デザインワークにおいて、Flaticonのようにウェブサイトや企業サイトにアップロードすることが出来ないオリジナルアイコンが必要になる場面があります。
イメージするアイコンがなかったり、クライエントからオリジナルのアイコンを制作するよう依頼があった場合などが挙げられます。実際アイコンデザイン作業は個人で行なうことが出来ます。
アイコンのデザイン技術はデザインワークにおいて非常に便利で、イラスト技術を必要としません。その代わりいくつかの簡単なルールがあります。それでは始めていきましょう!
スタイルを統一させる
まずはアイコンとそれに追随するスタイルを選んでいきます。あまり深く悩む必要はありません。アウトラインやグリフ、色、モノクロといったスタイルで良いでしょう。これらのスタイルはセットするアイコン全てに同じく揃えていきます。仮に一方がアウトライン、もう片方がグリフを選択した場合、グリフの方が目立ってしまいバランスが良くありません。

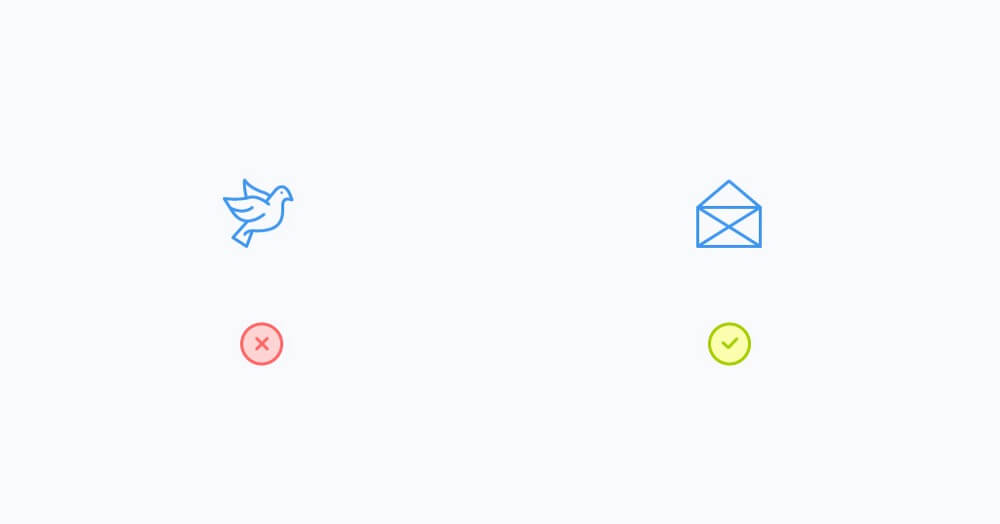
シンプルなメタファーを使う
アイコンはユーザーにとって分かりやすいものでなければいけません。見た目から情報を素早く理解してもらうことが求められますので、出来るだけ分かりやすいアイコンを作りましょう。親しみやすい形状とシンプルなメタファーを使っていきます。

グリッドを使う
セットする全てのアイコンは、同じ比率とサイズでなければいけません。この場合はグリッドを使っていきます。使用しているグリッドはこちらでダウンロード出来ます。理想では想像上の正方形に当てはまるように配置するのが適切ですが、もし難しいようなら構成バランスが取れるような小さなディテールを加えていくか、正方形または丸形の線上にアイコンを配置するのが良いでしょう。

