ブートストラップ「グリッドレイアウト」とは?
ブートストラップグリッドシステムは、レイアウト、特にレスポンシブレイアウトに使用されます。 どのように機能するかを理解することは、ブートストラップを理解するにあたり、必要不可欠です。 グリッドは、1つまたはそれ以上のコンテナ(container)内で、行(row)と列(column)をグループにして作られるものです。
ブートストラップグリッドは、ブートストラップJavaScriptや他のCSSコンポーネントを使わずに、単独で使用することができます。 必要なのは、ダウンロードをして、グリッドと不リックスボックスクラスを含む”bootstrap-grid.css”をリフェレンスするだけです。
ここではグリッドを使った最もベーシックな例をご紹介します。:
| <div class=”container“> <div class=”row“> <div class=”col“>I’m your content inside the grid!</div> </div> </div> |
これで大きな横1つの列が作れます。

2列は…
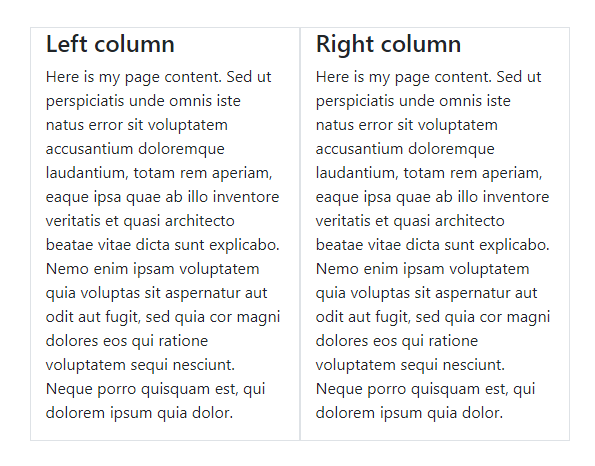
| <div class=”container“> <div class=”row“> <div class=”col“>Left column</div> <div class=”col“>Right column</div> </div> </div> |
 ブートストラップ2列レイアウト
ブートストラップ2列レイアウト
3 列…
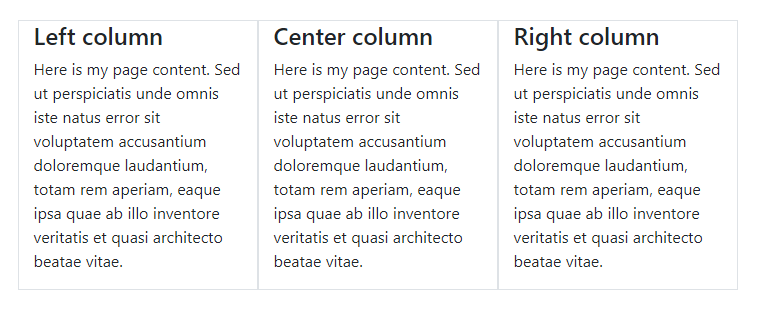
| <div class=”container“> <div class=”row“> <div class=”col“>Left column</div> <div class=”col“>Center column</div> <div class=”col“>Right column</div> </div> </div> |

