ソーシャルメディアの普及によって、イメージをデザインする機会は、専門的なデザイナーでない一般のユーザーにとっても日常的のものになってきています。けれども、グラフィックデザインに熟練していない場合、人目を引く魅力的なイメージを作成するのは、なかなか困難なものです。
本記事では、初心者でもプロのデザイナーに勝るとも劣らないイメージを作成するにはどうすればよいか、その方法をご紹介します。
シンプルかつ広汎に使用可能な原則を身につけさえすれば、初心者でもそれなりのイメージをデザインすることができるはずです。
コツ1: シンプルでバランスのとれたレイアウトに
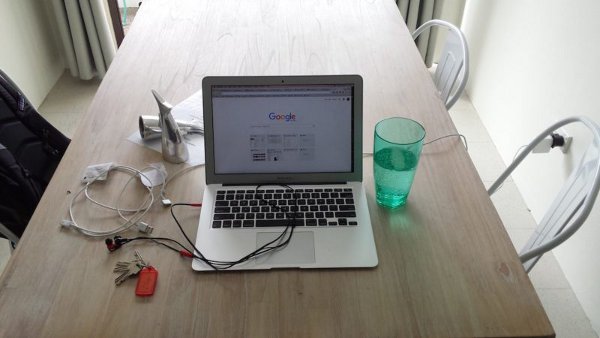
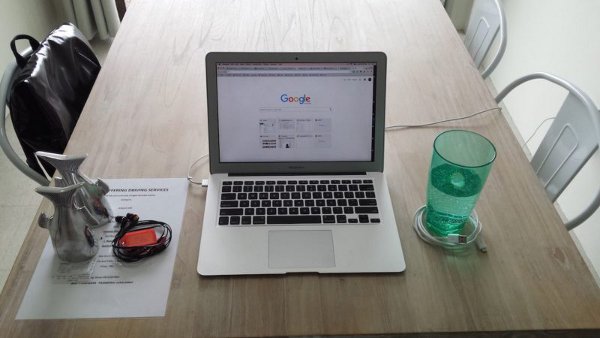
以下の2枚のイメージには、同じアイテムをのせたテーブルが映っています。


どちらも置いてあるものは同じですが、2枚目の方がすっきりして見えますね。
以上の2枚を比べることで言えるのは、「イメージの印象は、各要素のレイアウトで大きく変わってくる」ということです。
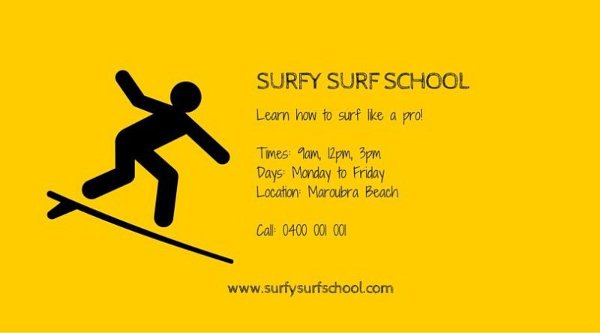
次の画像を見てみましょう。


こちらも2枚目の方が良いデザインに見えてきませんか?
そうだとすればそれには、画像レイアウトに関する二つの原理――近接の原理と配列の原理――が関係しています。
・近接の原則
1枚目の画像では、アイコンとテキストがとても近くに置かれています。このように各要素を近くに置きすぎた場合、それぞれがそれぞれの役割を独立に十全に果たすことが妨げられるという効果があります。
各要素の近接性に留意することで、見る人により効果的にメッセージを伝えることができるのです。

このように、近接の原則を適用すれば、イメージに統一性と連続性を与えることができます。
・配列の原則
イメージ中の各要素を適切に配置することで、イメージ全体にバランスを与えることができます。
再びサーフィンスクールのイメージを例にとれば、2枚目の画像が1枚目と違う点として、「アイコンとテキストの上下幅が揃えられている」「すべてのテキストの端が揃えられている」ということが挙げられます。

この小さな違いによって、2枚目の画像がよりバランスよいもの、魅力的なものに見えるのです。
したがって:
1.使用するイメージに相異なる要素が並存している(テキスト、アイコン、イラスト、等々)場合には、それらがイメージ全体の中で果たす役割のことを考えましょう。
2.異なる要素同士は、なんらかの統一的な配列原理(垂直方向、水平方向、斜め方向のいずれであれ)にもとづいて配置しましょう。
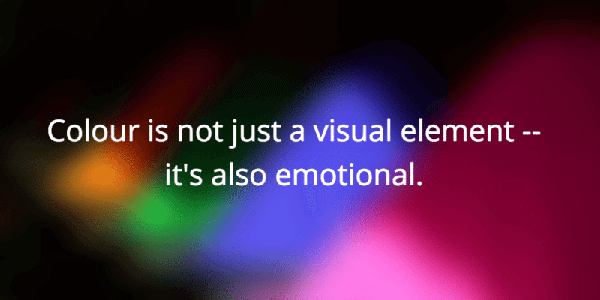
コツ2: 色の組み合わせで印象を大きく変える

