主要なモバイルナビゲーションのパターンを選択する場合、製品デザイナーは通常、サイドドロワー(ハンバーガーメニューとも呼ばれます)とタブバーの2つのオプションを選択します。両方のナビゲーションパターンには長所と短所があります。
この記事ではタブバーについて主に説明していきます。まず、サイドドロワーより優れている点についてご紹介しましょう。
・現在のユーザーの位置の可視性:あなたがアプリ内のどこにいるかを知るためにハンバーガーメニューをタップする必要はありません。この情報を一目で把握することができます。
・優れた発見性:ユーザーは最初からすべてのトップレベルのナビゲーションオプションを見ることができます。
・親指に優しい:タブバーは、到達しやすいゾーン(画面の下部)にあります。ユーザーは、特定のオプションに到達するために指を伸ばす必要はありません。
一方で、タブバーにもいくつかの欠点があります。
・ナビゲーションオプションの数が限られています。タッチターゲットのサイズを小さくしすぎることなく、タブバーに5〜7のナビゲーションオプションを配置することは可能です。
・タブバーは画面の一部を陣取ります。良いナビゲーションは常に表示されるはずなので、タブバーは貴重な画面スペースの一部を占めます。
この記事では、タブバーナビゲーションの3つの興味深いコンセプトを紹介します。ソースコードへのリンクも提供していますので、プロジェクトでこれらのコンセプトのいくつかを実際に使用することができます。
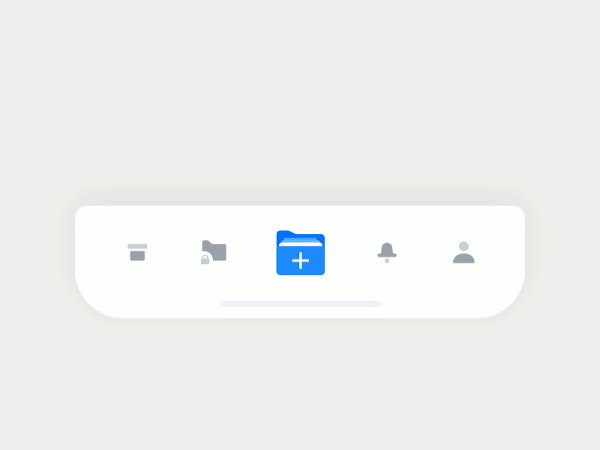
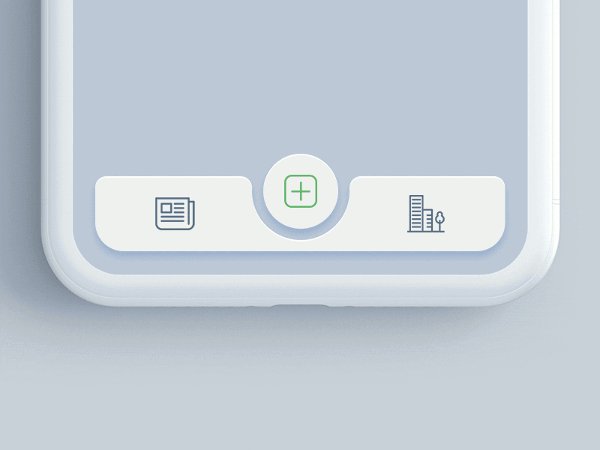
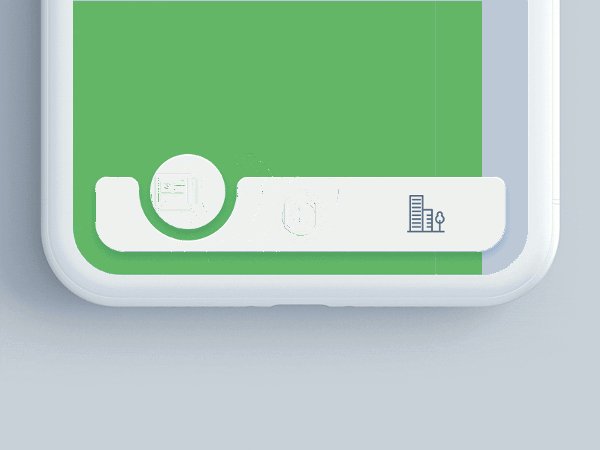
1.ネストされたナビゲーションオプション
