生活のあらゆる場面に動きは見られます。デジタル世界でも動きが取り入れられ、現在では自然なナビゲーションに欠かせない要素となりました。きちんと設計すれば、アニメーションはUIを明確にし、間違いを減らしてくれます。しかしアニメーションのつけ方に迷っているデザイナーさんも多いことでしょう。そこで今回は、美しい動きを実現しているアニメーションUIのコンセプトを6個紹介します。
-
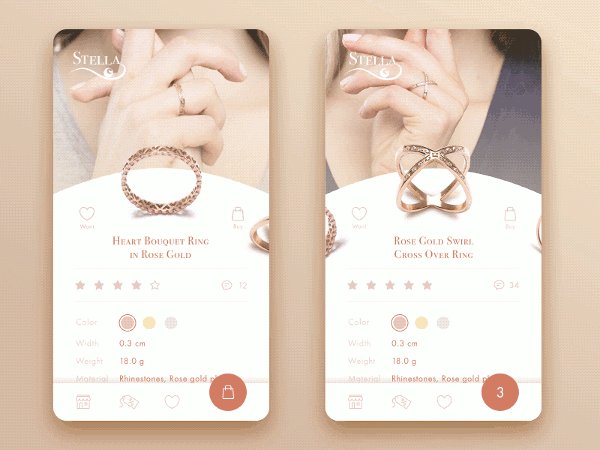
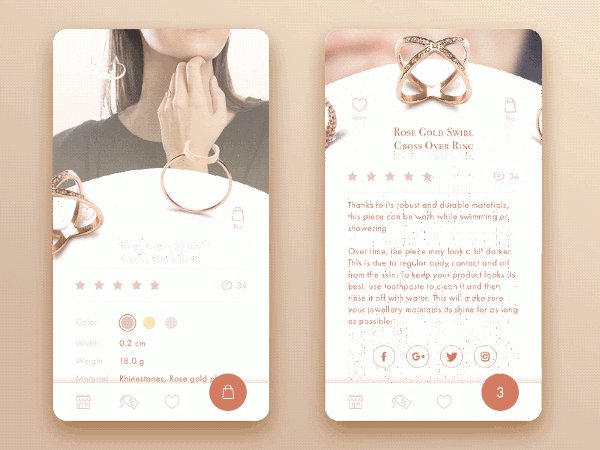
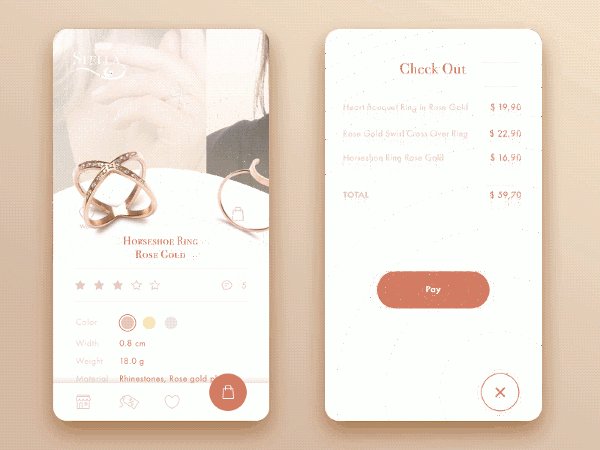
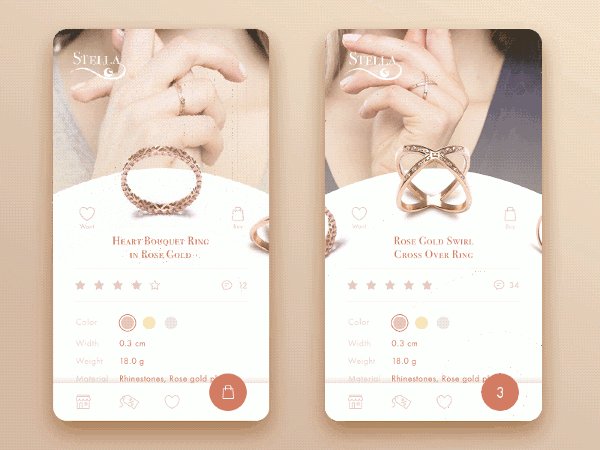
1.ジュエリーショップ

