こんな状況を想像してみてください。ある国際会議で、グローバルなウェブサイトの再立ち上げに向けて新しいUXアプローチを提示しているとします。
そこで、ある質問が投げかけられました。
“スクロールの問題についてはどう対応していきますか?”
その場にいた全員がこの質問に驚きました。
「スクロールの問題」とは何のことでしょう?
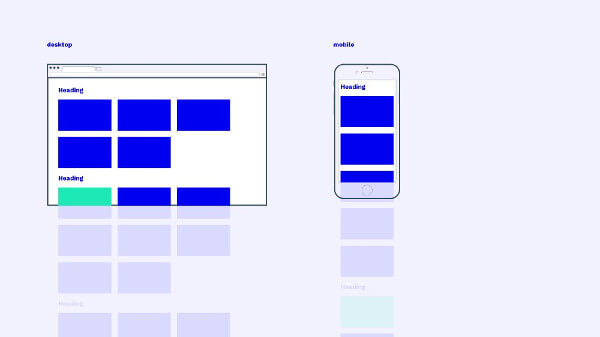
議論の末、質問者が言及していた「スクロールの問題」とは、現状のスマホサイトで必要とされるスクロールの長さであることが判明しました。スマホだとデスクトップより多くのスクロールが必要となるということは、修正が必要な欠陥だと考えられていたようです。
スマホサイトでPC版と同じだけ移動するには、より多くスクロールする必要があります。
とは言え、スクロールを”修正する”必要があるのでしょうか?
○スクロールを修正する必要はありません
スクロール問題は、よく議論されている「最初に表示される領域に重要なものを全て置く」問題ともつながっています。このテーマに関しては興味深い記事やUXの研究がいろいろありますが、その中から2つだけ下記にリンクを貼っておきます。
かいつまんで言うと、ほとんどのユーザーエンゲージメントは、ちょうどページをスクロールしなければいけなくなるあたり、またはスクロールしたそのすぐ下あたりで発生することが多いので、「スクロールしなくても表示されている領域」が良いという通説は無効であることが証明されています。
・The “above the fold” myth(英語記事)
・Scroll behavior across the web(英語記事)
個人的な意見ですが、ユーザーの行動には2つの根拠があると思っています。
1.ユーザーは忍耐強くない。スクロールしてサイトを見るために、ページが完全に読み込まれるまで待たない。
2.ユーザーはスクロールすることを学んだ。モバイル・ファーストの現在、デジタル・コンテンツにおいてユーザーが最も多く行う操作はスクロールです。長いニュースフィードを表示することで、ユーザーはスクロールすることを学んだのです。
その結果、多くのサイトやブログはスクロールすることを無意識に求めるようになりました。人気のあるWordpressのテーマを含め、ほとんどのサイトはページ上部にヘッダーを設置しています。ヘッダー以下で発生するエンゲージメントに対してユーザーが準備するのに役立つからです。
つまり、ユーザーはひたすらスクロールしてしまう生き物なのです。
これはスクロールの問題がないことを意味するのでしょうか?
そうではありません。
○悪いレスポンシブルデザインは修正する必要がある
サイトを見ている人が興味のない部分を読み飛ばしたい場合、どんどんスクロールして先を見ようとします。その結果、サイトは潜在的な顧客を失うことになります。
しかし、本質的な問題はスクロールされてしまうことではありません。問題は、デスクトップ用のサイトで使われている古いデザインパターンをそのまま使用して、スマホ用に適合させていないUXデザインの怠慢にあります。
この問題には数百もの解決策があります。そのほとんどは、モバイル・ファーストに対応したアプローチと、どんな環境で閲覧していてもアクセスできる「プログレッシブ・エンハンスメント」の概念を考慮に入れることで解決につながります。多くのデスクトップ用サイトで使われているナビゲーションがスマホでは機能しないのと同じように、多くのスマホ用ナビゲーションはデスクトップではうまく機能しません。たとえばタブバーを見てみましょう。スマホアプリでは、タブバーは最も効果的なナビゲーションの1つと考えられています。しかし、レスポンシブなサイトではあまり設置されていません。デスクトップページには多くのスペースがあります。なのに、なぜそのスペースを利用してより多くのコンテンツの表示しないのか。それは、デスクトップ用のサイトでは、見ている人の興味をそそるためにスペースを利用して情報をチラ見せするのが肝だからです。一方、スマホでは、小さな画面の中にいかに多くのコンテンツをわかりやすくナビゲーションすることができるかが肝になってくるのです。
レスポンシブデザインとは常に着地点を探す作業でもあります。すべてのデバイスとあらゆるサイズで動作する、ほどよいナビゲーションを見つける作業なのです。しかし、現在のデスクトップとスマホのナビゲーションには互換性がないようです。
では、レスポンシブルデザインをどのように修正していけばよいのでしょうか?