ブートストラップ3列レイアウト
注: 上記の3つの例では、見やすくするために列の周りをライトグレーの枠線で囲んでいます。レイアウトはCodeplyで見られます。
ベーシックグリッドのコンセプトはとても理解しやすいものですが、どうしてHTMLが必要なのか気になるかもしれません。もしかしたら、こんな質問も…
__なぜコンテナが必要なの?
__幅が違う列は作れるの?
これらの質問には、少し後でお答えしますが、その前にまず、グリッドを使うにあたり、非常に大事なことをご説明します。
「グリッドのルール」を理解することで、時間の短縮になり、ストレスも軽減します。しっかり注意して読み進めてください。
グリッドの必須ルール
- 列は行の直接の因子でなければならない
- 行は列に含むことのみに使われなければならない
- 列はコンテナの中に収められなければならない。
これらが非常に大事なルールです。列と行は常に一緒に扱われる必要があり、どちらも欠けてはいけません。
これらの3つのルールを守らないと、うまくいきません。今までに数多くのブートストラップの質問に答えてきましたが、このルールに従うだけで解決するものが多いです。初めは複雑に聞こえるかもしれませんが、一度理解してしまえば、とても簡単です。
ブートストラップグリッドの正しい使い方
コンテナ
上で使ったベーシックな例でお気付きだと思いますが、.containerは.rowを包むために使っています。これはcontainerが、ブートストラップ要素のroot(トップレベル)として働くためです。
| <div class=”container“> <div class=”row“> <div class=”col“>I’m content inside the grid!</div> </div> </div> |
コンテナは、全てのエレメントとコンテンツを囲うために使われます。グリッドの列と行に使われるだけではありません。例えば、以下のように使うことも可能です。:
| <div class=”container”> <h2>My Heading</h2> <div class=”row”> <div class=”col”>I’m content inside the grid!</div> </div> </div> |
コンテナが必要な理由
初めは、コンテナがとても些細で必要の無いものにみえるかもしれませんが、実際にはレイアウトの幅の調整にとても大切なものなのです。ブラウザ内のレイアウトの左右の並びも調節してくれます。コンテナはこの後でご紹介するネガティブマージンを消すのに使われます。
参考:ビューポート – ブラウザウィンドウ内の表示領域
ブートストラップ4には2種類のコンテナがあります。 私の挙げた例では、.containerを使用しましたが、全幅の.container-fluidもあります。 どちらでも使えます:
1 — 幅固定– レイアウトを中央に配置するための固定幅コンテナ:
| <div class=”container“></div> |
2 — 全幅コンテナは全部の幅にレイアウトされるコンテナ:
| <div class=”container-fluid“></div> |
.containerは(画面幅が狭くなるにつれて)それに応じて幅が縮小されるので、最終的には、小さなデバイスでは.container-fluidのように全幅になります。
注意:コンテナは、グリッドの列と行だけでなく、あらゆるコンテンツを収めるために使用できます。 ただし、グリッドの行と列を使う場合は、行はコンテナ内に配置する必要があります。 Codeplyでコンテナデモを試してみてください。
グリッドを使う時、行をコンテナの内側に配置します。 1つのコンテナに複数の行を含めることができ、1ページに複数のコンテナを含めることができます。
すべてはあなたがどのレイアウトを作ろうとしているかにかかっていますが、それでもまだ心配しすぎないでください。
コンテナはグリッド行(.row)を含めるために使われるということが重要です。
行のネガティブマージンは左/右-15pxです。 15pxのコンテナパディングは、行のマイナスのマージンを打ち消すために使用されます。 これは、コンテンツをレイアウトの端に均等に配置するためです。
行をコンテナに入れないと、行がコンテナでオーバーフローを起こし、水平方向にスクロールしてしまいます。
列と行を扱う際の考え方
しばらくの間、私はブートストラップの.rowが、”row”という名前じゃなかったらいいのにと思っていました。「行」という名前は、しばしば間違って理解されるものであり、.rowの実際の目的を理解しにくくしてしまっていると思うからです。
あなたが「行」と考えるとき、あなたはたぶん水平の線を考えるでしょう、それは大丈夫です。しかし、それは単に列の元として.rowを考えるのが良いです
行を列のグループとして考える
これは、.rowの内側の列が常にビューポートを横切って水平に配置されているとは限らないためです。列レイアウトを水平にしたい場合もあれば、ビューポートにそって列を垂直にレイアウトしたい場合もあります。水平レイアウトと垂直レイアウトのコンセプトが、レスポンシブデザインの本質であり、 「行」の唯一の目的は、1つ以上の「列」をコンテナに入れることです
コンテンツを直接行の中に入れてはいけない
⛔
<div class=”row”>
This is very bad, wrong way, no bueno!!
</div><div class=”row”>
<p>This is also very bad, the wrong way!!</p>
</div><div class=”row”>
<h2>No headings either! This is the wrong way!!</h2>
</div>
列のみが行の内側に配置されます。コンテンツは列の内側に配置されるのです。
✅
<div class=”row”>
<div class=”col”>Happy 🙂 This is the right way.</div>
</div>
.row が display:flexだということに言及することも大切なことです: 行の中の列は同じ高さで、 Flexboxですから、水平と垂直の位置合わせ(右合わせ、中央、下など)が、ブートストラップ4のフレックスおよびオートマージンユーティリティクラスを使用して、簡単に実現できます。
では、列と行を掘り下げてみていきましょう。この2つは一緒に働きます。列には異なったタイプが存在し、レイアウトで異なった使い方になります。これはまるで魔法のようです。

列によるメリット
- ビューポートで水平分割ができる。
- 横幅を変えられる。
- 異なる画面幅で幅を変えることができる。
- 水平方向で左から右に、次に垂直方向に上から下にレイアウトする。
- 同じ列のなかで配置の順番を変えられる
- 他の列と同じ高さに設定できる。
- 幅が収縮自在にできる。
- 画面の幅に応じて、自動的に縦配置にできる
- さらなる列と行を入れられることです。
列について知っておくべきこと
列はいつでも行の直接の子でなければなりません。
列はビューポートを横切って水平方向の分割を作成します。 列の間のスペースは「溝―gutter」と呼ばれます.


