Webサイトにおいて、カードコンポーネントは、複雑な情報への入り口のような役割を果たす、ユーザインタフェースの構成要素のひとつです。
カードには、あらゆる情報を集約したものが分かりやすく表示されていますが、目まぐるしい速さで移っていくユーザの視線を如何にとらえるかが今まで以上に重要になってきています。
この記事では、カードデザインにおいて気を付けるべきポイントとコツをまとめてみました。
カードの形
カードは複数のコンテンツをまとめて表示することで、ユーザに概要をみせて閲覧を促します。
同じような質の情報が店の棚と同じような要領で並べられていて、何かアクションを起こす前に一つひとつを吟味することができます。

カードは柔軟性が高く、どんなスクリーンにも対応できるのも利点ですね。
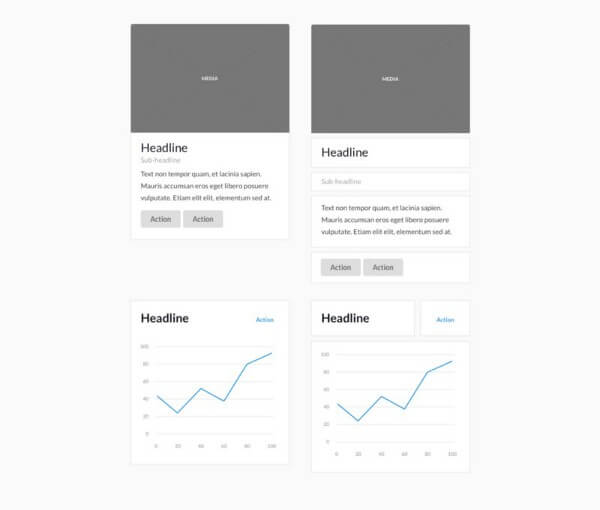
カードの分解
カードがどんな情報で構成されているのかを理解すれば、より使い易くデザインすることができます。
見出し、要約、メディア、画像や動画、グラフ、コメント、アクションなどが挙げられますね。

表示のされ方も個別、タイムライン、ギャラリー、並列など様々です。
カードデザインのコツ

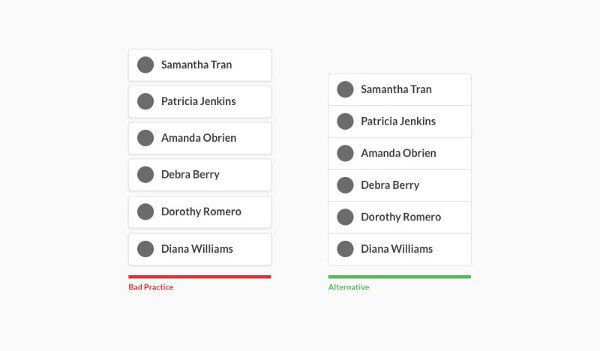
数行もないようなコンテンツはリスト化すると見やすくなります

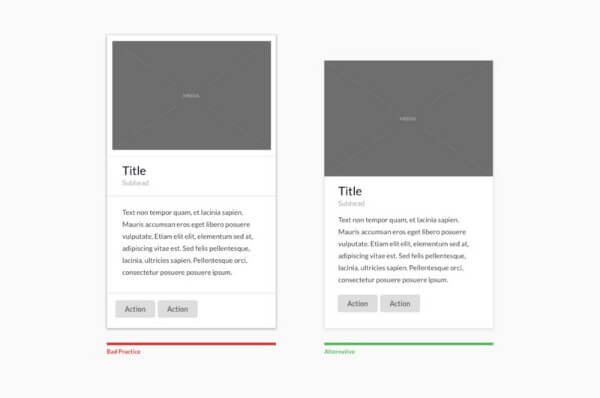
境界線を強調しすぎたり、間を空けすぎたりしないこと。理由についてはこちらの記事をご覧ください。

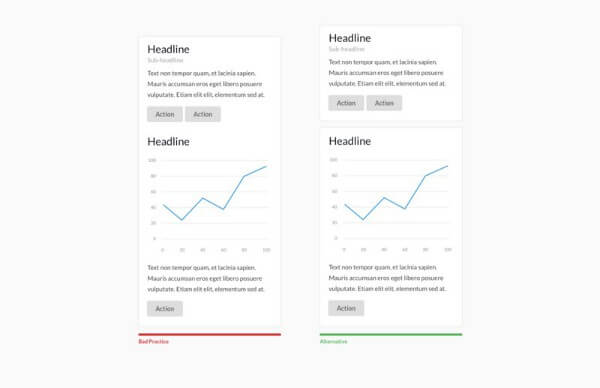
1つのカードに内容を詰め込み過ぎずに、分けるようにしましょう

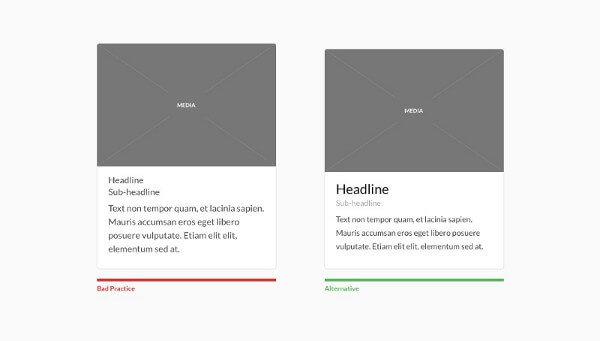
コンテンツの表示のされ方に強弱をつけて、視線を集めやすくすると良いですよ。

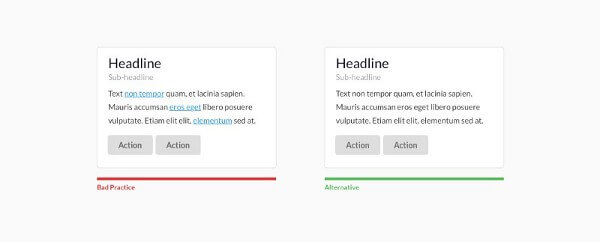
リンクを貼りすぎずに、アクションは制限しましょう。
いかがでしたか?カードはあくまで情報の容器ですが、工夫次第でWebサイトを豊かにも使いにくくもします。
この記事が少しでもデザイナーの皆さんの参考になれば幸いです。
(※本記事は、Design Better Cardsを翻訳・再構成したものです)

