ジュエリーを扱うサイト向けのコンセプトです。商品を提示すると同時に詳細や評価も表示してくれるため、ひと目で内容がわかります。画面の中心は商品画像を大きく表示し、ユーザーの興味を引きつけます。色はパステル調に仕上げ、明るく洗練された雰囲気を実現しています。
-
2.ToDoリストアプリ

iPhone用ToDoリストアプリのためにデザインされたアニメーションです。項目を作成し締め切りを設定したり、項目を完了済みにしたりすることでスケジュール管理を便利にします。余分なものを省いたレイアウトと考え抜かれたタイポグラフィーで、非常に読みやすく快適なUIに仕上がっています。
-
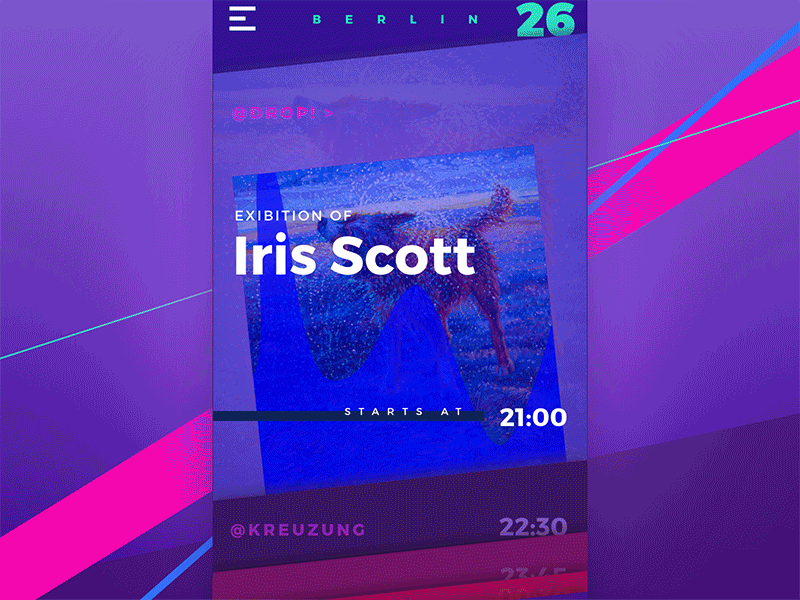
3.イベントアプリ

こちらはベルリンで開催されるイベント一覧を表示するシンプルなアプリです。イベントはカード形式で表示され、ユーザーはスクロールしながら気になるイベントを探すことができます。おもしろそうなイベントを見つけたら、タップすることで美しいアニメーションとともに詳細が表示されます。