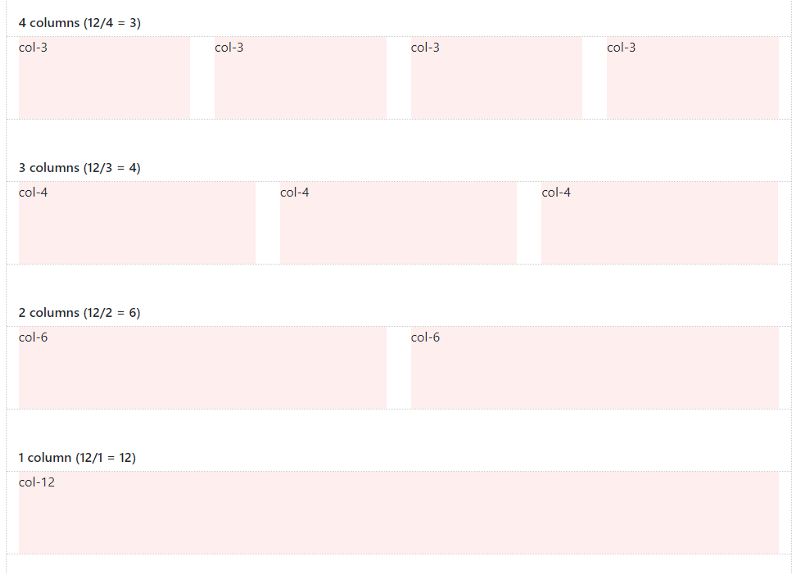
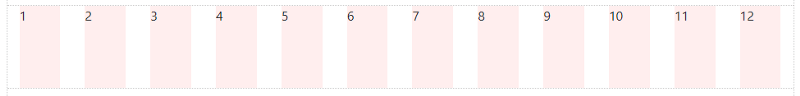
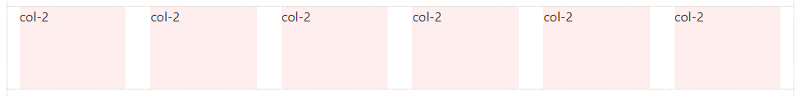
ブートストラップグリッドは普通、12列に分けます:
例においての注意:列は実際には薄いピンク色ではありません。 これは列の左右の境を見やすくするためだけのものです。 ほとんどの場合は、上に示したように12個の個々の列すべてを使用することはしません。代わりに、ページコンテンツを入れるため、12列を組み合わせて使用します。
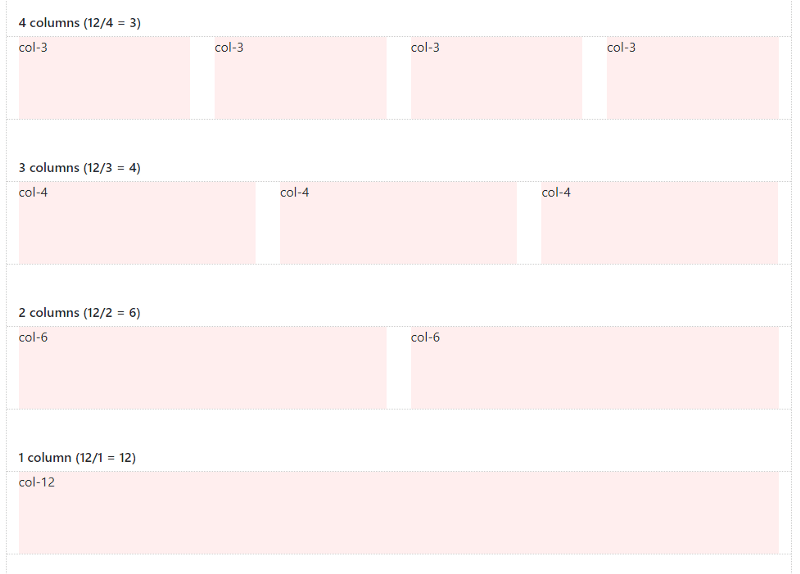
列は12の係数で均等に分割できます。たとえば、6列(12/6 = 2)::

