本記事では、Webデザインの鉄則を理論的に理解するために役立つ理論を紹介します。
今日取り上げるのは、「ヒックの法則」と呼ばれる心理学理論です。
たとえば20年前のビデオゲームを思い出してみてください。
いずれおとらず、すぐに操作を覚えられるくらいシンプルにできていましたよね。

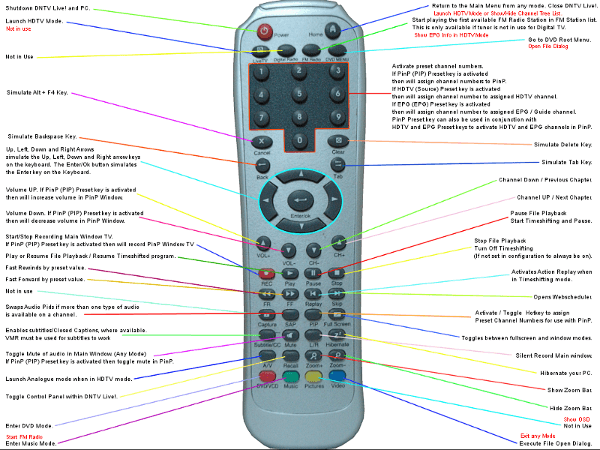
ところが現在のゲームのコンソールやゲームには様々な選択肢や組み合わせがあり、操作の仕方を覚えるのに時間がかかってしまいます。
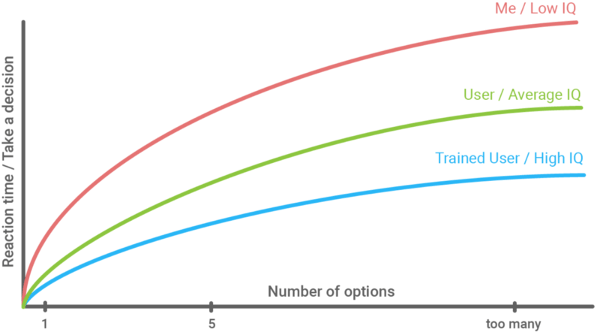
この理由を「選択肢が増えれば増えるほど、意思決定に時間と労力が必要になる」と説明したのがヒックの法則です。

これを私たちの仕事に当てはめてみると、提示するオプションを減らせば減らすほど、ユーザは早くタスクを完了することができる、ということになります。
ヒックの法則とは、意思決定のためにかかる時間と努力が、選択肢の数の増加とともに、対数関係的に増えていくということに関する法則なのです。

ヒックの法則はどんなときに考慮に入れるべきか
早急なレスポンスが必要な時です。
オプションを最小限にとどめておけば、ユーザのストレスも減り、ひいてはUXの向上にもつながります。
より一般的な使い方は?
複雑なプロセスをシンプルにしたい時に使ってみてください。

支払い手続きなどが良い例なのではないでしょうか。

選択肢を必要最低限にしておけば、ユーザが混乱して作業を中断することも減りますし、なにより使い易いインターフェイスになります。ただ、プロセスをあまりにも細分化してしまうと、それはそれで使いづらいので注意してくださいね。
ヒックの法則の取り入れ方
ユーザに分かりやすい情報カテゴリの分け方を知るには、カードソーティングがおすすめです。Optimal Workshopなどのツールを使えば簡単にすぐできますよ。
ヒックの法則を使わないほうが良い場合は?
複雑な意思決定にヒックの法則は向きません。何かをじっくり読んだり調べたりする必要がある場合、ヒックの法則で意思決定にかかる時間を予測することはできません。使わないようにしましょう。
ヒックの法則の実践的な使い方
早急なレスポンスが必要な場合、選択肢は1~5個程度にしておきましょう。

オプションが多すぎると混乱しますし、ユーザにとってはストレスです。

実際、選択肢が明確でシンプルなもののほうがユーザからの評価は高くなります。
また、単純に選択肢を減らすのではなく、一部の重要なオプションのみ強調して表示するのもヒックの法則の有効的な取り入れ方です。
意思決定に関わるコンテクストを作る場合、とにかくユーザの注意をそらすようなものは徹底的に排除しましょう。ユーザの意識が他のものに向いてしまうと、選択肢がたくさんあるのと同じくらいレスポンスに時間がかかってしまいます。
ヒックの法則の効果を確認する
ヒックの法則を実際に取り入れて効果があったのか、確かめてみましょう。
・ユーザがサイトにいた時間を見る
これは短すぎても長すぎてもダメで、ユーザが意思決定をせずに出ていったり、別のところに意識が行ってしまったりしたことになります。
・ページの閲覧数をみる
ナビゲーションが複雑すぎると、シンプルなものの時よりも閲覧数は少なくなるはずです。
最後に
ユーザの時間は貴重なものです!
ユーザのことを良く理解して目的を達成できるようにサポートすれば、タスクをより早く終わらせることができますし、相手もこちらも気持ちよいですよね。
上記を参考に、ぜひサイトのユーザビリティ向上に努めてみてください。
(※本記事は、Design principles: Hick’s Law — quick decision makingを翻訳・再構成したものです)

























