ヒーローイメージを取り入れることで、ページのデザインを整え、コンテンツに深みを持たせることができます。見た目も美しくなり、ユーザーもきっと喜ぶでしょう。今回はこのトレンドが実際のウェブでどのように使われているのか、探求してみましょう。
大きなヘッダー
ヒーローイメージのトレンドは、大きく魅力的なヘッダーとして使われていることがほとんどです。その多くはコンテンツの内容と一致した写真です。しかし中には、ベクター画像の背景やイラスト、動画を使用するなど、独自のクリエイティビティを発揮するデザイナーもいるようです。
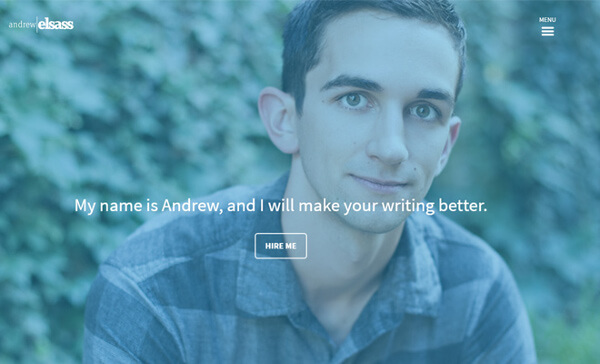
ページ内容を説明するには、写真が最適でしょう。内容の一部を魅力的に写し出すことで、ユーザーをコンテンツへといざないます。アンドリュー・エルサス氏のポートフォリオは、この技術を使った好例です。

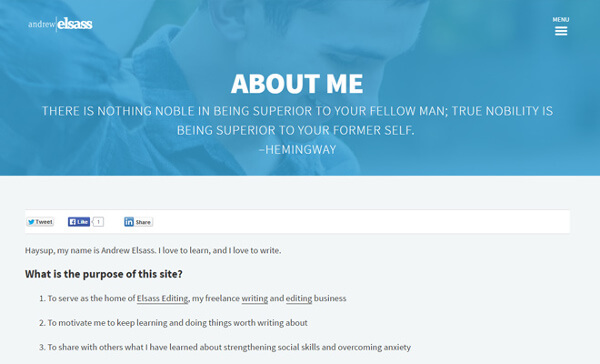
大きなフルスクリーンの背景画像として、彼自身の写真が使われています。レイアウトと写真の色がうまく調和しており、彼の人柄が見えてくるようです。他のページにも小さめのヘッダーがあり、そこにも彼の写真が使用されています。

単ページデザイン
単ページのサイトでも、大きなヘッダーとヒーローイメージの組み合わせを活用できます。ほとんどの場合、こうしたランディングページにはあまり多くの情報がありません。つまり、それだけ装飾が重要となってくるのです。
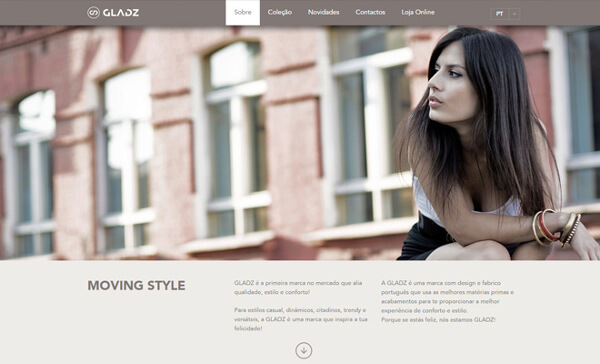
Gladzの例ではいくつものヒーローイメージを使用しています。ページ最上部では固定ナビゲーションバーとフルスクリーンの背景画像を組み合わせています。そこからスクロールするにつれ、小さめながらも横幅いっぱいの画像が使われているのがわかります。

フルスクリーン背景
ウェブサイトの種類によっては、フルスクリーンの画像ヘッダーが最適です。この手法はヒーローイメージからの派生と考えられ、似てはいますが、同じものではありません。
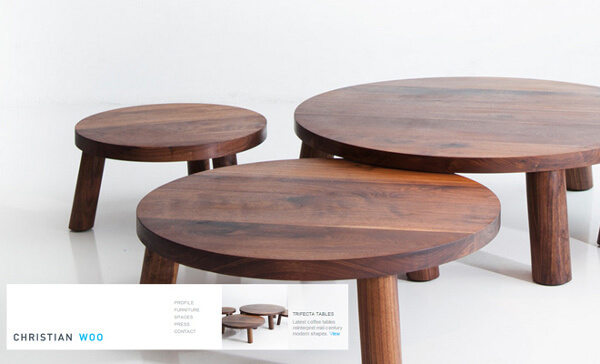
クリスチャン・ウー氏は、サイトで彼の手がけた家具やインテリアを紹介し、腕前をアピールしています。各ページで背景写真が、彼の仕事を紹介する本文部分まで伸びています。ページにあまり色を使わないかわりに、写真で生き生きとした雰囲気を表現しているのです。

こうした実例を見れば、ヒーローイメージの使い方がよくわかるでしょう。使い方がわかったら、次はあなたの番です。ヒーローイメージを使った、自分なりのデザインを作ってみましょう。
※本記事は、Exploring the Hero Image Trend in Web Designを翻訳・再構成したものです。

