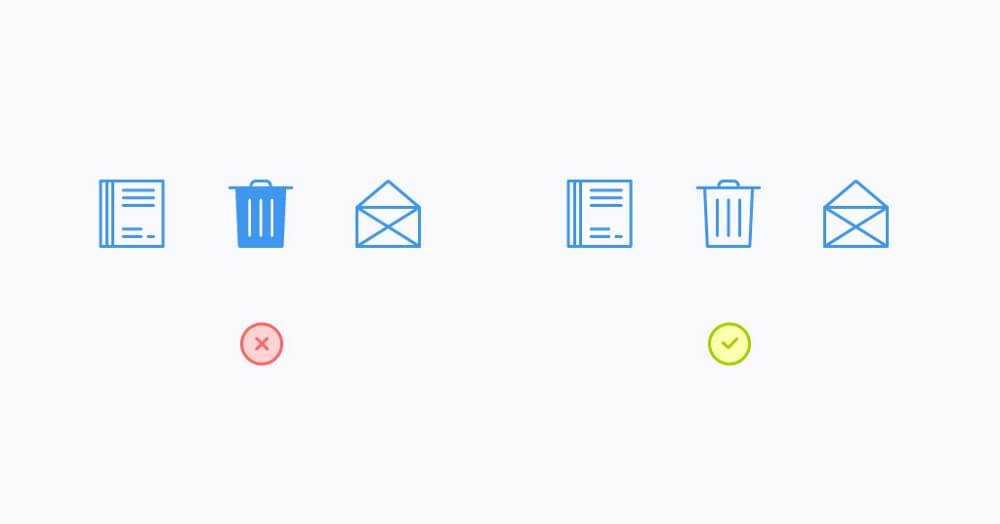
線の太さは均一に
アイコンの線の太さは統一させるか、そうでないかで印象は変わります。仮にデザイン部分を2px、線を1pxとします。するとどう見えますか?どのような場合でも、アイコンは線を統一させなくてはいけません。

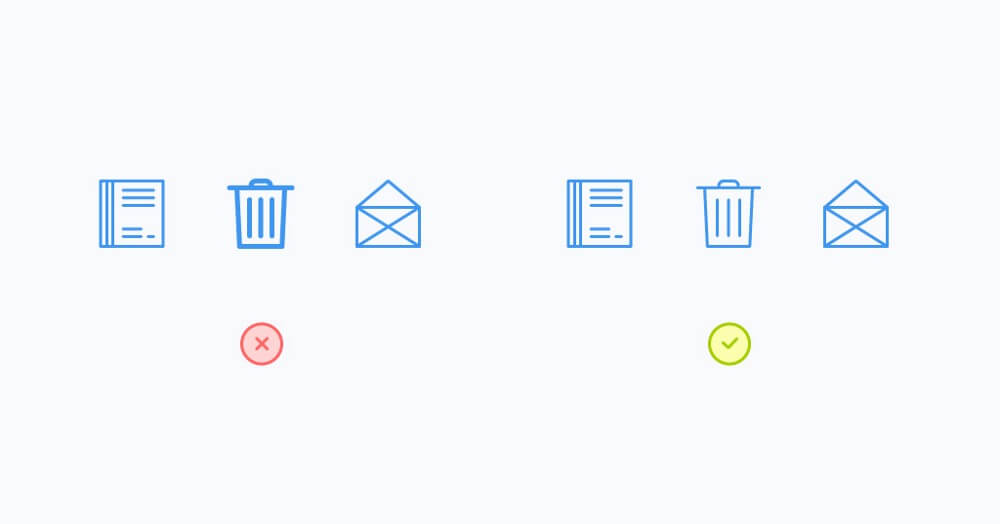
丸みを帯びた角にする
角に丸みがある場合は2pxにし、全てのアイコンにこの規則を使っていきましょう。そこまで重要に思わないかもしれませんが、デザインに統一感と調和が感じられます。

