一般的に言ってパララックスデザインとは、Webページ上に「深み」というイリュージョン効果を作り出すようなモーションを使ったデザインのことです。
関係する要素としては、背景変化や或る程度固定されつつもユーザのスクロールに沿って動くアイテムなどがあります。具体的には、良い例となるサイトを集めたこの記事を参照してください。
・スクロールにパララックス効果を使用する上でインスピレーションを与えてくれるサイト例15選!
本記事では、あれこれいじって遊んだり実際に応用したりできるフリーのソースコードを提供してくれるパララックスデザインを集めました。
(イメージをクリックすればCodePenを確認できます。)
なお、きわめてシンプルなパララックス効果の作り方については以下の記事を参照してください。
・CSSで作る!シンプルで効果的なパララックス・スクロールエフェクトの作り方
また、パララックススクローリングをUX向上につなげるためのサイトデザインの基本的な考え方については、以下の記事を参考にしてください。
・UXを向上させるには…ストーリーテリングを利用しよう!【物語の力を活用】
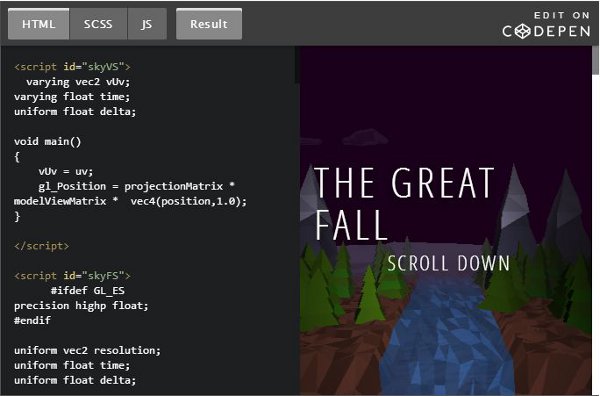
1.The Great Fall(大きな滝)
目に付いた中で最もユニークなインターフェイスです。カスタムスクリプトを使用し、エンドレスに続くかのような滝のスプライトを作っています。JavaScriptで統括されたキャンバス要素にもとづいて組み立てられています。
関連情報が表示されるコンテンツボックスの効果もクールですが、ある程度きちんとしたJavaScriptの理解があれば真似ることができるものです。
2.CSSスクローリング・パララックス
固定背景と大きめのページ上部でより一層実用的なパララックス効果を出しているのがこちら。
スクロールすると各部分が背景の「上」に表示され、深みのイリューシン効果が起こります。パララックスデザインの重要な要素です。
Sebastian Schepis氏によるこの作品はHTMLとCSSのみで作られており、シンプルなコンセプトなので誰でも簡単に作成できます。
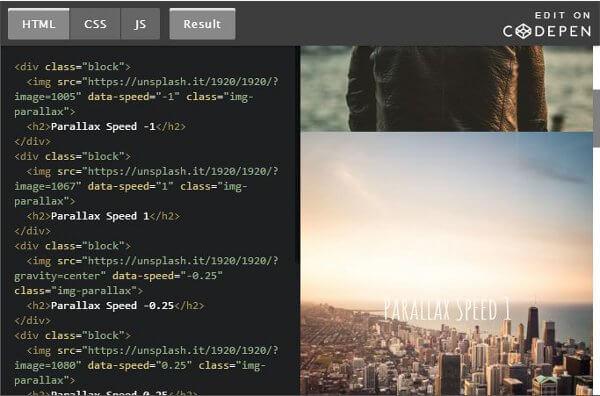
3.シンプル・イメージタグ・パララックス
パララックスデザインの多くは背景画像を全画面にしたものが多く、企業サイトなどでは一定のスクロールスピードが設定されています。
