(※本記事は、10 Fonts to Follow in 2017を翻訳・再構成したものです)
2017年も数カ月が過ぎましたが、この間にもWebデザイン業界ではたくさんのトレンドが生じてきました。
全般的にいって、2017年はコンテンツを強調するレイアウトの一年になると言えるでしょうが、加えて、Webサイトの個性を出すために、大きくて大胆なフォントタイプが流行したり、背景色として眩しいぐらいに明るい色遣いがなされたり、といったことが見られます。
この文脈で言っても、タイポグラフィ―はユーザの注目を集めるためにとても重要な要素となっています。
この記事では、2017年のメインストリームを形成すると考えられるフォントを、10紹介します。
AKROBAT
モダンな雰囲気を醸し出すフリーフォントです。文字と文字の間がぎゅっと詰まっているところが特徴で、見出しやロゴ、キャッチコピーなどに適しています。ラテン語などを含む様々な言語に対応しています。
HUMGER
大文字オンリーのグランジスタイルのフリーフォントです。ストリートなどのすさんだ印象を連想させるオールドファッション。ロゴなどのアイキャッチに長けているので、アクセントをつけたいときなどに使用します。
SOPHIA
甘くて、生意気で、少し崩れた形状がコンセプトのフォントで女性がデザインしました。インフォグラフィックやロゴなど活用することが出来そうです。このフォントは、筆記体になるようになっているので、文字間隔はありません。
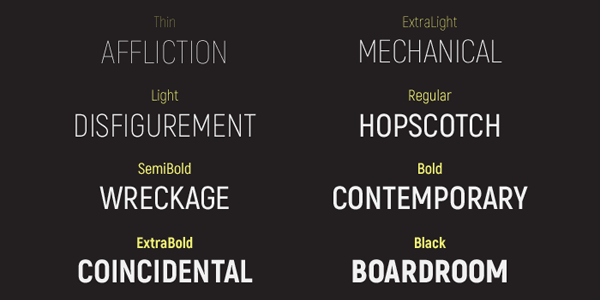
TUNA
このTUNAというフォントは、雑誌やモバイルアプリケーション、本などに活用されることを想定してデザインされました。そのため読みやすい書体になっています。5つの設定が存在しており、Light、Regular、Medium、Bold、Heavyからテイストを選ぶことが出来ます。
TOWN
今風な印象を強く与えるフォントです。設定も自在にでき、8つのウェイト、9つのスタイルから設定することができますが、購入するパッケージによって変わってきます。
MADELYIN
このMADELYINというフォントはハンドライティングを模したフォントです。大文字小文字、パンクチュエーション、数字などの細部までこだわってデザインされています。ブランディンを意識したサイトなどにはもってこいです。
KLASIN
このファミリーフォントはシンプルで機能的なコンセプトでデザインされています。レギュラー、ラフ、シャドウと3つの違ったスタイルが用意されています。インフォグラフィック、ポスター、見出しなどの高いデザイン性を必要とするものに適しています。
PROXIMA SOFT
このPROXIMA SOFTというフォントは既に存在するPROXIMA NOVAに丸みを足した改良版のデザインです。48の違ったデザインと8つの濃度、斜体のオプションなども含まれています。
ANDIS
正にデジタル世界の文字という印象を与えるフォント。太さやスタイルなどを変えることによって、見出しやロゴにも活用できます。シンプルな分読みやすいのも特徴的です。
KAPPA

このフォントは人間的でもあり幾何学的でもあるモダンな印象を与えます。文字の構成は、平均よりも文字間隔が狭めで、高さもある程度あるので読みやすさも問題ありません。このフォントは9つの濃度とイタリックのオプション、2つの違ったバージョンを提供しています。
いかがでしたか?
コンテンツを最もストレートに表現する文字は、Webサイトの要をなす要素です。
そんな文字にどんな「服」を着せるべきか、以上のフォントをぜひ参考にしてみてください。