本稿では、ブログデザインのテストに30,000ドル(=約300万円)を費やし、4つの重要な改善ポイントを見出したJustin Brooke氏の記事をご紹介します。
ブログのデザインテストでわかった4つのグロースハック術
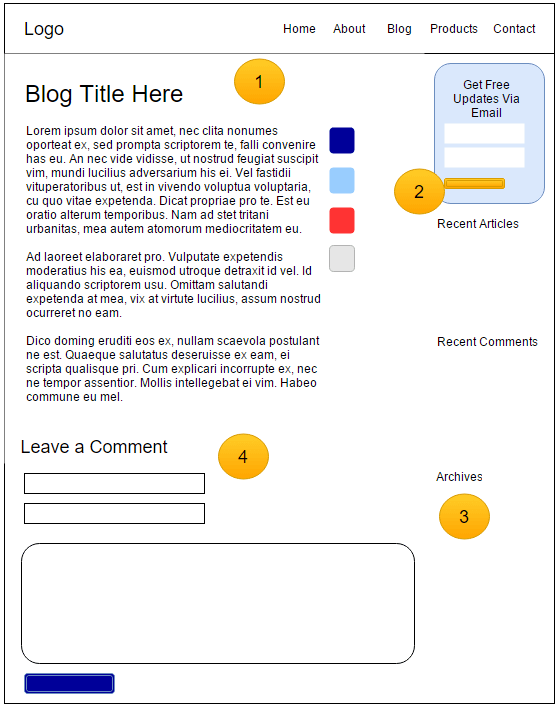
以下のイメージは標準的なブログレイアウトですが、このようなレイアウトのブログやWebページを何百も見てきたことでしょう。ここではオレンジ色の丸で示された4つの重要な改善ポイントをご紹介したいと思います。

【1】一等地を有効活用しよう
例えば営業メールを書く時、見出し部分に一番力を入れますよね。コピーライターにとっては、Webページが折りたたみ式の場合、唯一見えているトップページのヘッドラインや第1パラグラフが最も力を入れる部分になります。
今回テストした中で、一等地の見出し部分を最適化することが最も効果がありました。オプトインボックスの配置を、右側のサイドバーからロゴとナビゲーションのすぐ下のヘッダー部分に移動したところ、訪問者からメール購読者へのコンバージョン率が2%から5%へと大幅に向上しました。
その際、メール購読者への特典を「e-mailで最新情報をお送りします」から「すぐに受け取れるプレゼント」に変更したところ、訪問者からメール購読者へのコンバージョン率が何と10%にまで向上しました。
インターネット業界では10%のコンバージョン率はやはりちょっと弱いですね。だってWebページを改善して25%のコンバージョン率を達成したこともありますから。
【2】サイドバーを左側に配置しよう
自分のサイトを改善するために、Amazon、Facebookやウォールマートなどの巨大なWebサイトがどのようになっているかを調査しました。彼らはサイトのパフォーマンスを最適化するために豊富な人材を抱えているので、その経験を拝借することにしたのです。
ちょうどその頃、友人でインターネットマーケティングのプロであるMichelle MacPhearson氏が、自身のサイトでサイドバーを左側にしたところよい結果が出たと聞いたり、巨大なWebサイトで左側にナビゲーションを配置していることに気づきました。
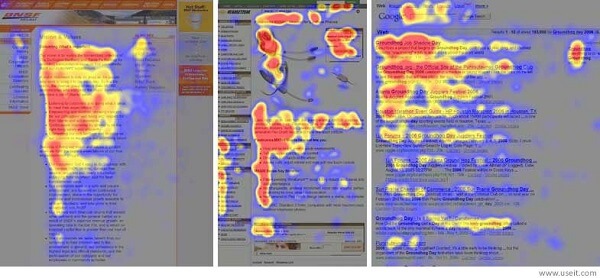
また著名なメディアリサーチ会社であるニールセンの調査 によると、Webサイトの訪問者は右側よりも左側をよく見ているという結果がわかりました。
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/

