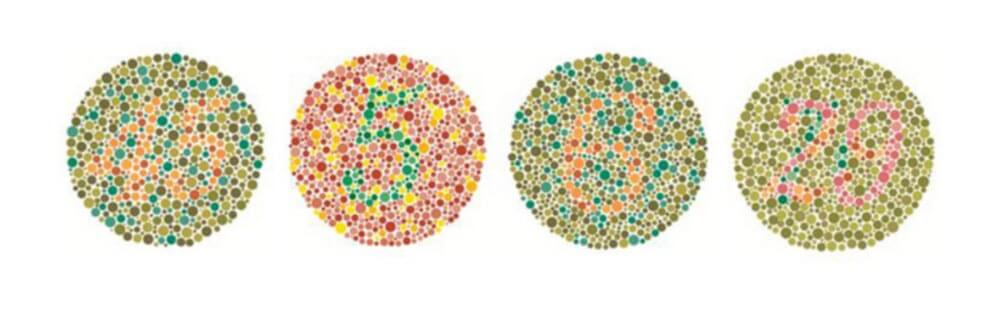
世界人口のおよそ4%に当たる人々が色覚異常なのはご存知ですか?ウェブサイトの使いやすさや読みやすさは、多岐に及ぶ色覚異常や視覚異常のタイプと関係性があります。
仮にどのような色に見えたとしても、あなたのウェブデザインが全てのユーザーにとってアクセシビリティがある事が重要です。
実際はツールセットでウェブデザインをするよりも、このアクセシビリティを考えていくのは簡単なことかもしれませんよ。
アクセシビリティとは何か?

ウェブデザインでは膨大なアクセシビリティ・チェックとその基準があり、全体目標は誰にでも簡単に理解できるウェブサイトデザインを提供することです。
アクセシビリティはオーディオからナビゲーション、フィードバックやテキストプロパティ、色調にまで範囲が及びます。デザインプロセスにおいて早期に定義し、諸問題が生じる前に訂正するのが最も簡単な方法です。まずはここで後述部分に焦点を当てていきたいと思います。
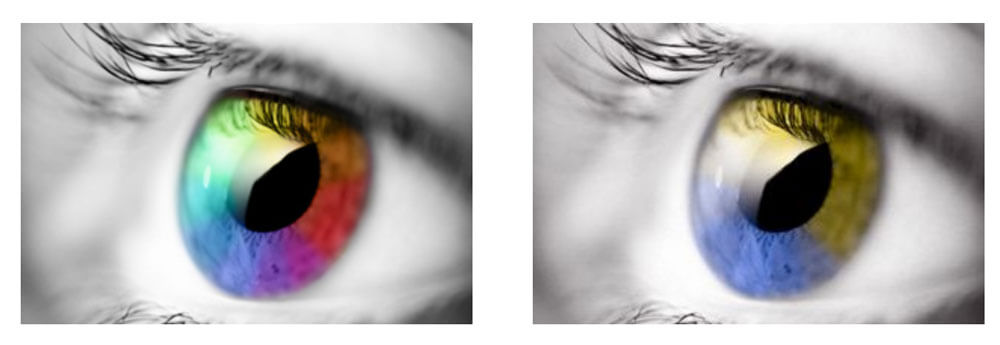
色覚異常も合わせると視覚障害は多岐に及び、ウェブサイトのような視覚媒体にとって最も関心が深い点です。色覚異常意識調査によると、世界では男性が12人に1人が、女性では200人に1人がなんらかの色覚異常を持っているそうです。それぞれの説明を交えながら、このリンクでは色がどのように見えるか比較していきます。
アクセシビリティのガイドラインとその基準
色調とアクセシビリティについて考慮すると、最も考えが浮かぶのはコントラストです。
この場合は前景と背景のカラーコントラスト、文字のカラーコントラスト(文字サイズや太さも含めた)、全てのユーザーのインターフェイス要素のカラーコントラストも指しています。
こちらは色調も含めたウェブ・アクセシビリティの解決策アウトラインです。Web Contact Accessibility Guidelines(略してWCAG)ver2.1は、よりアクセシブルなウェブサイトを作るためのアイディアが満載です。このガイドラインを参照しましょう。