-
4.ロゴ用アニメーション

不動産検索サービスのロゴ用に製作されたアニメーションです。居場所を示すピンのマークにマスコットキャラクターが描かれています。ロゴを動かすことでより楽しげな雰囲気を演出しています。
-
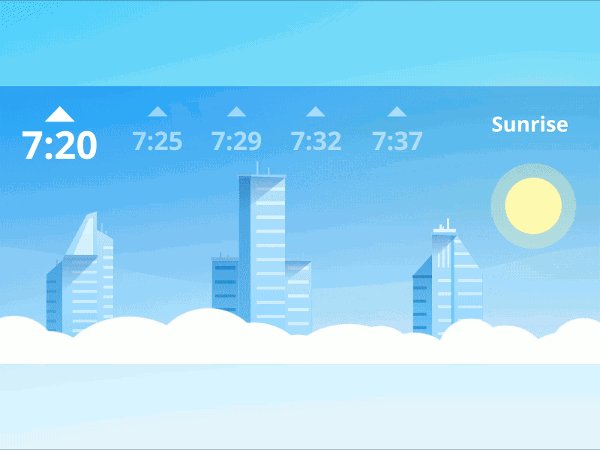
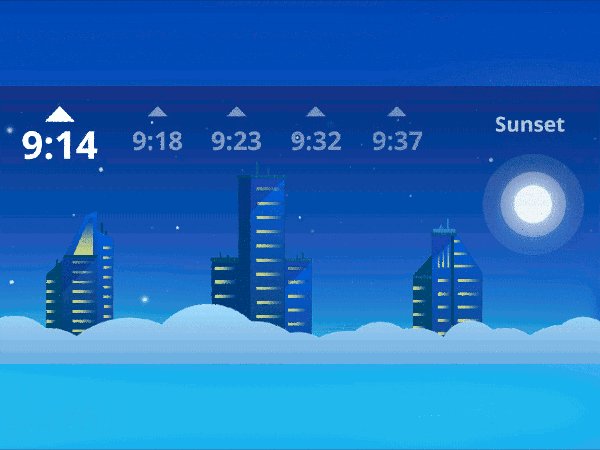
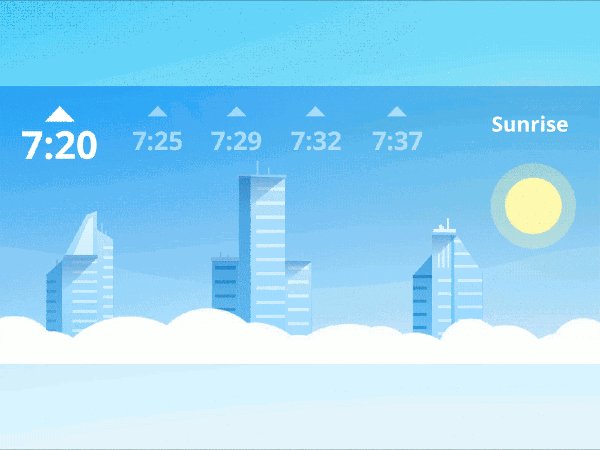
5.天気アプリ向けアニメーション

シンプルな天気アプリ向けに作られたアニメーションで、日の出・日の入り時刻の表示や週間予報が見やすく表示されます。変化する街並みのイラストが生き生きとしたムードを作り出しています。
-
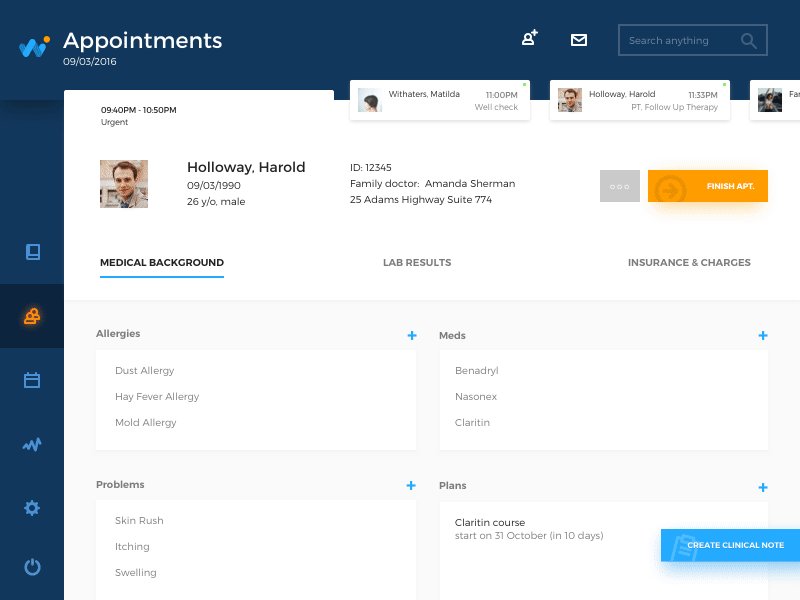
