レスポンシブ・デザインと見た目の美しさ・バランスを両立させることは、どうしてなかなか難しいもので、それ自体一個の技術です。
本記事では、調和のとれたレスポンシブ・デザインのためのCSSトリックを5つ、コードのサンプルといっしょにご紹介します。
1.レスポンシブ動画(デモ)
tjk.design.com が発見した方法です。動画が画面サイズに応じた幅になります。
2.最小幅・最大幅(デモ)
最大幅プロパティでは、エレメントの最大幅を設定することで画面サイズを上回らないようにします。
・最大幅
下の例では、画面サイズの90%を超えなければ、コンテナを800ピクセルで表示するよう設定しています。
また、最大幅を100%・高さをautoに設定することで、画面サイズに合わせて自動で画像の大きさが変わるようにできます。
上の画像ではCSS画像はIE7とIE9に対応しているものの、IE8には対応していません。幅をautoに設定して、下の画像のようにIE8にも対応するようにすると良いでしょう。
・最小幅
最大幅とは対照的に、エレメントの最小幅を設定することで、画面を縮小した時に小さくなりすぎないようにすることができます。

3.相対値(デモ)
相対値を上手く使えば、CSSをシンプルに・レイアウトを魅力的なものに仕上げることができます。
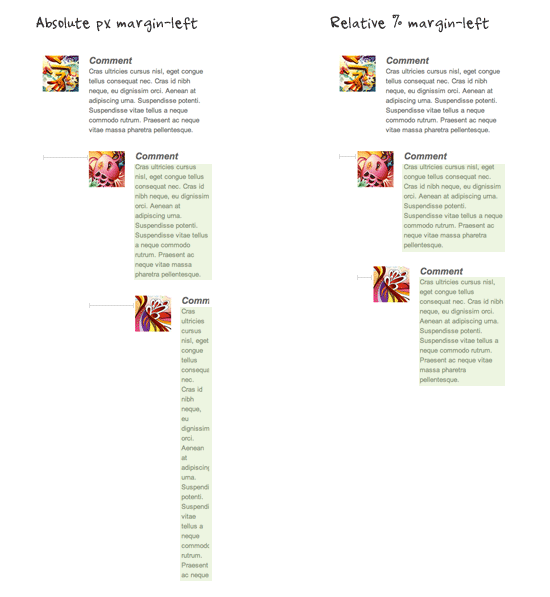
・相対マージン
左はピクセル値、右はパーセンテージ値を使って、左側に余白を設けてコメントを寄せている例です。ピクセル値の場合だとコメントの幅が極端に狭くなってしまっているのが分かります。

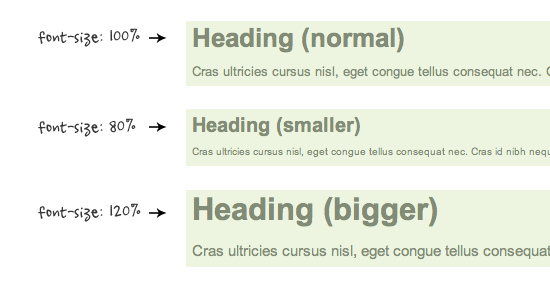
・相対的なフォントサイズ
フォントサイズに相対値を使うと、フォントサイズ・行の幅・余白の比率をそのまま上k次ぐことができます。例えば、下の例のように親エレメントのフォントサイズを変えるだけで、派生するエレメントすべてのフォントサイズも同時に変更することができます。

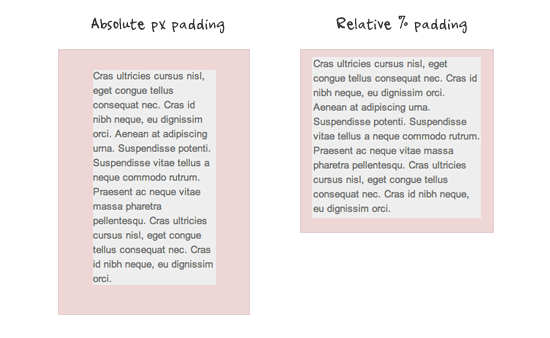
・相対的パディング
下の画像のように、左のピクセルパディングだとパディングスペースのバランスが悪くなってしまっているのが分かります。右のパーセンテージパディングではコンテンツエリアを最大限利用することができています。

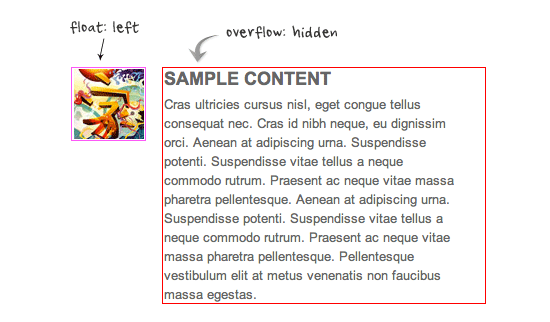
4.オーバーフロー:hidden(デモ)
オーバーフロープロパティを使ってフロートを作成することができます。Overflow:hiddenを適用すれば、前のエレメントのフローを消してコンテナ内にコンテンツを流していくことができます。

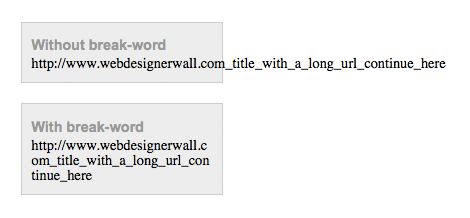
5.ワードブレイク(デモ)
word-wrapプロパティを使うと、アンブレイカブルテキストを強制的に複数の行に切って表示できるようになります。

いかがでしたか。
5つともシンプルですが、レスポンシブなデザインのサイトを作成するときには効果的なものばかりですので、ぜひ参考にしてみてください。
※本記事は、5 Useful CSS Tricks for Responsive Designを翻訳・再構成したものです。