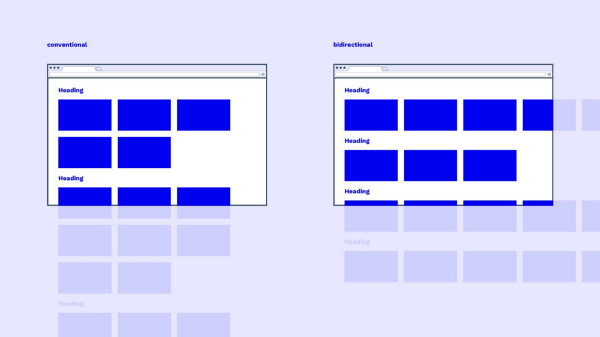
○双方向スクロール
目的
多様なカテゴリに及ぶ膨大なコンテンツを表示する仕事があるとします。 主な条件は3つです。
- ・デスクトップとスマホで別々のUXを作成しない
- ・メニューの背後にコンテンツを隠さない(ユーザーがコンテンツを見る前にクリックすることがないように)
- ・コンテンツを表示するためにスクロールしてもらうことを前提としない
それはすべて、基本となるカスタマージャーニーに落とし込むためです。
- 1.注意:提供している全ての情報をユーザーに表示する
- 2.興味:何か1つのサービスに興味をもってもらう
- 3.欲望:ユーザーに「もっと知りたい」と思わせる
- 4.アクション:ユーザーにクリックを促す
解決策
いろいろ考えていく中で、ある解決策が浮かびました。これまで決まった呼び方が付いていなかったので「水平スクロール」と呼んだり、「スライダー」と呼ぶ人もいましたが、ここでは「双方向スクロール」と呼びたいと思います。
双方向:2方向への移動(引用: ウィクショナリー)
双方向スクロールをするウェブサイトとは、その名前が示すように2つの方向にスクロールするページです。スクロールする第一軸と第二軸の方向をはっきりさせておくことが重要になってきます。
ほとんどの場合、スクロールの第一軸は垂直方向へのスクロールである必要があります。スクロールすると、ページ全体が垂直軸上を移動しますサイトです。
水平方向へのスクロールはUXをダメにし、垂直スクロールよりもユーザーエンゲージメントが低くなる、という研究結果が多く出ています。だからと言って、水平方向へのスクロールを完全に諦めなければいけないという意味ではありません。
双方向スクロールするウェブサイトの第二軸は水平方向へのスクロールです。水平方向へのスクロールは、ページ全体ではなく個別のセクションで使用するようにします。各セクションでスクロールの方向を個別に設定します。
なぜ双方向スクロールなのか?
双方向スクロールにすることで、コンテンツをメニューの背後に隠したり、コンテンツを詰め込みすぎたり、どんどんスクロールしないとコンテンツが見えてこない、ということがなくなります。何より一番重要なのは、デスクトップとスマホの両方で使えることです。
ユーザーは縦にスクロールしてセクション間を移動しつつ、見たいセクションがあれば水平方向にスクロールすることでコンテンツを探すことができます。最初の画面でナビゲーション先を選択することもないので、関連コンテンツで関心を引き寄せることができるのも重要なポイントです。ユーザーは、パーソナライズされたコンテンツをSNSなどで目にすることに慣れています。例えばFacebookは、イベントやニュースや写真を見たいかどうかを聞いてきません。触りの部分だけを表示して、もっと見たいかどうかだけを提示してきます。サイトの中身をもっと見てもらいたいなら、インターフェースの設計時になるべくハードルを取り除いておくことが大事です。複雑なナビゲーションをスキップし、クリックを最小限に抑え、ユーザーが興味を持つ可能性があるコンテンツに労力を注ぎましょう。
どうやって?
インターフェイスに水平スクロールを取り入れる方法についてはいろいろな記事がありますが、ここでは2つだけ紹介しておきます。(英語記事)
・Beware Horizontal Scrolling and Mimicking Swipe on Desktop
・Horizontal scrolling in mobile
○双方向スクロールを使用しているサイト例
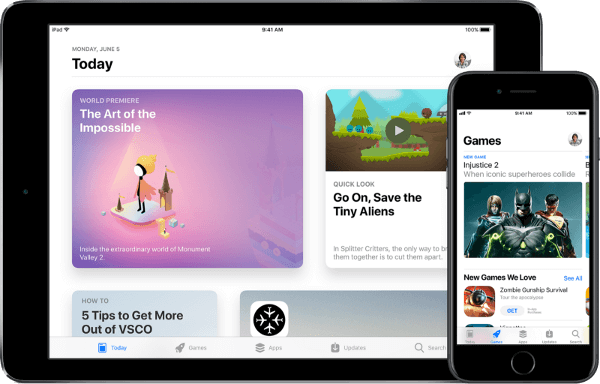
双方向スクロールは新しい概念ではありません。NetflixやAmazon Videoのような動画ライブラリーを提供しているサイトではほとんど例外なく使用されています。
AppleがApple Store、Music、Podcastsのようなアプリで双方向スクロールを取り入れはじめたので、最近多くのアプリ開発者が使い始めています。
この概念は、アプリからインターフェースへも移行し始めています。しかも、大容量のメディアを扱うインタフェースに限定されなくなっています。ニュースウェブサイト、ソーシャルネットワーク、予約サイト、その他多くのデジタルサービスで、このUXを目にするようになってきました。
※本記事はBidirectional Scrolling is here to save Responsive Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!