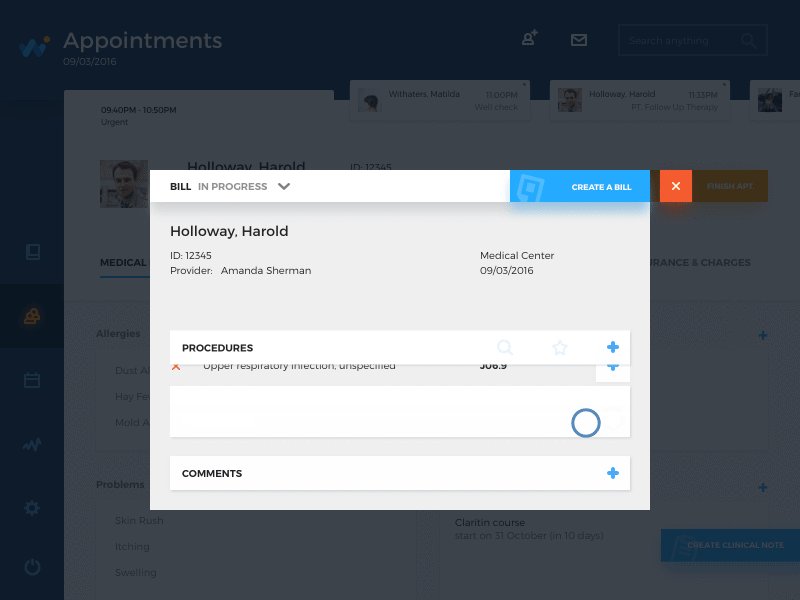
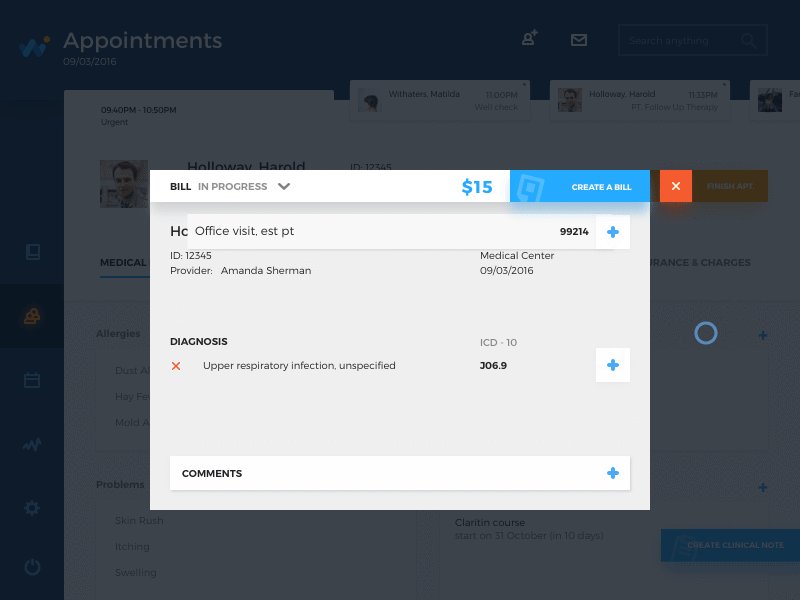
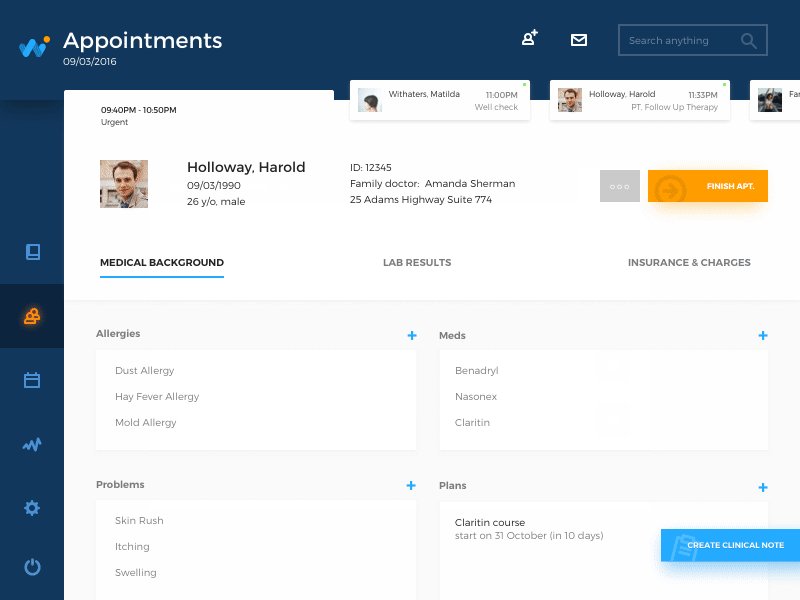
6.医師向けアプリ

膨大な量のデータを扱う医療アプリのために作られたアニメーションです。あらゆる情報が患者の命に関わるため、多くの情報を読みやすい形で提示することが求められます。また機械に強い医師ばかりではないことも考慮し、誰でも使える直感的なUIに仕上げられています。
使えそうなコンセプトは見つかりましたか?これからも優れたアニメーションを紹介していきますので、ぜひチェックしてくださいね。
※本記事はCreative Motion: 12 Concepts of Interface Animation.を翻訳・再構成したものです。

























