UIがWebやモバイルアプリの重要な要素である理由を説明する必要はありません。簡単に言えば、インターフェイスはあなたの製品の顔です。訪問者をあなたのサイトにとどまらせたり、しばらくしてから離れるのはそのことです。すべての訪問者はあなたの潜在的な顧客です。そして、彼らの持つ第一印象は、彼らが忠実な顧客になるかどうかを大いに決定します。
専門家は、効果的でないインターフェースは、人々がダウンロード後にモバイルアプリを使用しない主な理由の1つであると言います。効果的なインターフェースは、顧客獲得の強力なツールです。効果的なインターフェースを作成するには、トレンドに立つ必要があります。
この記事では、Web開発者が2018年に検討すべき9つの最新のUIデザイン動向について説明します。
WebにおけるUIトレンド
1.シームレスなインターフェイスのランディングページ
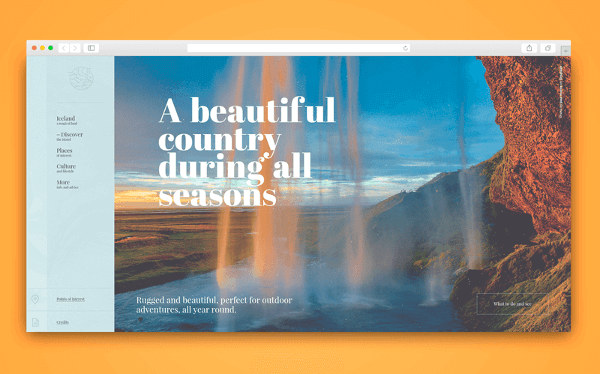
最近のランディングページは本当に美しいです。すべてのコンテンツ(テキスト、写真などを含むブロック)は1ページに配置されているため、訪問者はあるページから別のページに移動する必要はありません。シームレスなインターフェイスは、Web開発のホットなトレンドです。
2.ユニークなレタリングスタイル
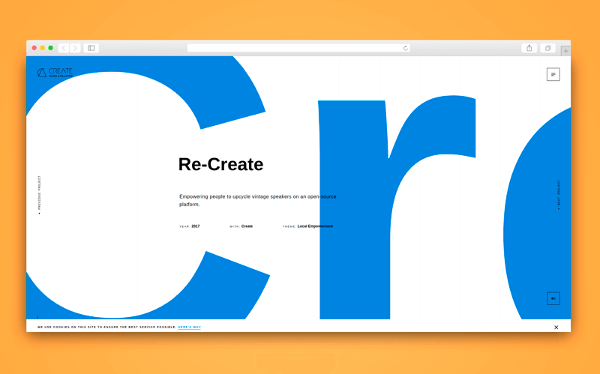
タイポグラフィーは、明確に定義された別のトレンドです。大きな見出しを使用し、フォントの種類で遊んでみてください。アニメーションについても忘れないでください。できるだけ滑らかで柔らかいコアを作りましょう。テキストブロックの構造とそのページ上での位置付けに注意してください。優れたタイポグラフィは、他のタイプのコンテンツの必要性を排除します。
3.グラデーションカラー
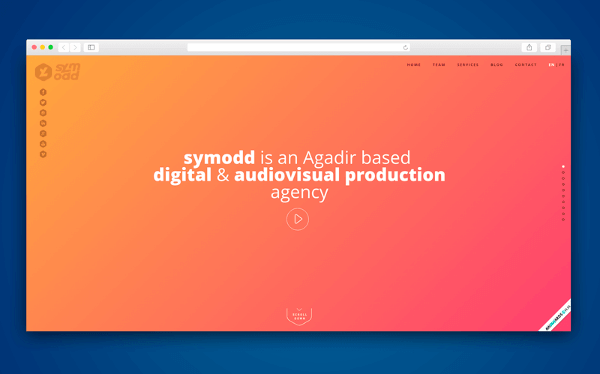
現代のディスプレイは、前世代のスクリーンよりもはるかに多くの色合いを再現することができるので、それを利用しない手はないでしょう。グラデーション(スムーズで微妙な色のトランジション)はトレンドの中心です。それらを使用してWebサイトのデザインの美しさを強調してください。
4.ユニークな画像
検索エンジンはユニークなコンテンツを好みます。これは画像にも当てはまります。高品質のユニークな画像を投稿することで、あなたのサイトの魅力を信じられないほど高めます。
5.3Dグラフィックス
3Dは依然としてWebサイトにとっては典型的ではないように見えますが、Web開発における3Dソリューションの使用が人気を集めており、この傾向は2018年にも維持されます。3D要素を含むWebページをすばやく作成できるWebGL JSライブラリを使用してみてはいかがでしょうか。
6.ビデオコンテンツ
2018年のビデオは、グラフィックよりもさらに人気が高くなります。膨大なテキストブロックを読むユーザーはほとんどいませ。ビデオクリップは多くの情報をすばやく表示するのに最適です。さらに、ビデオはソーシャルメディアで簡単に共有することができます。可能であれば、あなたのビジネス推進のために特別なビデオクリップを作成してください。
モバイル開発におけるUI動向
7.UIの代わりにUX
一般的に、「ユーザーが多くの処理をこなさずとも多くの目標を達成する」ことが良いとされています。ミニマリズムはトレンドです。すべての不要な要素を取り除き、最高のユーザーエクスペリエンスを提供するためにインターフェイスをきれいでシンプルにします。ユーザーは、あなたのアプリケーション内のタスクを簡単かつ迅速に達成できる必要があります。
8.インタラクティブになる
ユーザーはレスポンシブなデザインを好みます。簡単に言えば、アプリケーション内のすべてのアクションに対する応答を見て、すべてのことが適切に行われるようにする必要があります。フィードバックは微かではあるが具体的なものでなければならないことに留意してください。
9.静かな色
穏やかなパステルシェードは美しく見え、目を疲れさせることはありません。顧客がモバイルアプリでより多くの時間を過ごしたい場合は、柔らかい色を自由に使用してください。グラデーショントランジションを追加すると、アプリは本当にクールで最新のように見えます。
▼こちらの記事もおすすめです!
※本記事は9 UI Trends to Get Your Product Ready for 2018を翻訳・再構成したものです。