上述したように、タブバーの重要な欠点の1つは、限られたオプションの数です。モバイルでは、タブバーに最大7つのトップレベルナビゲーションオプションを配置することができます。限られた数のナビゲーションオプションは大部分のモバイルアプリでは問題にはなりませんが、アプリによってはさらに多くのオプションを提供する必要があります。
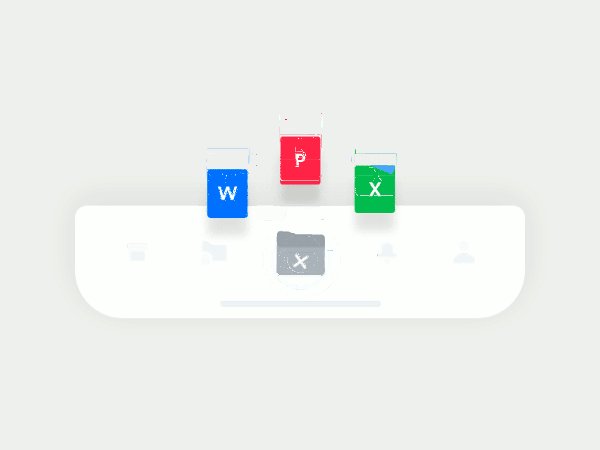
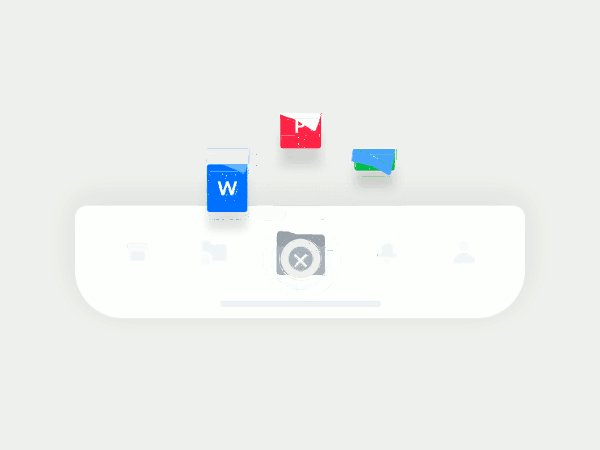
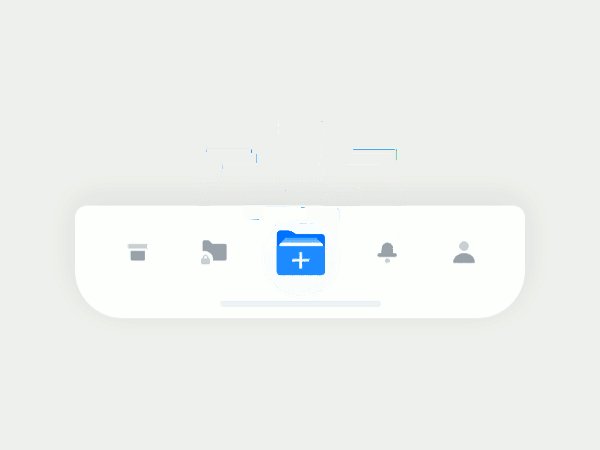
以下では、限られたオプションの数問題を解決しようとするコンセプトを見つけることができます。ユーザーがフォルダアイコンをタップすると、同じ空間内にさらにいくつかのオプションが表示されます。フォルダアイコン(他の3つのオプションの親として機能するアイコン)のサイズは、このオブジェクトが他のオプションより多くを行うことを意味します。
長所:同じ物理的なスペースでさらに多くのオプションを提供します。
短所:
・アニメーションエフェクトは、開発に時間がかかります。
・高いインタラクションコスト:ネストされたオプションを選択するには余分なタップが必要です。
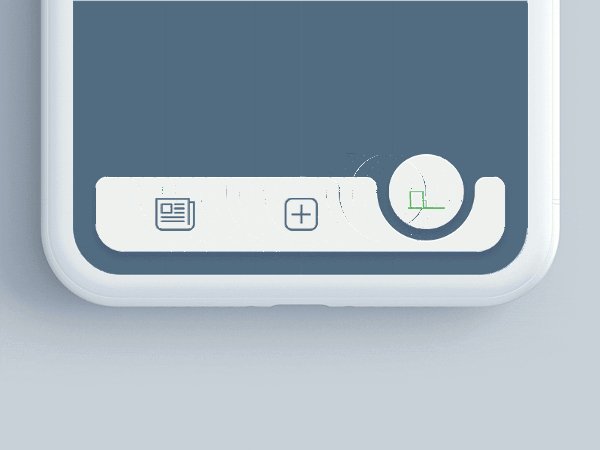
2.アクティブなタブボタンをタブバーから分離する
タブバーには通常トップレベルのナビゲーションオプションがあるため、バーの各オプションは独立した目的地として機能します。以下に示すコンセプトでは、ターゲットを視覚的に分離しようとしています。
Ketan(このアニメーションの作者)は、このアニメーション化されたバーReact Native Tabbar Interactionのソースコードを提供します。彼はまた、彼の記事FAB Tabbar – Concept to Realityでこのバーの作成プロセスについて詳しく説明しています