色調においての解決策は、この一文も参考にして下さい。
「色というものは情報や動き、そして反応を促す、視覚的要素を区別するための一手段ではない」
色におけるアクセシビリティのベストな実践法とは
・背景と前景の間に十分なコントラストを追加…他に関係する様々な要素も対応出来ます。
・情報を伝えるために、色やその他の方法を活用しましょう
・互いに有効な要素を明らかにし、ナビゲーションを認識出来るようにする(ホバー状態にする些細な色変化では十分とは言えません。)
・ラベルフォームは読みやすい色にしましょう。同じくエラーやフィードバックにも。
・テキストとインタラクティブ要素は少なくとも4.5:1のコントラスト比にしましょう。
アクセシビリティ・ツールのオススメ10選
今では色の組み合わせからパレット作成に至るまで、沢山のチェックツールがあります。可能な限りアクセシブルにしていきましょう。この中でも特に便利なものを紹介していきます。
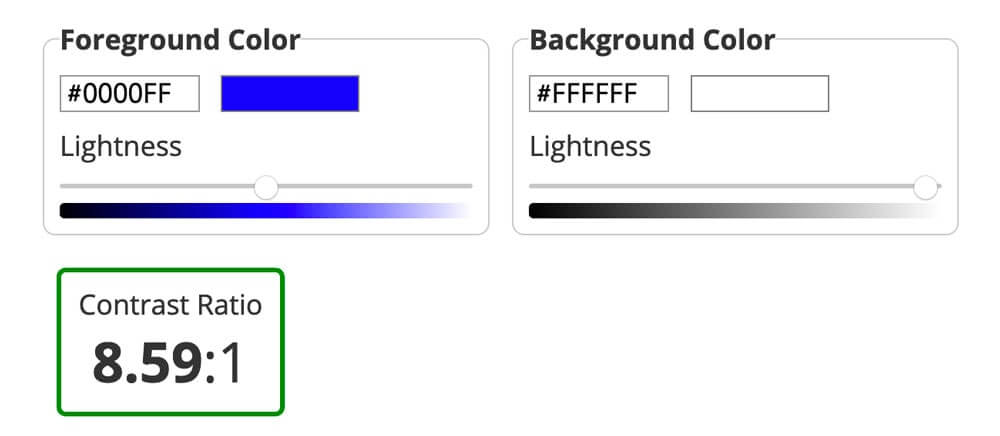
WebAIM Color Contrast Checker
こちらは背景と前景のコントラスト比をチェックします。4.5:1またはそれより高い比を対象としています。
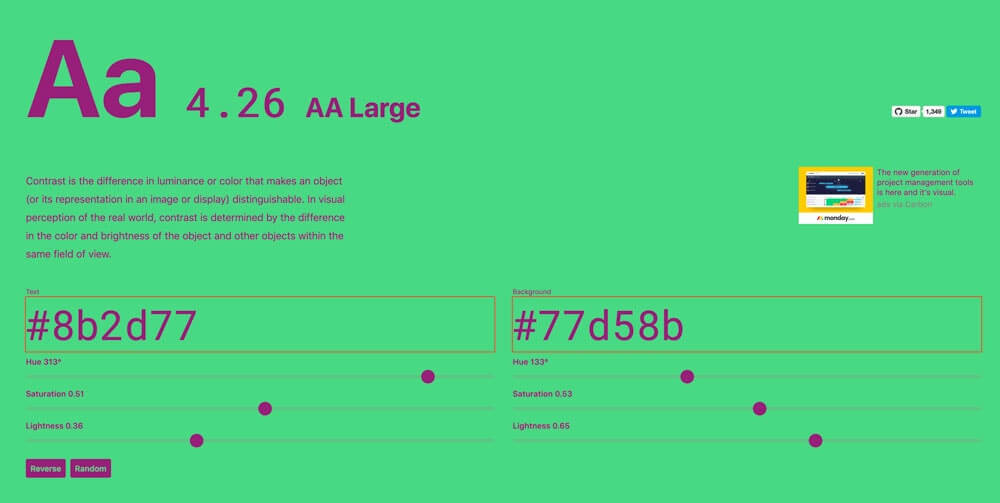
Colorable
それぞれの色の識別輝度の違いを使ってコントラストをテストしていきます。基本色調だけでなく、明るさや回りのオブジェクトも可能です。
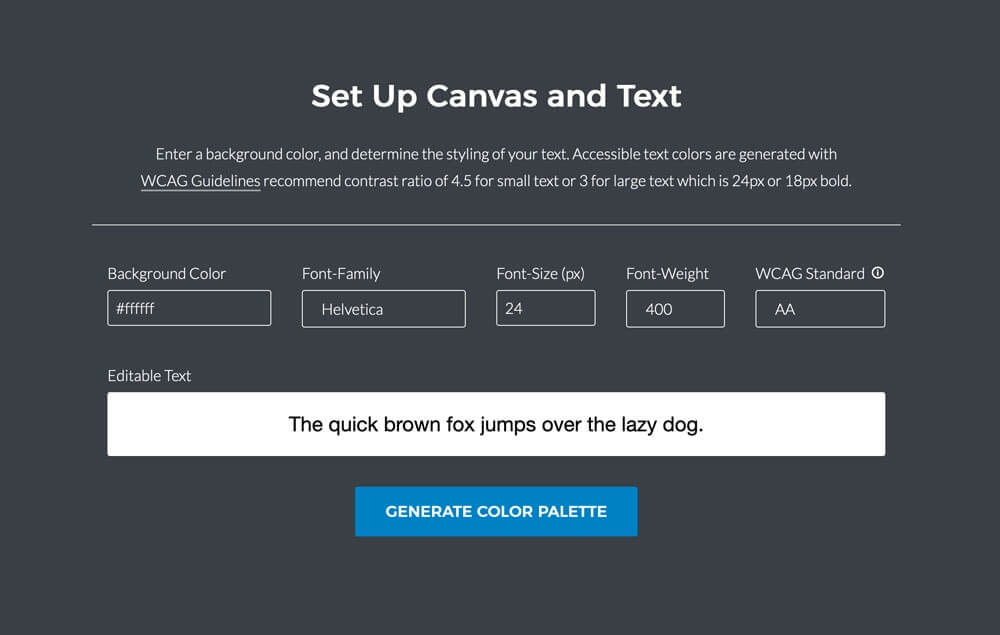
Color Safe
Color SafeはWCAGのガイドラインに従ってアクセシブルなカラーパレットを作るあなたをサポートします。このパレットで最も読み取りやすいコントラスト比、適切な背景が可能です。
Web Accessibility Guidelines
Web Accessibility Guidelinesはクールなカラーコントラストが特徴で、様々な背景に多彩な色を合わせることでコンテンツが読み取りやすくなります。クリアで且つ分かりやすい背景とテキストオプションを作ってみましょう。
