電子商取引のUIデザインにおける戦略とベストプラクティスについて詳しく説明します。
あなたが電子商取引のユーザーインターフェイスをデザインしているときに考慮する重要な11ポイントから始めましょう。
この記事は後編です。前編の5つに加えて、6つのポイントをご紹介します。
前編は【こちら】です。
6.特定の目的のためにランディングページを使用する
ビジネス目標と利益率については、このヒントは重要な変更をもたらす可能性があります。電子商取引のUIデザインの原則は、通常、さまざまな情報で埋め尽くされた複雑なWebサイトやアプリを扱うことに基づいています。したがって、外部ソースからホームページにすべてのトラフィックを誘導するアプローチは、収益性を犠牲にしてコンバージョン率を低下させる一歩です。ユーザーは、処理しなければならないデータの量に圧倒されたり、注意散漫になったり、悩まされたりすることがあります。
彼らがある特定の狭い目標に集中している場合や、特定のものにユーザーの注意を集中させる必要がある場合にランディングページを使用すると、この問題を効率的に解決できます。ランディングページは1つのアイテムに焦点を当てているため、ターゲットユーザーが特定の操作、サービスまたはアイテムを探す際に、すぐに検出され、遅延が軽減されます。
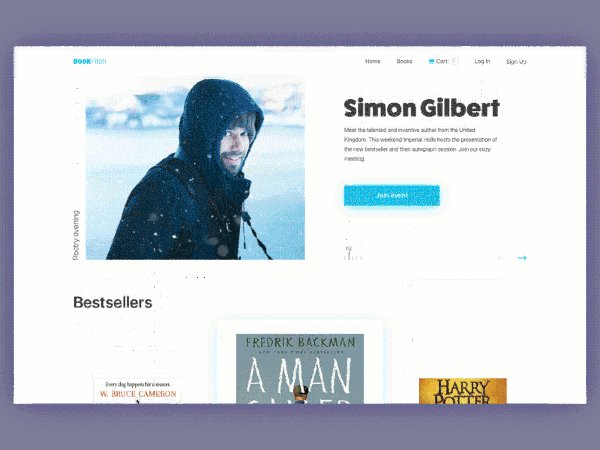
7.ホームページを有益なものにする
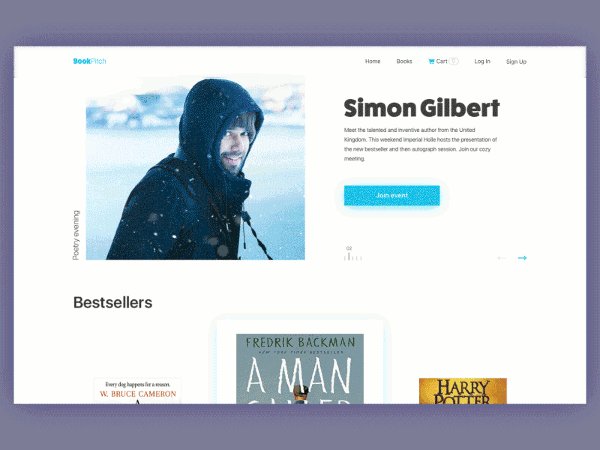
ホームページは複数の機能を満たすことができます。招待状のカード、Webサイトの旅の出発点、重要なリンクとデータの保管場所、マーケティング目標のための戦略的資産です。ほとんどの場合、それはWebサイトへの最初の視覚的かつ感情的なタッチです。ホームページでは、美しさとスタイルだけでなく、まず探している情報によって、Webサイトをさらに詳しく調べることがよくあります。アクセシビリティに配慮し、ページ構成を明確にすることで、デザイナーはユーザーエクスペリエンスが向上することができます。
一般に、ホームページには次のデータを含めることができます。
- ・Webサイトの性質
- ・ブランドまたは企業のアイデンティティ要素
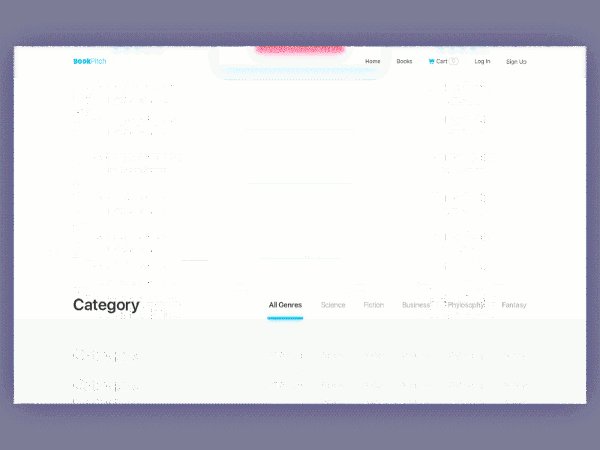
- ・内部検索
- ・コアインタラクションゾーンへのリンク
- ・連絡先データとソーシャルネットワークへのリンク
- ・特定の書籍、玩具、衣類、などのベストセラーなど、アイテムを視覚的に提示
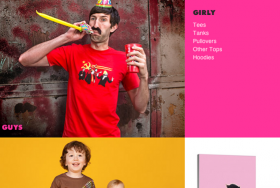
8.高品質の画像を適用する
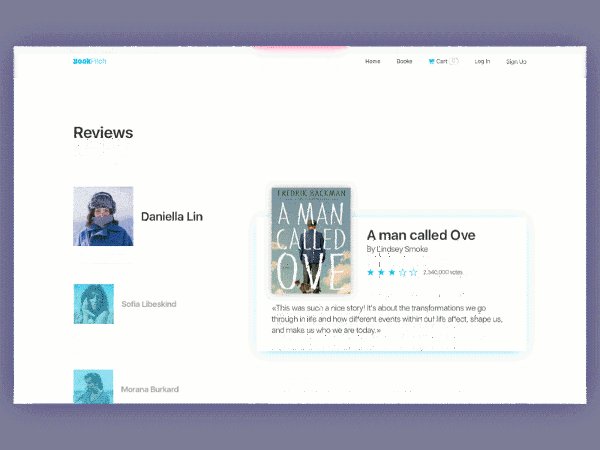
画像はユーザビリティの大きな部分を占めています。大部分のユーザーが視覚的に操作されるため、画像はWebサイトやアプリに関する基本データを取得する際のフックポイントになります。彼らは情報的で感情的に魅力的な内容の一部を提示します。
・写真:適切なムードを作り、メッセージを設定するテーマ写真、デモンストレーション写真、アイテムの写真、ブログ記事のタイトル写真、スペシャルオファーのページなど
・イラスト:グラフィックインターフェイスのデザインのカスタムイラストは、有益です。
・ヒーローバナー:主にWebデザインに適用されますが、通常はインタラクションの最初でユーザーの注目を集める最初の視覚的要素である大きな画像です。彼らは通常、リソースの主なコンテンツの魅力的な視覚的なプレゼンテーションを提供します。