長所:視覚的な移行によって、ソースとデスティネーションが明確に区別されます。
短所:アニメーションは少し遅く感じます。これは特に、アプリケーションと対話するためにタブを常に切り替える必要がある場合には面倒になる可能性があります。
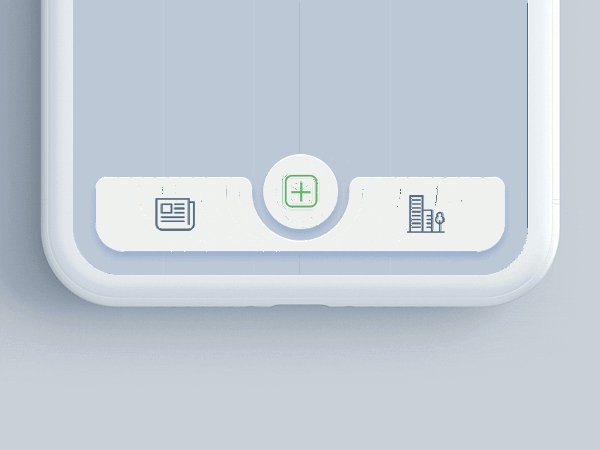
3.タップのアニメーション効果
優れた第一印象を作成することは、今日のモバイル開発者にとって最も重要な目標の1つです。平均的なアプリがインストール直後にユーザーの80%を失うという事実を考慮すると、良い印象を作ることはこの割合を減らすチャンスです。
この目標を達成する方法の1つは、思い出に残る体験を作り出すことです。私たちがデジタル製品と対話するとき、私たちはインタラクションのプロセス全体を覚えていません。私たちは通常、特定の詳細を覚えています。これは、面白いマスコット、鮮やかな色や素晴らしいアニメーションのような単純なものかもしれません。そういうわけで、多くのデザイナーが何度も何度も何度もディテールの重要性を説くのです。
次のコンセプトで使用されるスムーズなアニメーション効果は、最初の経験を生かすことができます。Ramotion(このコンセプトの作成者)は、このアニメーションのソースコードを提供します。
長所:アニメーション効果は良い第一印象を作り出すのに役立ちます。
短所:アニメーション効果は、通常のユーザーにとっては迷惑になることがあります。アプリと対話するたびにそのような効果を見るユーザーを想像してみてください。
※本記事は、3 Creative Concepts of Mobile Tab Bar Navigationを翻訳・再構成したものです。
▼こちらの記事もおすすめです!