Stark
こちらはデザインワークにおいてアクセシビリティのテストに最適なAdobe XDとスケッチプラグインです。コントラストのテスト、色覚異常のシミュレーション操作、更に改良に役立つカラーの提案もあります。
Colors for All
グリットにおける大きな見やすいカラー・ビジュアルチャートは、WCAGの基準をクリアしています。
Color Blind Web Page Filter
こちらはURLの入力や視覚フィルターの設置、ページの外観をチェック出来ます。アクセシブルなデザインを可視化するために役立つテストツールです。
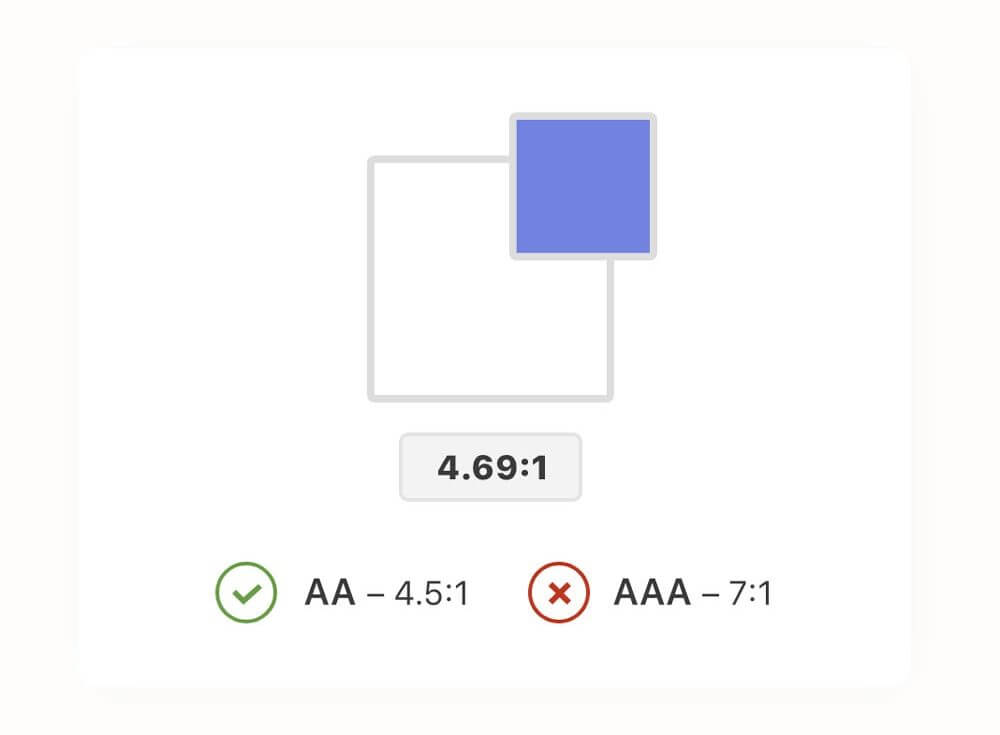
Color Review
Color Reviewは、カラーコントラストの確認に役立つスウォッチと訂正ツールです。ブラウザーでも使用可能です。どのように色が認識されるのか、例としてカラーがランダムに表示されます。
Colors
アクセシブルなウェブデザインのための90種のカラーペアの組み合わせがセットされています。それぞれのカラーの組み合わせはサイズのガイドラインと比が表示されているので、相応しい色のペアが分かります。アクセシブルなカラーパレットを作りたい場合はオススメのツールです。
Contrast Grid
WCAGの最小コントラスト基準に従って、前景と背景の組み合わせテストを行なうことが出来ます。デザインオプションのグリッドを作成したい場合の色を入力して下さい。
まとめ
ウェブサイトデザインにとって、アクセシビリティは重要です。完璧にデザイン性の高いカラーを選択したとしても、一度立ち止まって誰かの視点に基づいたデザインを考えてみましょう。
アクセシビリティとは、全てのウェブサイトデザイン・プロジェクトにおける一種の会話的存在であるべきです。思うようにウェブサイトを見ることが出来ない一部のユーザーがいるにも拘らず、大多数のユーザーに向けたウェブサイトを作ることが果たして良いことなのでしょうか?