マテリアルデザインで導入されたフローティングアクションボタンは、使いやすくUIをすっきりさせてくれます。しかし批判もあり、どこにでも使っていい便利な要素ではないと言われています。今回はフローティングアクションボタンの持つ利点・問題点と、かわりとなる3つの選択肢を紹介します。
フローティングアクションボタンが優れているところ
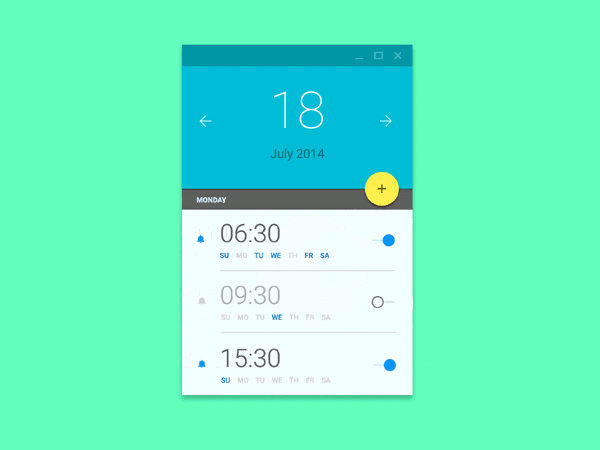
優れているポイントは、何よりも認識がしやすく、標準化されたUIパターンだということです。標準化されたUIはユーザーの負担を軽減し、ボタンを押した際の動作が予測しやすくなります。Androidアプリではデザインの一貫性を高める効果もあります。発見しやすいこのボタンは、ユーザーを各機能へと導くスタート地点として最適です。
しかし問題点も
フローティングアクションボタンはどんなUIでも効果的に働くわけではありません。以下のように、適していない場面も多いのです。
- ・ボタンがコンテンツを隠してしまうことがあります。たとえばメールの本文がボタンで隠れてしまえば、ユーザーはストレスを抱えるでしょう。
- ・このボタンを使うとき、1つのボタンにいくつもの機能を詰めこもうとするでしょう。そうすると他のUI要素が目立ちにくくなってしまいます。
- ・アップルのインターフェースガイドラインと対立します。iOSアプリを作る際にはこのボタンを使うのは避けましょう。
3つの代替案
-
1.ダイナミックアクションボタン
これは特定のイベントが発生した時だけ現れるボタンです。たとえばスクロールしている間にボタンを隠せば、重要なコンテンツを邪魔することがありません。スクロールを止めればボタンはまた現れるので、各機能へのアクセス性は確保されています。
-
2.フローティングアクション拡張ボタン
フローティングアクションボタンを最大限に利用するには、ボタンに多くの機能を搭載して拡張可能にしましょう。ただし、ここで提供するオプションはボタンの目的と一致するものに限ります。目的と関係ない機能が入ってしまうと、ユーザーの混乱を招いてしまいます。

-
3.ツールバー
時には、明白なオプションが最適な解決策となることがあります。定番のUI要素であるツールバーにフローティングアクションボタンのかわりをさせるのです。下部に設置したツールバーは親指が届きやすく、アップルのガイドラインにも対応できます。
まとめ
正しいUIナビゲーションは、使っている画面によって変化します。フローティングアクションボタンが輝く場面もありますが、画面が大きい時には、他のナビゲーションの方が使いやすいUIに仕上げることができます。常にユーザーのことを考えてデザインを検討しましょう。
※本記事は3 alternatives to the floating action buttonを翻訳・再構成したものです。

























