役立ちます。
- プロトタイプを作成する
- I/Oをプロトタイプに追加する
- アルゴリズムを適用する
- プロトタイプをテストする
- 間違いがないか確認する
プロトタイプの作成レベルが決まったら、ツールを選択します。この記事ではすばらしいプロトタイプを作成するための8つのツールを紹介します。
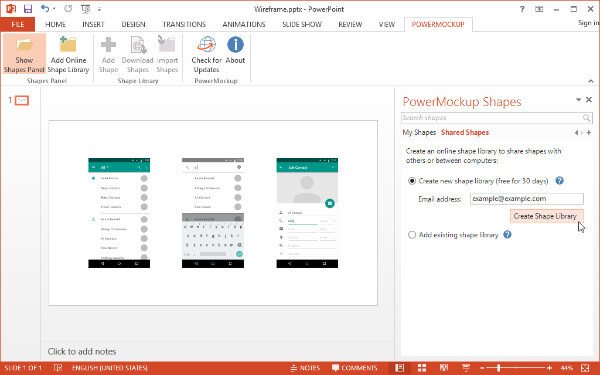
1.Power Mockup

このツールはライブラリペインとパワーポイントのウィンドウを統合するアドオンで、ワイヤーフレームやシェイプを簡単に閲覧できます。
初級者、上級者どちらでも使えます。
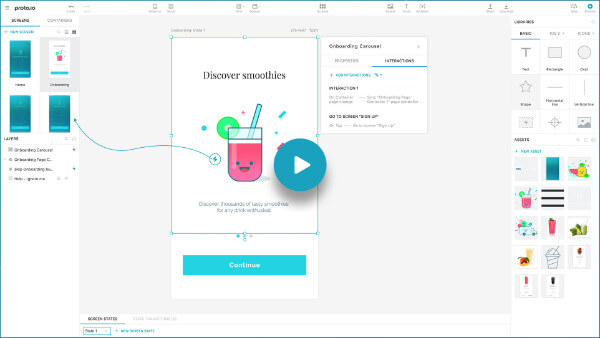
2.Proto.io

このツールは初級者向けでプロトタイピングのためにコーディングが必要ありませんし、一通り必要な機能がすべて備わっています。Power Mockupと似ていますがアドオンではありません。
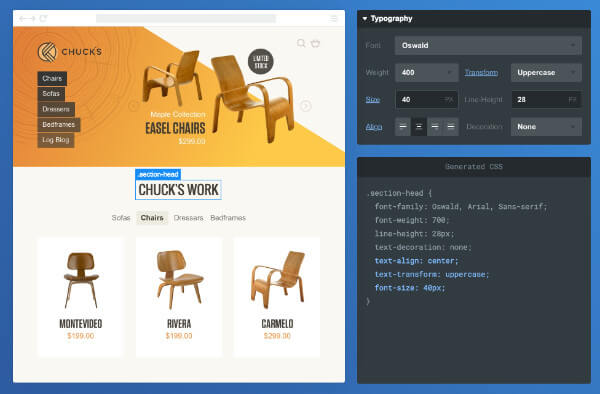
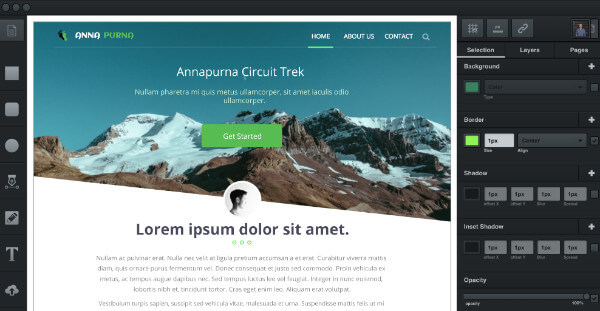
3.Webflow

このツールは多機能なプログラムで、プロトタイピングツールでありながら、Webデザインプログラムでもあり、CMS、ホスティングプラットフォームでもあります。ただし、利用するには一定のスキルが必要です。
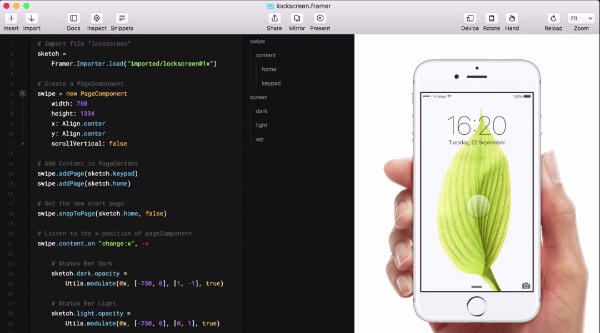
4.Framer

多機能なツールで初級者や中級者向けです。自動でコーディングしてくれますが、プログラミングの知識が乏しいと最大限に機能を利用できません。
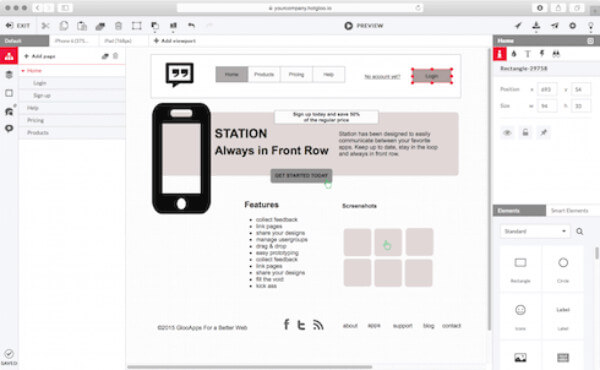
5.HotGloo

プログラミングやプロトタイピング、ワイヤーフレーム作成のためのツールです。初級者向けのツールで利用法も簡単です。このツールのコンセプトを教えてくれるチュートリアルなどもあります。
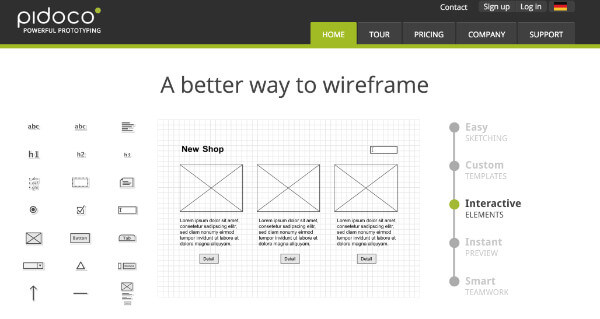
6.Pidoco

初級者向けではありませんが、利用法は簡単です。スケッチができ、カスタマイズされたテンプレートの利用やインタラクティブな要素が使えることに加えてチームで利用できます。インストールしたらすぐに使えます。
7.Vectr

熟練プログラマーにもマストなツールです。事前にダウンロードは必要なくオンラインで使える無料のグラフィックエディタで、機能などについての説明も紹介されています。
8.InVision

このツールは無料のプロトタイプツールで、5分でハイファイになります。利用も簡単ですが、初級者向けではありません。インタラクティブなプロトタイプを作成できます。
最後に
いくつか役立つツールを紹介しましたが、これはほんの一部です。他にも自身にあったオススメのツールを探してみてはいかがでしょうか。
(※本稿は「8 Ultimate Prototyping Tools for Web Developers」を翻訳・再編集したものです)