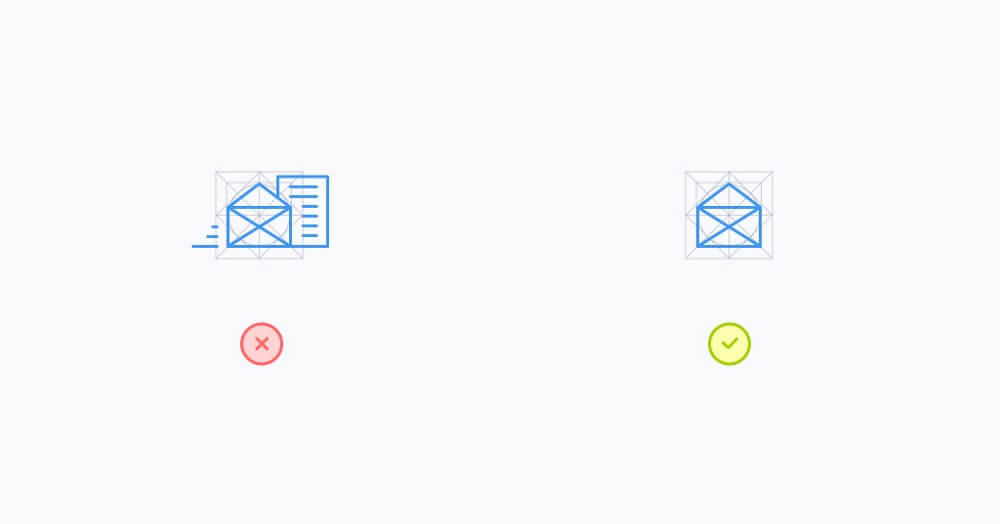
ディテールは簡単なものに
アイコンサイズが小さければ小さいほど、デザイン細部は簡略化していきましょう。小さいサイズのアイコンは、ディテールが細かいほど雑多な印象になっていきます。それでも細部に拘ったものにしたい場合は、ラインを細くして下さい。

使用する色には一貫性を
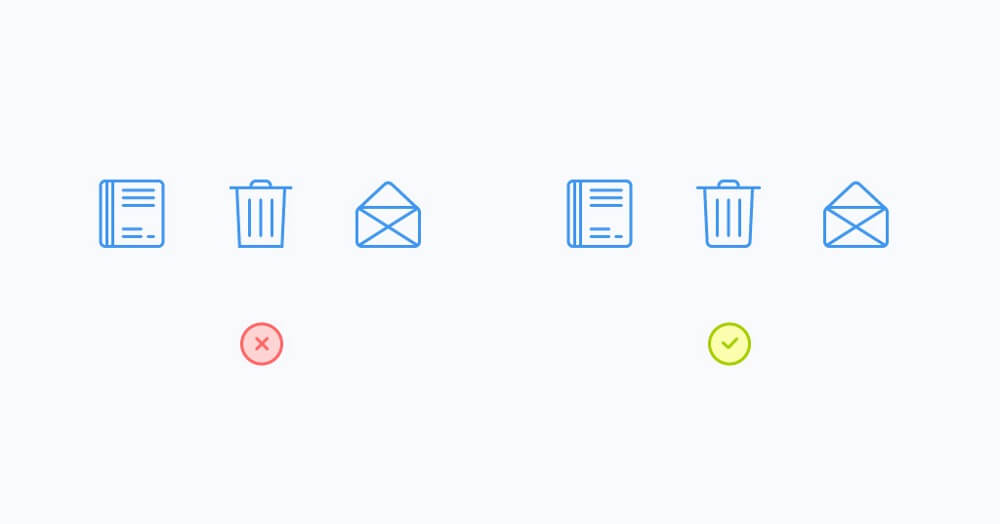
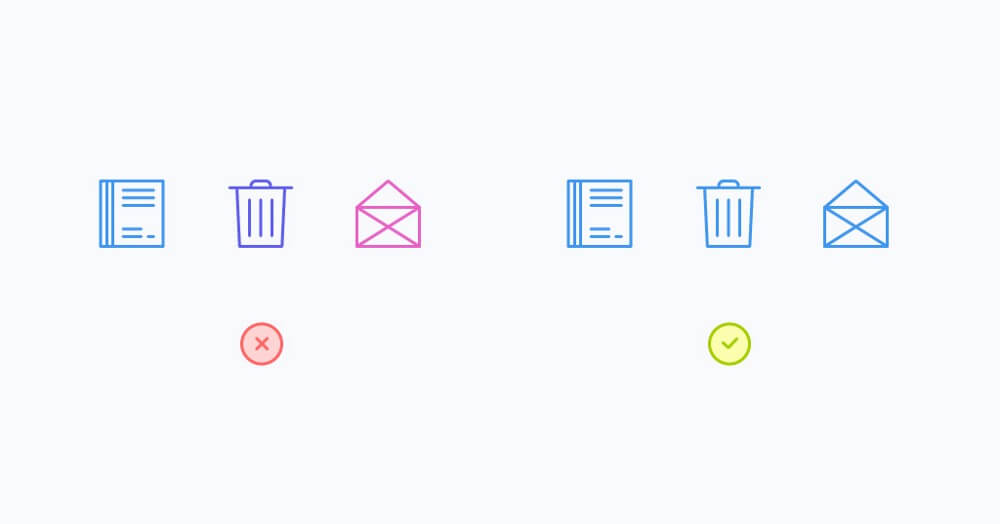
インターフェイスが必要でなければ、それぞれのアイコンが異なった色でなくても構いません。ユーザーが区別しやすいように、例えばチェック・アイコンとキャンセル・アイコンの違いが分かるようにしなければいけませんし、それ以外の場合でなら、同じような色か色調を適用しても良いでしょう。