ニールセンは、調査員に眼の動きを計測できる特殊なゴーグルを装着させ、様々なWebサイトを見てもらうという調査を行いました。平均的なユーザーはWebページをFパターンで見る(左上から開始し、下に向かい、そして少し右側を見る)ということがわかりました。
そこでサイトのサイトバーを左側に移動させたところ、それまでは1%未満だったコンバージョン率が3%向上しました。
【3】サイドバーを戦略的に使おう
多くの人と同じように、サイドバーには最近の記事、コメント、アーカイブとその他情報などがあり、サイトがよく見えるようにいろんなものを詰め込んでいました。
訪問者から直接的なレスポンスが本当に来るのかという視点でサイドバーを見た時、サイドバーの大部分を占めるアーカイブなんて誰もクリックしないとわかりました。何人かの訪問者は最近の記事をクリックするかもしれませんが、それはブログオーナーがクリックして欲しいところではありませんでした。
自身のブログは戦略的にデザインされたマーケティングコンテンツと考えています。最も優先順位が高いのはターゲットとする訪問者を引き付けるコンテンツを作成し、訪問者がそれを楽しめることです。訪問者が作成したコンテンツを楽しめないなら、どんなコンバージョンの秘訣を駆使したところで、きっとコンバージョンは獲得できないでしょう。
2番目の優先度は、訪問者をコンバージョンさせることです。3番目の優先度は、訪問者が複数のページを閲覧することです。
複数のページを閲覧することの優先度はそんなに高くないので、それを目的としたものをサイドバーから削除し、訪問者がリードマグネット(訪問者が名前、e-mailアドレス、電話番号、住所などの個人情報を提供しても獲得したいと考えるもの、例えば無料レポートや無料動画など)を獲得するための行動喚起に置き換えました。理由は、最優先すべきは訪問者をコンバージョンさせることだからです。
サイドバーを左側に配置し、最適化を行ったことで300%増のコンバージョン結果を得ることができました。現在サイドバーには、リードマグネット獲得のための行動喚起、SNSのファンボタンと検索ボックスだけです。
【4】コメント欄を訪問者の行動喚起に置き換えましょう
もしブログがソーシャルハブならコメント欄はそのままにしておきましょう。
サイトのパフォーマンスを改善するために、コメント欄を訪問者の行動喚起に置き換えました。この時はヘッダーでのオファーと同じものを配置しました。
記事を掲載する部分の上側と下側がハイライトされていて、記事とは別のものだとわかるようにしてあります。こうすることで、ハイライトする前と比べてコンバージョン率が少し向上しました。
コメント欄をどうしても残したい場合は、Hubspotがやっているように、訪問者への行動喚起をコメント欄の上側に配置しましょう。
訪問者への行動喚起を記事を掲載する部分のちょうど下に配置できる場合はぜひそうしてください。自身のサイトで試したところ、1つの記事で最大85%ものコンバージョン率を計測しました。しかしすべての記事で配置を換えるのは大変なので、人気のある記事にのみそのような配置にしています。
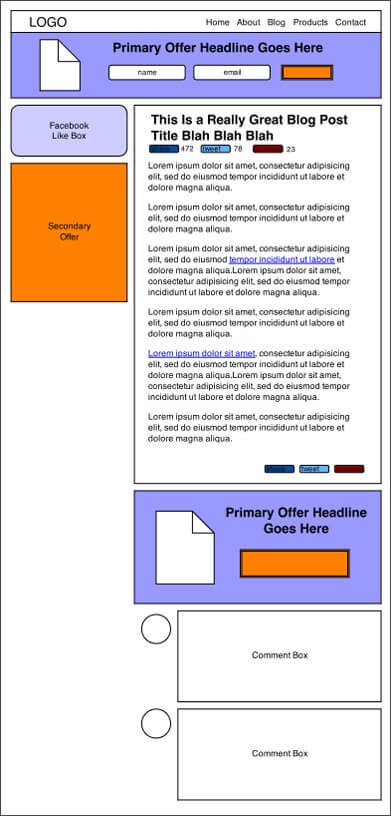
ここまで4つの改善ポイントについてご説明してきましたが、新しいレイアウトは以下の図のようになります。

この改善はどんな業界に有効か
これら改善をフィットネス、金融からパーマカルチャーデザイン業界といった様々な業界のお客様に実施してきましたので、どのような業界にも有効だと考えています。この改善は心理学およびユーザーのインタラクションのパターンに基づいています。
これら改善は難しいものではなく、自分のブログのテーマに基づいて改善を行ってください。WordPressに詳しいWebデザイナーならこの改善を行えるでしょう。
(※本稿は「I Spent $30,000 Testing Different Blog Designs — Here’s What I Found」を翻訳・再編集したものです)

























