字体を組み合わせることは芸術です。芸術やデザインにおいて一番いいのは、一旦形を作ってから、いいたい事を伝えるにはどのような形にすればいいか模索していくようにすることです。そうは言っても、これらの作業をするには、字体デザインの基本を知らなければいけません。
デザイナーは、視覚的に興味を引くためと、必要な情報を強調するために、複数のフォントを使います。これは難しくなく、科学的なルールがあります。よい字体にするために、何度か試してみることが大切です。デザインのいい例をいくつか見ることで、どれを組み合わせればいいか、どうすればうまくいくかわかります。
1. フォントの組み合わせ

大抵の字体は、ユーザーの気持ちを動かすことができます。それぞれの字体には、個性があるので、うまく組み合わせなければなりません。あなたは、あなたのデザインに合う字体を探したいと思っているはずです。その一方で、気に入った字体を使い続けたいという気持ちもあると思います。
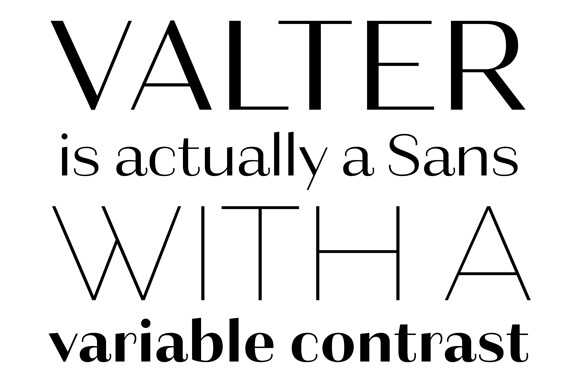
通常、これらのバランスを取ってデザインされます。例えば、上のようなボールドのはっきりした字体には、細い上品な字体を組み合わせます。これは、字体の組み合わせで、よく使われる手法です。これは、自分の感覚に頼ることが多いのですが、それでいいのです。バランスのいい組み合わせを探す作業は、何度かやる必要がありますが、時間がたてば、簡単にできるようになります。
2.セリフ有り無しの組み合わせ
これは、ウェブでも印刷物でもよく使われている組み合わせです。もし時間がなければ、セリフのあるものとないものを組み合わせると、読みやすいデザインになります。ですが、太字の字体と組み合わせないほうがいいです。
たとえば、下の例を見ると、トレードゴシックがダイナミックで、ベルゴシックが上品な字体なので、トレードゴシックが主張しすぎます。この2つの字体は、読みやすい組み合わせではありません。この組み合わせは、あまり読みやすくありません。
3.コントラストをつける

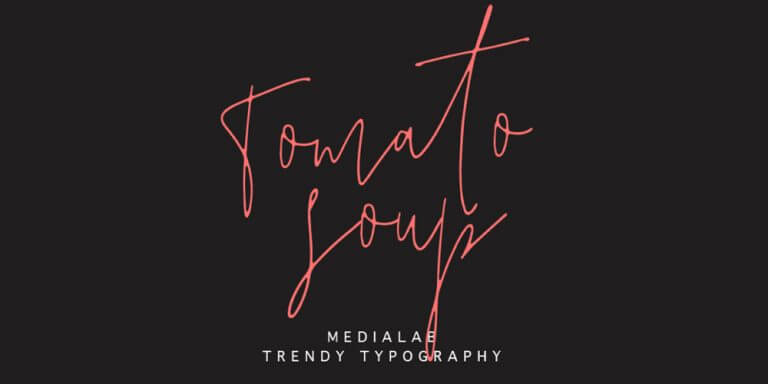
セリフ有り無しを組み合わせる理由のひとつが、組み合わせることでコントラストができるという事です。コントラストはさまざまな方法で作ることができます。たとえば、色、形、比重、大きさや余白などです。上の例だと、丸い太字と細い字体を組み合わせることで、見栄えがよくなっています。
4.見栄えをよくする

もしあなたが、デザインのプロジェクトを行うとき、レイアウトやイメージだけでなく、本文も考えなければいけません。見る人にとって一番重要なのは本文だからです。どの情報をデザインの主要部分に入れるかを考えるのが一つの方法です。重要なものをどこに置くかを決めれば、より伝わりやすいデザインになります。新聞、雑誌、同人誌のような形が決まっているものは、レイアウトのいい例になります。
5.フォント数を制限する

フォントの数は1デザインにつき2か3にするのが望ましいです。そうすると、全体的に読みやすくなります。しかし、いくつかのプロジェクトは、フォントをいくつも組み合わせる必要があるかもしれません。この場合は、あなたのデザインが調和されているようにしなければなりません。
6.文脈を考える

テキストは、デザインのプロジェクトにおいて重要な部分です。読みやすく、見やすいフォントサイズでなければいけません。フォントの形も全体の雰囲気を決めるのに重要です。字体の特徴が、あなたが伝えたい事と合っている必要があります。ポップに伝えたいときはポップに、ニュートラルな感じにしたいときはニュートラルにしなければいけません。
7.割り当て

字体を組み合わせる簡単な方法のひとつが、それぞれ違う役割で使うやり方です。たとえば、見出しに太字を使い、時々それをコピーして使い、本文には別の字体を使います。最後に一緒にした時、まとまりのあるデザインにならなければなりません。このように自分自身でルールを作ることで、強調したい部分がはっきりしてきます。
8.違うサイズを使う
コントラストを付ける一番いい方法は、文字の大きさを変えることです。これで、とても見やすくなります。上の例で見ると、左側より右側のほうが見やすくなっています。文字の大きさを調整することで、見やすくなります。
まとめ
これまでいくつかの字体を組み合わせる方法を紹介しましたが、明確な決まりはありません。これらの方法は、あなたがデザインする時に役に立つはずです。何度も練習すれば、よくなってきます。フォントを組み合わせる事は、直観力と経験が必要で、リスクを伴います。これまで教えた方法が、あなたのデザインのヒントになれば幸いです。



























