UIデザインは時に悪意を含みます。特に企業が自らの利益のために、ユーザー・インターフェースを用い、ユーザーが意識的には行わないであろう動作を促すような場合です。そのようなUIデザインをダーク・パターンと呼びます。本記事では、よくあるダーク・パターンをご紹介します。
このようなダーク・パターンはほんの少しのひねりを加えるだけでポジティブなユーザー・エクスペリエンスへと変えることができます。
1.意図的に間違いを誘う
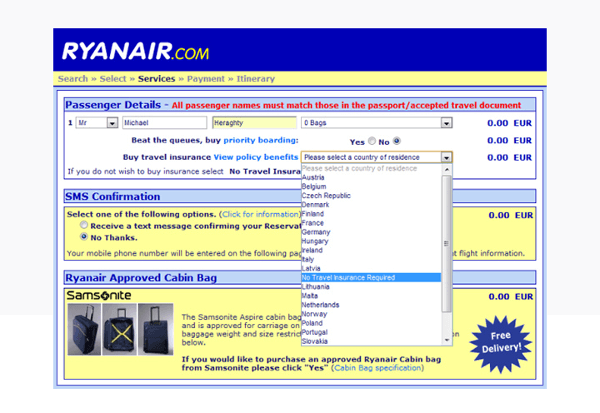
低価格航空券をオンラインから予約したことがある人は、このダーク・パターンを知っているのではないでしょうか。例としてライアン・エアーのウェブサイトを見てみましょう。ユーザーは旅行保険を購入するように促されます。しかし、ドロップダウン・メニューをクリックして現れるのは居住国のリストです。旅行保険を購入しないというオプションはそのリストの下の方に隠されています。

これでは、旅行保険を購入しない、という選択肢がないように見えます。
このような間違いを誘うダーク・パターンは簡単に回避することができます。単に、回答のカテゴリをごちゃまぜにしなければいいのです。異なる選択肢、例えば国名と追加で支払うかどうかの選択は、インターフェース上で別の場所に配置すべきでしょう。
2.隠されたキャンセル
キャンセル方法を隠すようなUXは最悪なダーク・パターンと言えるでしょう。しかしながら、多くの名の知れた企業が実践しようとしています。例えばAmazonですが、キャンセル・オプションをグレー色にしています。これにより、リンクが張られていることが分かりにくくなります。
解決法は簡単です。リンクをリンクだと分かるようにすればいいのです。そして常にキャンセル・オプションを含めることです。
3.スパム
メール・スパムが好きな人はいませんよね。しかし、それよりもやっかいなのは、意図しないうちに自分自身がスパムを蒔いてしまっていることです。
アプリやサービスに登録するときに自身のメールアドレス連絡帳へのアクセスを求められたことはありませんか?一見、同じサービスを使っている知り合いを知る手助けをしているように見えますが、実際はあなたの連絡帳に登録されているアドレスにサービスへの招待のスパムを送るためなのです。
典型的なダーク・パターンと言えるでしょう。
まとめ
3つのダーク・パターンをご紹介しました。このようなUIから、ユーザー・フレンドリーなUIに変えることは難しくありません。ユーザーを第一に考え、短期の利益のためでなくユーザー・エクスペリエンスのためにデザインし、インターフェースの目的が誰にでもわかるようにすればいいのです。ダーク・パターンに頼らず、快適なUXデザインでユーザーを獲得しましょう。
※本記事は、5 common UX dark patterns and user-friendly alternativesを翻訳・再構成したものです。

