Renan Breno氏のこちらのスニペットでは、背景ごとのスクロールスピードに差をつけることでどれだけ違いがあるかを見ることができます。
実際に自分がスクロールするスピードや画像の大きさよりも、「画像の動くスピード」の違いがより目につきますよね。かすかなパララックス効果ではありますが、アニメーションスピードの違いがよく見てとれるテンプレートです。
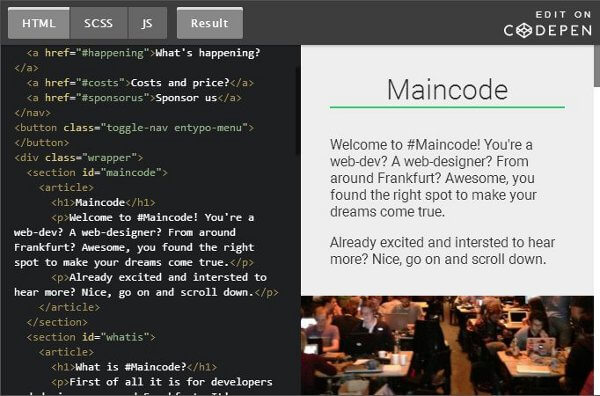
4.#Maincode Hackdays
固定背景画像はコンテンツを均等に分割するにはもってこいですが、Hackdaysというイベント用に作成されたこちらがとてもいい例です。
スクロールすると各セクションが背景画像よりも高く感じ、パララックス効果が生きているデザイン。
コンテンツの部分が狭いのであまりおすすめしませんが、もし使いたい場合は、サイトに関連した画像を使用してコンテンツをうまく区切りましょう。
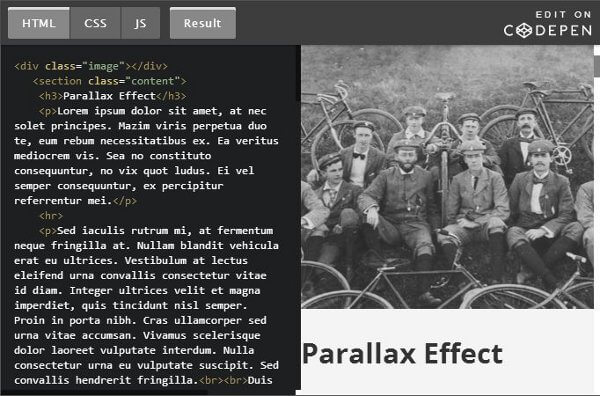
5.CSSパララックス
Paulo Cunha氏によるこちらの作品では、メイン画像の下に全てのコンテンツがあり、スクロールすると画像は消えていきます。画像ポジションは固定されていますが、ページが画像の上を動いているように見えます。
大きめなメイン画像を使用したブログ記事やランディングページに最適でしょう。
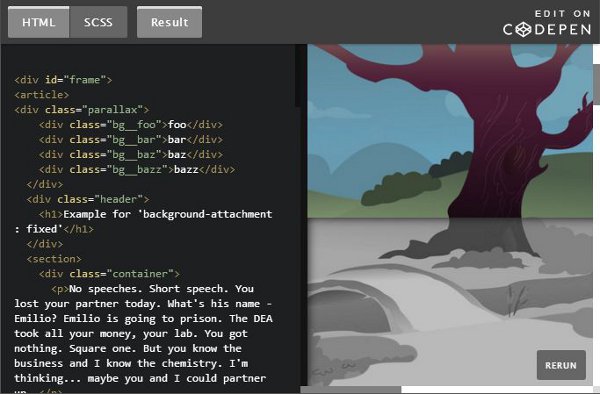
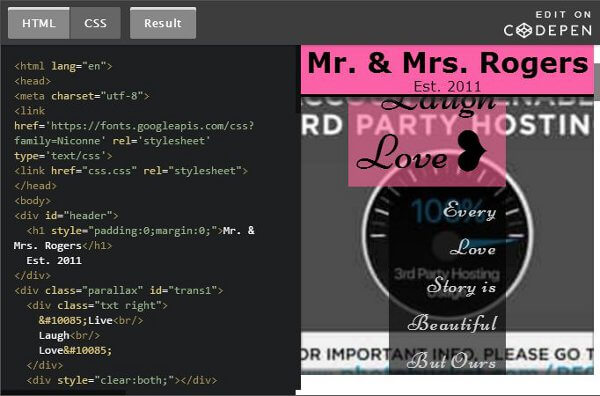
6.パララックス・デザイン
Katie Rogers氏による、ウェディングページ用のパララックスデザイン。
画像でコンテンツが区切られたデザインで、動作は全てCSS。スクロール中も背景画像は固定されています。
それぞれのコンテンツエリアにシャドウがかかっており、ページに光源と階層を与えることで深みのイリューシン効果を生み出しています。
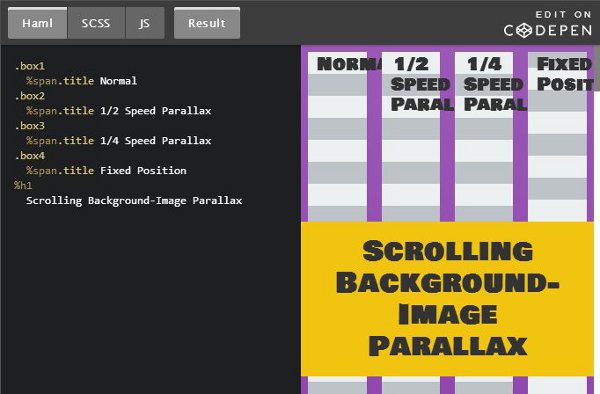
7.背景画像スクローリング・パララックス
先ほど背景ごとのスクロールスピードの違いについてお話しましたが、Rich Howell氏によるこちらの例を見ると、非常によく理解できます。
注意したいのは、マウスホイールでなく画面のスクロールバーを使わないと違いが見れないということ。
他のものとは少し異なった方法ですが、こちらもれっきとしたパララックスデザインです。
