スプラッシュ・スクリーンは、ユーザーエクスペリエンスの無難な部分であるかもしれません。それはちょうどアプリを立ち上げたときの起動スクリーンであり、それほど長くは表示されません。しかし、最初の印象は重要であり、細部は非常に重要なのです。
実装してみる前に、まずはスプラッシュ・スクリーンとはなにか復習し、10のインスピレーションを見てみましょう。
スプラッシュ・スクリーンとは?
スプラッシュ・スクリーンは、携帯端末でアプリを開くと表示される画面です。起動画面と呼ばれ、アプリが開かれた後にそれが読み込まれているときに表示されるます。読み込みが終了すると、メニューなどより機能的な画面が表示され、ここで操作を完了できます。
スプラッシュ・スクリーンが画面に表示され、一瞬の瞬間に見えます。見落としてしまうかもしれません。伝統的には、ロゴと会社名が表示され、時々会社のモットーなども表示されます。
あなたはそれらを時間の無駄、特に工夫しなくても良いものと考えるかもしれません。しかし彼らはブランドのアイデンティティと認識を強化するために役立ちます。 Googleのマテリアルデザインは、スプラッシュ・スクリーンがユーザーにとってアプリケーションの最初の経験であることを強調しています。そして、第一印象は非常に大切なのです。
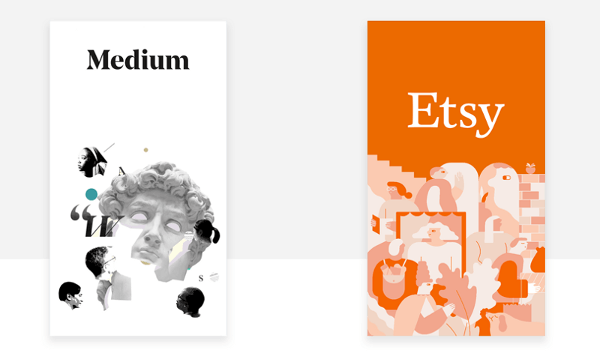
Skypeのスプラッシュ・スクリーンをご覧ください。柔らかなグラデーションで、堂々とロゴを表示します。その後、読み込みが完了すると、アイコンがアニメーション化されてバウンスします。MediumとEtsyのような他のスプラッシュ・スクリーンも見てみましょう。ブランドに完全に適合し、そのアイデンティティを強化するイラストを取り入れています。
時には、アプリの読み込みにそれほど時間がかからないこともあるでしょう。この例では、ブランドのロゴなどではなく、プレースホルダーのUIが表示されます。
また、あなたのアプリはブランドアイデンティティを強化する必要はないかもしれません。そのような場合には、開いたときにアプリにコア構造要素が表示されるようにするのが良いでしょう。
スプラッシュ・スクリーンの必須ポイント
スプラッシュ・スクリーンのコアはシンプルです。それらはブランドを強化し、ユーザーが待っているときに見て、良い印象を与えるために使用されています。ここでは、独自のスプラッシュ・スクリーンを設計する際のベストプラクティスを紹介します。
- ・不必要なものを入れない
- ・複数の色やロゴを使用しない
- ・アニメーションを控えめに使用する
インスピレーションを与える10のスプラッシュ・スクリーンデザイン
Medium & Etsy
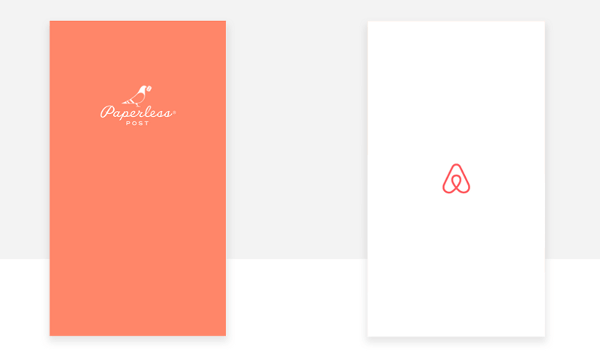
Paperless Post & Airbnb
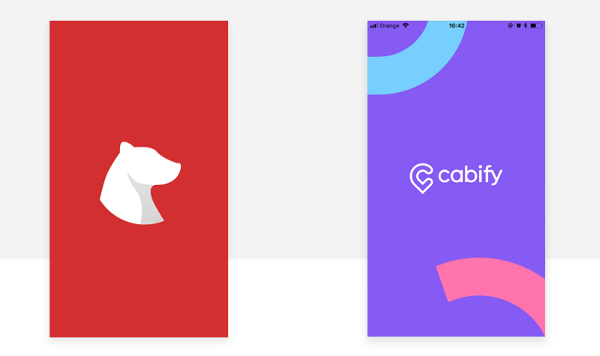
Bear & Cabify
8Fit & Netflix
Ryanair & Skype
ユーザーの喜びとブランドアイデンティティ強化のために
スプラッシュ・スクリーンは、ユーザーに少しでも喜びを与えたり、ブランドアイデンティティを強化するための手段となります。ただ、どのような理由でスプラッシュ・スクリーンをデザインしたときも、ロード時間が長くならないように注意してください。
※本記事は10 inspiring splash screen designsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!