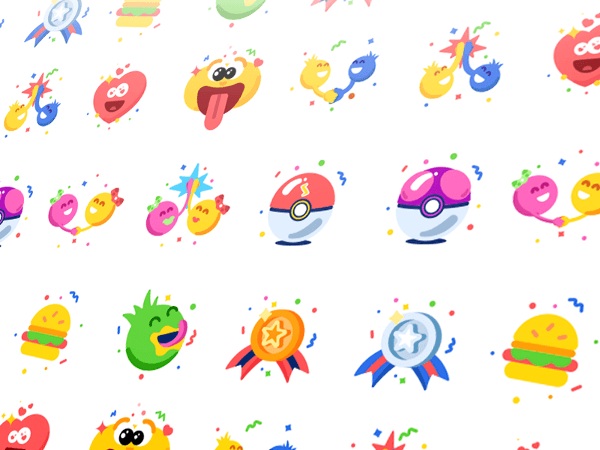
・アイコン:情報提供者と受取人との間のデータ交換をサポートする、小さくても意味のある絵文字です。アイコンは明確で直感的なナビゲーションを提供する上で重要な役割を果たしますが、適切な明瞭性と二重の意味がないことを確認する必要があります。
・マスコット:ブランド、製品、またはサービスのアイデンティティを表すイメージ。
・視覚的アイデンティティ要素:ロゴのようなブランディングの様々な視覚的徴候、ブランド名および/またはスローガンなどのカスタムレタリング
9.さまざまな種類のプロモーションビデオを考える
一般的なプロモーションビデオにはいくつかの種類があります:
- ・紹介ビデオ(ユーザーに利益をもたらす会社、製品、またはブランドに関する最初の洞察)
- ・製品プレゼンテーションビデオ(製品の特長と利点、相互作用の特別なステップ、製品の問題解決能力に関する詳細)
- ・リンク先ページの動画(ページ上に表示される特定の行動を促すメッセージを強化する)
ここに言及されたタイプは、マーケティング目標に効果的に役立ち、ブランド認知度を高めることができます。創造的でキャッチーなビデオは、顧客の注目を集める良い方法であり、迅速かつ明るく知らせる実績のある方法です。ビデオは、オーディオ、ビジュアル、サウンドの複数の認識チャネルを同時にアクティブ化します。人々は毎日さまざまな種類の情報を満載しているので、ほとんどの人は製品やサービス、特に新しいものについて多くの時間を費やす準備ができていません。このような状況では、ビデオは動的で有益で魅力的なコミュニケーションの方法になります。しかし、ビデオが正しく統合され、ページに過負荷がかからないように、テクニカルサイドをダブルチェックする必要があります。
10.ユーザが常にコンタクトを取れるようにする
連絡先情報の最も一般的な配置は、ページの下部であるフッターです。ただし、プレスクロール領域またはヘッダーに挿入することも可能でしょう。
連絡先データは、ユーザーが必要とする任意の時点で利用できるようにする必要があります。とりわけ、それはWebサイトへの信頼のレベルに影響を与える要因の1つです。
連絡先はさまざまな形式で表示できます。電話番号や場所、メール、メッセンジャーへのリンク、連絡フォーム、インスタントチャットウィンドウなどです。電話番号をクリック可能にすることは、多くのユーザーが現在スマートフォンからブラウズしており、そこからすぐに電話をかけたいと考えているため、支持的です。住所はクリック可能で、スクリーンショットを開くことも、場所を見つける方法を示す地図を開くこともできます。
11.ゲーミフィケーションを追加する
デジタル製品に統合されたゲーミフィケーションは、ユーザーを刺激する良い手段です。リワードは有形のものと無形のものがあるでしょう。
提案された電子商取引のUIデザインの例と戦略は、この分野で考慮すべき問題の全範囲は網羅していません。 しかし、ビジネス目標をサポートするユーザーフレンドリーなプラットフォームを作成することを目指す人にとって、有用なチェックリストとして役立ちます。 間違いなく、eコマースサイトのための最高のUIデザインは、バイヤーを幸せにし、利益をもたらすものです。
▼こちらの記事もおすすめです!
※本記事は11 Profitable Strategies for E-Commerce UI Designを翻訳・再構成したものです。