「Facebook Reactions」の背景にある話
2015年ごろ、大衆はFacebookが「嫌い」ボタンを取り入れるよう嘆願していました。不愉快な政治的ポストを嫌うこと、ビデオで不満を表明すること、悲劇で悲しみを表現することなど、ほとんどの人が嫌いなボタンを望んでいるようでした。
非常に強く明示的なユーザの嫌いボタンの要求のために、Facebookがそれをリリースするまでの時間はそう長くはありませんでした。 Facebookの製品ロードマップがどのように見えるかは、ユーザが調査した後の調査とメディアのストーリーが、一般の人が既に決定したように見えました。
結局のところ、地球上の最先端の技術企業の一人が、いいねボタンの横に「嫌い」ボタンをつけて世に出すのはどれほど難しいことなのでしょうか。私たちが今知っているように、「嫌い」ボタンは決して取り入れられませんでした。Facebookの製品とデザインチームは、ユーザからの要求を額面で受け入れて、それを簡単に実装するよりも優れていました。

人気のあるFacebook Reactions- 美しいデザインソリューション
機能要求を無視して、デザインチームは、ユーザからの嫌いボタンに対する明白な要求の背後にある本当の痛点を明らかにするために、さらに深く掘り下げました。彼らは、ユーザを悩ます1つの問題は嫌いボタンがないことだと発見しましたが、ユーザが本当に望んだのは、異なる投稿に異なる反応を起こす機能でした。そして、生まれたのがFacebook Reactions!
デザイナーの仕事は、ユーザが特定の機能を求めている理由を深く掘り下げ、そのような要求の背後にある真の痛みを理解することです。深く掘り下げて2次的に考える時間を取るデザイナーは、顧客が望むものを知ること以外にも成長し、最終的に顧客が何を求めているのかを理解するようになります。区別の重要性は誇張することはできませんし、私が働いている素晴らしいデザイナーとマークを残していない他のデザイナーの間の違いの全体ではないことがよくあります。これは私の主張になりますが、デザイナーがコーディングする必要があるかどうかを尋ねる場合、デベロッパーがコーディング方法を知っていることをデベロッパーが訴えている本当の理由は、今日のデザイナーは本質的に2つのユーザをすべての目的と目的で忘れているからです。
デザイナーの主な責任は、製品の作成プロセスにおけるエンドユーザの最善の利益を表明することです。しかし、デザイナーは通常、最終的に製品を使用する最終的なユーザの理解に集中していますが、彼らは他のユーザを無視するという罪を犯しています。実用的な製品、つまりプログラマーへのデザイン。そして、デザイナーの賞金の一部を欲しがる人を欲しがり、憧れているのは、この第2のユーザ(プログラマー)です。プログラマーは、コンピュータとエンドユーザーという2つの巨匠も務めています。しかし、プログラマーはコンピュータと共存しているが、エンドユーザーはめったに見られません。これは、デザイナーとプログラマーの間に二分法を作ります。エンドユーザーを喜ばせることに焦点を当て、システムとの平和を維持することを別の目的としています。
この不可欠な関係中に欠けているものは、共感
開発者が本当に憧れているのは、デザイナーからの共感です。開発者はコーディングによって世界を理解しているので、他の人が同じ言語を話すことを望むだけです。
開発者が実際に望んでいることは、デザイナーがデザインした媒体の技術的制約を理解していることです。つまり、特定のアプローチが「安価」であり、他のものが開発時間、コスト、リスクと計算の実用性。開発者と協力しているデザイナー、マネージャーなどは、実際のコーディングについて知る必要はありませんが、プログラミングのコスト、影響、リスク、トレードオフなどは絶対に理解する必要があります。
開発者はデザイナーがコードを理解することを望んでいます。開発者が話す唯一の言語はコードなので、デザイナーが同じ言語を話すことができることは明白です。開発者の制約、考慮事項、思考プロセスを理解するためです。
実際に伝えるべきことは、コードについて知っているより多くのデザイナーが必要なことです。
優れたデザイナーは、エンドユーザーが苦労している目に見えない悪魔に大きな共感と深い理解を持っています。 必要なのは、プログラマーが抱える幅広い課題を共感し、理解することです。
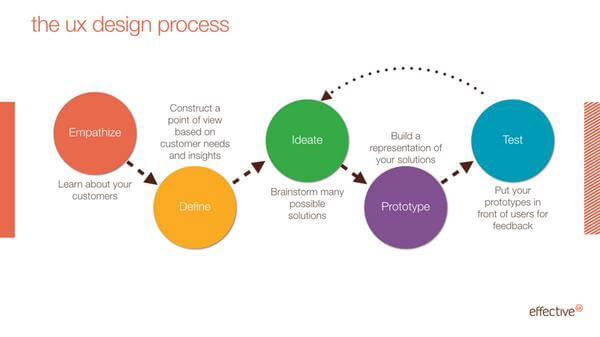
これはポール・ボーグのおなじみのUXデザインプロセスの図です。

最も基本的なレベルでは、製品デザインは人間の経験において最も困難な問題、例えば他の人の視点から物事を見る方法を扱っています。製品デザインは、最終的に共感行為です。 デザイナーが他の人の目を通して世界をどのくらいうまく見えるかは、自分の仕事の価値を左右します。 デザイナーが理解しなければならないことは、彼らの共感はエンドユーザだけでなく開発者も両方向に拡大しなければならないということです。
永遠の質問への答えは「いいえ、デザイナーはコードを書くべきではありません」です。しかし、プログラマーとその世界に働く非常に強力な力について、プログラマーに指示、アドバイス、または影響を及ぼす人について知っておく必要があります。プログラマー以外の人がプログラミングの細目について知っておくことは重要ではありませんが、設計者はそのデザインがどのように実装されるかについての基本的な基礎を理解できるはずです。
特定のシナリオでは、これは、デザイナーが開発者に実際に何を望んでいるかを示すために何かをコーディングする必要がある場合、手を汚すことを意味する可能性があります。ウェブプロジェクトを担当するデザイナーの場合、さまざまなシナリオに遭遇することがよくあります。ウェブプロジェクトを大きく開始する直前に、すべてのピクセルが完璧で何かが不鮮明であることを確認したいときや、 クライアントのWebサイトで簡単に修正したいと思っています。
ほとんどのブラウザ内の「開発者」ツールは、デザイナーがこのようなシナリオに対処するのに役立ちますが、明らかにデザイナーを念頭に置いて設計されていません。時に、デザイナーがビジョンを伝える最良の方法は、何かをコーディングすることです。 そのようなコードの目標は、コーダーが記述するコードの目標と同じではありません。このコードはデプロイメント用ではなく、設計用です。
それは目的が違います。
そこで、私たちはVisual Inspectorを作りました。ブラウザ内での編集のための無料のChrome拡張機能です。先月、私たちは、世界中でブラウザ内編集のための最も一般的なツールになるように仮想的に広がったので、それが生み出したレスポンスによって謙虚になりました。 InstagramからRedditまでの社内のデザイナーはそれについて賞賛し、3週間で2万5千を超えました。
ビジュアルインスペクタでは、エレメントからデザインプロパティを検査したり、テキストをインラインで編集したり、カラーテーマやタイポグラフィを試したりすることもできます。
デザイナーがコーディングするべきではないと私たちが同意するならば、あなたのサークルで共有して愛を広めることで、もっと書くことを勧めてみませんか?
※本記事はShould designers code? The definitive answer.を翻訳・再構成したものです。