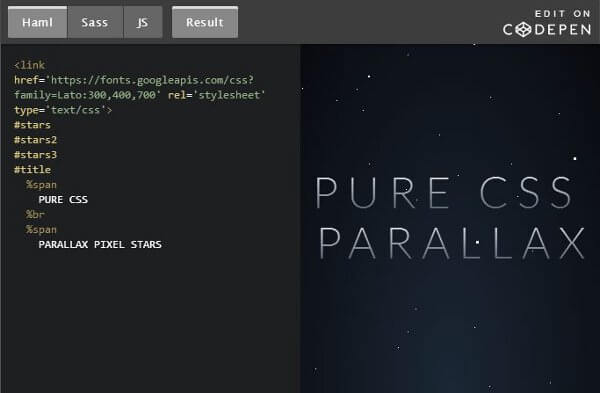
8.Starry Background(星空の背景)
スクロールの必要はありませんが、CSSで作られたこちらの例では、星空のパララックスアニメーションを背景に使用。文字やコンテンツボックス等も追加できますが、星の動きが一瞬で深みを演出してくれます。
CSSで作成されていますが、SassとCompassを使用しているので、あらかじめ知識があると便利です。
もちろんあまりいじることなくコピペすることも可能です。CodePenでは1クリックでSassをCSSへとコンパイルできるので、オリジナルのコードでも心配いりません。
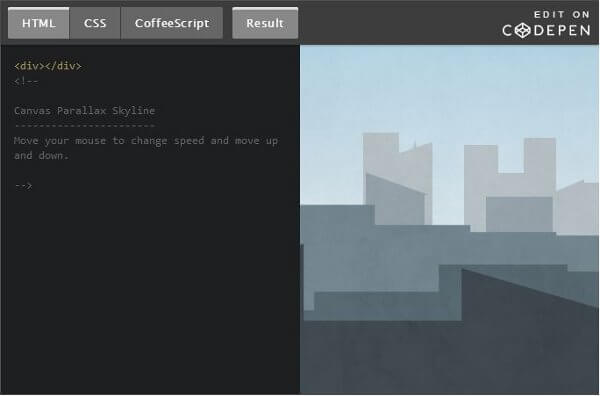
9.キャンバス・パララックス・スカイライン
スクロールだけでなく、マウスの動きに特化したパララックスデザインもあります。こちらのキャンバス・デザインでは、マウスの動きに反応する街並みが無限に続きます。
マウスの位置を変えると景色の見え方も変わりますが、アニメーションは常に同じで、しっかりと建物の階層が見えますね。
それなりに複雑なアニメーションなのでJavascriptが必要ですが、あまり多く見られるものではないので、簡単に自分のサイトにコピーするようなものではないでしょう。
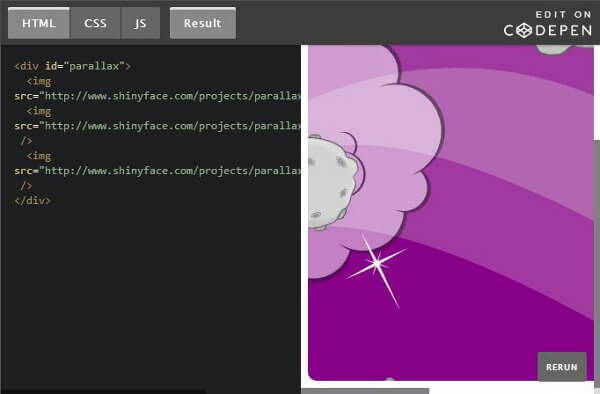
10.ホバー・パララックス
Thulio Philipeによるこのデザインもまたマウスの動きによるパララックスですが、非常に異なるコンセプト。
コンテンツによって深みを出すのではなく、マウスによって起こる動きを使って画像の中で深みを作り出しています。
HTML内でコンテナ(container)ごとにレイヤーがあるため、マウスを動かすとそれぞれが重なっているようにみえるのです。
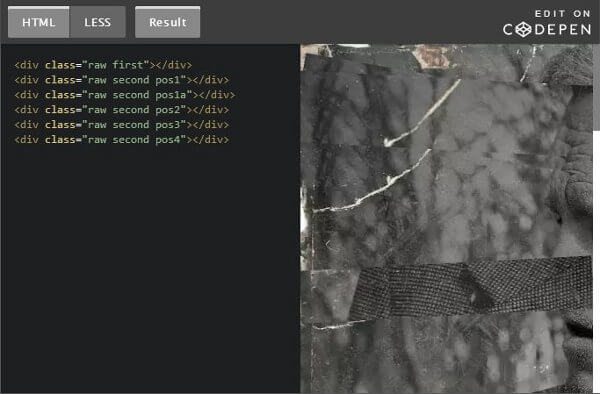
11.ブロークン・グラス・フィルター
背景画像が違ったパーツに分かれており、まるで割れたガラスのように見える視覚効果のあるデザイン。
CSSで再現可能なクールなデザインですが、デザイン以外には実用性はあまり無いかもしれません。
※本記事は、10 CSS & JavaScript Parallax Scrolling Code Snippetsを翻訳・再構成したものです。