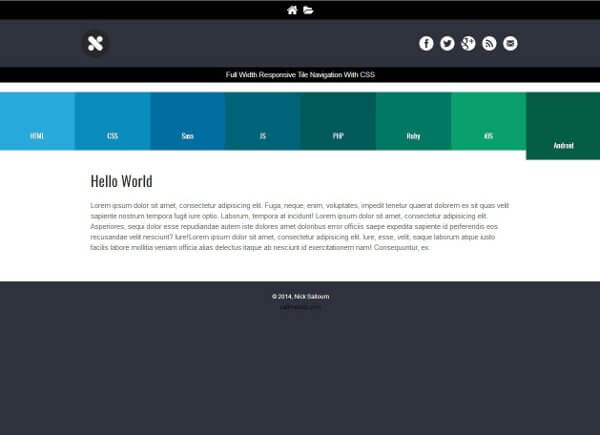
横幅いっぱいのタイルメニューを使うことで、サイトを隅々まで網羅した効果的なナビゲーションが可能になります。
この記事ではそれをレスポンシブにしたり、小さなスクリーンにも対応できるようJavaScriptでナビゲーションを隠せるようにしたりする方法をご紹介します。

1.メニューの構築
レスポンシブなタイルメニューと言っても、特別斬新なことをするわけではありません。順不同のリストに含まれるリンクがnavタグの中でラップアップされています。小さな画面でナビゲーションを出したり隠したりしてスペースを節約できるよう、トグルボタンもつけてみました。
この記事ではモバイルを優先したアプローチをしていくので、ナビゲーションは隠れるようにします。.openクラスが追加された時に表示されるようにして、リストエレメントはブロックエレメントとして表示します。
リンクエレメントでホバーしたときに右に寄るようにしたいので、transformプロパティをaエレメントの:hoverに追加します。横のスクロールバーが出てくるなどでレイアウトが崩れると困るので、liのoverflowプロパティを隠れるように設定します。liとa得れmtンをには同じセットのbackgroundプロパティを与えます。
2.メディアクエリー
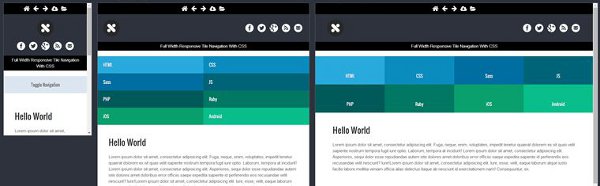
デザインにメディアクエリーを付け加えていきます。最初のブレイクポイントの480pxで自動的にナビゲーションを表示し、タイルはオリジナル幅の50%になるようにして左側に寄るようにします。
次のブレイクポイントの768pxでタイルはオリジナル幅の25%になり、1行4つずつの2行で表示されます。テキストは中央寄り、ホバーした時に左ではなく上に移るようにします。
最後のブレイクポイントの1024pxではタイルを1行で表示し、一つのタイルがオリジナル幅の12.5%になるようにします。Liエレメントのoverflowプロパティをリセットして、ホバーの際にリンクが下に寄るようにします。
3.ナビゲーションのトグルボタン
タイルと合うようにシンプルなスタイリングにします。最初のメディアクエリーのブレイクポイントでは自動的にナビゲーションが表示されるようにしてあるので、この時はボタンを隠しておきましょう。
4.基本的なJavaScript
ナビゲーショントグルがうまく機能するよう、簡単なJavaScriptを使ってclassie.jsでクラスを簡単に追加したり取り除いたりできるようにしました。
最後に
CSSのテクニックを上手に使えば、こんなレイアウトも簡単に作成できます。CSS3を使うとさらにアクションを加えることも可能です。他にもタイルにアイコンやボーダーを加えたり、アニメーションで遊び心を加えてみたり、色々挑戦してみてください。
※本記事は、Creating a Full Width Responsive Tiled Menu with CSSを翻訳・再構成したものです。