色は単なる視覚的要素の一つにとどまりません。感情的なものでもあるからです。
色はそれぞれ特定の感情を引き出すゆえに、イメージの訴求力をも決定してしまいます。
作品の中で色が果たしている役割について考えることが、とても重要なのです。
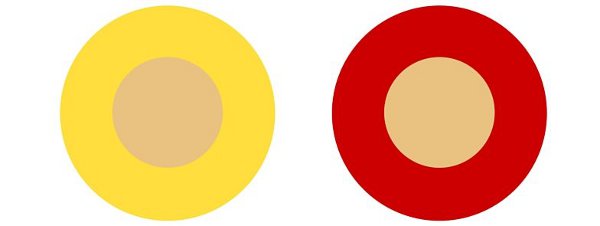
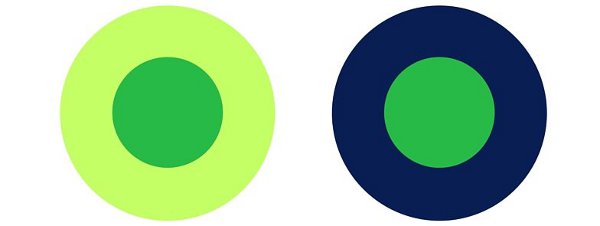
例を挙げて考えてみましょう。


各ペアの円はそれぞれ内側の色が同じですが、どちらも内側が違う色に見えてきませんか?
この例から分かるように、どのように異なる色を組み合わせるかによって、それぞれの色の見え方が劇的に異なる可能性があるということです。
単純ですがこれは、色とコントラストに関する重要な原則なのです。
・対照的な色を選ぶ方法
それでは、適切な色を選択するにはどうすればよいのでしょうか。
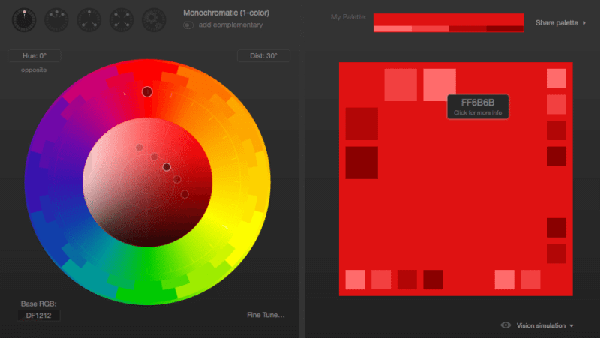
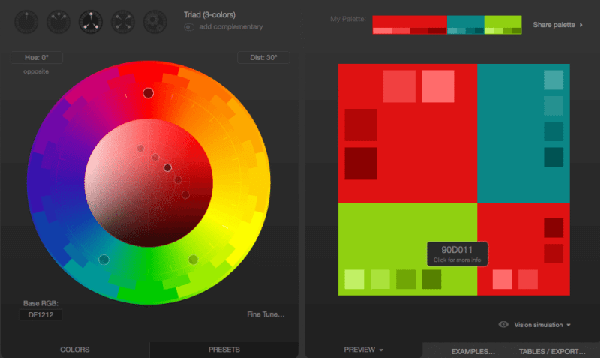
Palettonがおすすめです。これは、自動的に対照で映える色の組み合わせや特定の色に関する補色を選んでくれる優れものです。

例では、原色として赤を選択し、単色の配色(1つの色相のさまざまな色合いと色合いに基づく配色)を求めました。
右側の別のボックスにカーソルを合わせると、画像の右側に表示されている「FF6B6B」のような16進コードが提供されます。これはデザインに使用できます。

2番目の例では、元の色として赤を使用しましたが、代わりに3色の配色を要求しています。
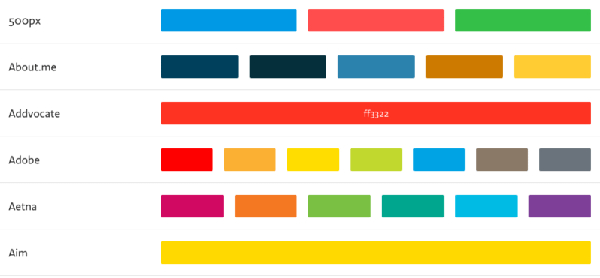
もう1つのツールとしておすすめなのが、Brand Colorsです。

任意の色にカーソルを合わせると、16進コードが表示されます。
色の組み合わせについて悩んでいるときにはとても便利です。
コツ3:シンプルなフォントを選択して一貫して使う
フォント選択は、服装を選ぶようなものです。
Tシャツとショートパンツを着用した場合とスーツを着た場合では、ミーティングに行ったときに感じられる印象が変わりますね。
同様に、ソーシャルメディアイメージで使用されたフォントは、使用者と使用者のブランドに関してキーとなるメッセージを伝えてしまうのです。
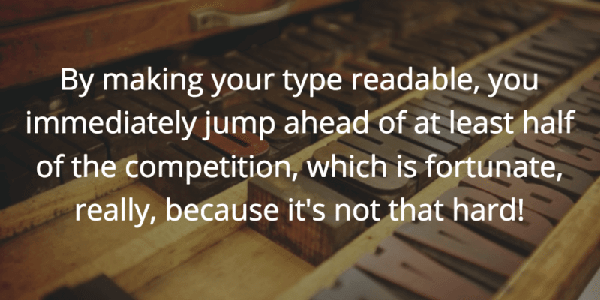
例を挙げてみましょう。

左のイメージの方が読みやすく、良いと感じられないでしょうか。

フォント選択には、Font Pairのようなサイトが役に立ちますし、グーグルを検索するだけでも、有用な例を見ることができます。
イメージ内のフォントを選ぶときに重要なポイントは以下です。
1.ファンシーなものよりシンプルなものを選ぶ。
2.一貫性を保つ。同じフォントを繰り返し使用する。
3.もし2つめのフォントを導入するときには、1つめと同じくらいにシンプルなものを使用する。
いかがでしたか。以上、3つのシンプルな原則に留意するだけでも、イメージクリエイティングに相当な違いが出てくるはずです。ぜひ、試してみてくださいね。
(※本記事は、How non-designers can create engaging images for social mediaを翻訳・再構成したものです。)