特徴を加えてみる
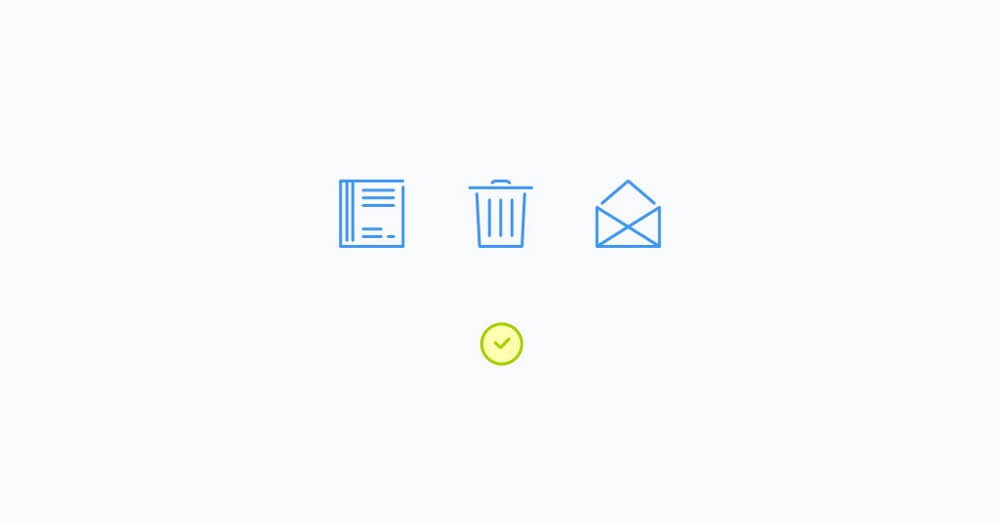
アイコンに調和が持てるように、それぞれのアイコンに同じような特徴を持たせるのもお勧めです。以下の画像例だと、この場合は輪郭線に特徴があります。

よりオリジナル性のある作品にするには?
よりオリジナル性を求めるのであれば、スタイル加工がオススメです。グリフとアウトラインを統合したり、カラースポットを加えるのもよいでしょう。

サイズに整数値を使う
アイコンのサイズには整数のみを使いましょう。エクスポート後にアイコンがしっかりと表示されない恐れがあるからです。例えば2.12pxではなく、2pxとします。
正しくエクスポートを行なう
エクスポートを必ず忘れてはいけません。この場合すべてのストロークを曲線に変更・拡大します。もし必要があれば、簡単に編集出来るようにソースファイルをストロークで保存します。
作成したアイコンを実際に販売してみる
あなたが自分で作ったアイコンを販売したい場合は、IconfinderやIconscout、またはNoun Projectを利用してみるのが良いでしょう。
以上ご紹介した簡単なアイコン作成のステップで、あなたのデザイン技術をもっと磨いていきましょう!

