計算してみてください…

列は自在に分けられます。 12以下でも以上でもできるのです。これは後でご紹介します。

このような柔軟性をすべて備えているため、レイアウトの可能性は無限に広がります…

しかしグリッドは常に12ではありません。Flexboxのおかげで、ブートストラップ4はオートレイアウト列が新たに使えるようになったのです。これらのユニットレスのコラムは、レイアウトデザインでさらに柔軟性を持たせてくれます。
これで、列を使って水平レイアウトを作成する方法がわかりましたね。 しかし、待ってください、まだあります! 列を使ってできることのうち、もっと面白いことをご紹介します。
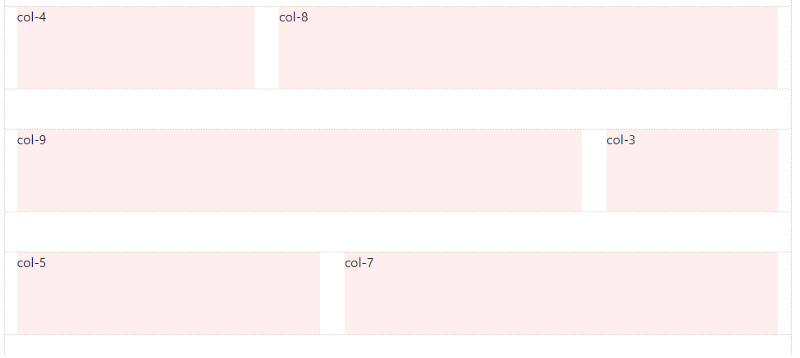
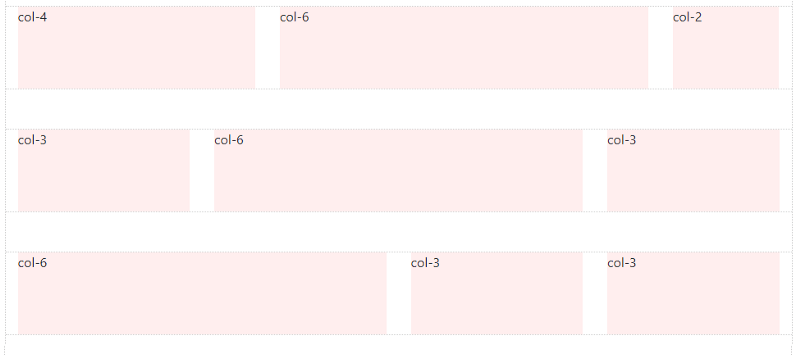
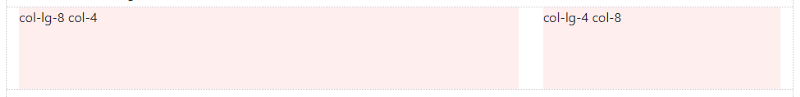
先ほどご覧になった、列はいろいろな幅にすることができます:

列の幅を画面の幅によって変えられることをご存知でしたか?

これがレスポンシブデザインというものです。ここでどう機能するのかご説明したいのですが、まずは、途中になっていることを終わらせましょう。
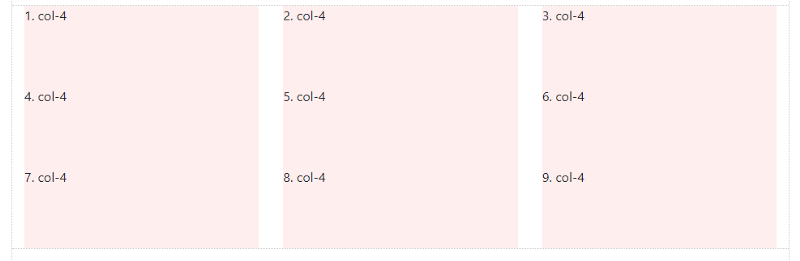
列の説明です。少し前に1行に12列以上あってもいいといったのを覚えていますか?列は同じ行に水平方向にレイアウトされ、その後は縦に下がって行きます。1行で列のユニットが12以上になると、この現象が起こります。これが“Column Wrapping列の折り返し”と呼ばれるものです…
1行で12ユニットごとに次の列に表示されていきます。:
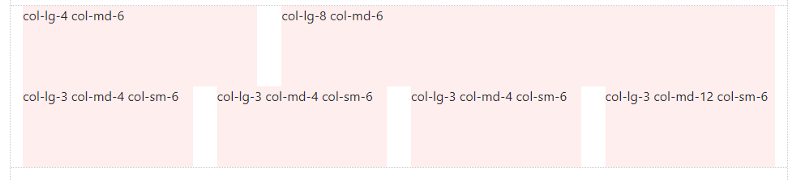
列幅と「折り返し」は、異なるレスポンシブグリッド層(別名「グリッドブレークポイント」)を使えばコントロールできます。

列は、同じ行内の別の行を基準にして位置を変更(並べ替え)できます。:

列には、入れ子の列と行を入れることができます。 これは「ネスティング」と呼ばれます。
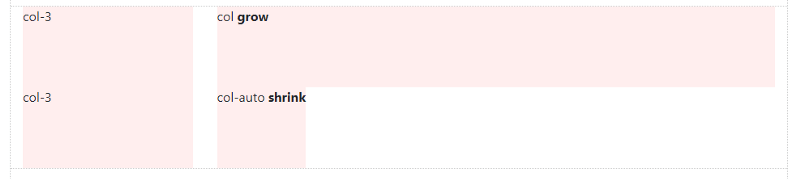
列の幅は「拡大」または「縮小」できます。 これらは自動レイアウト列です:

列と行はレスポンシブデザインのスター
グリッド層、メディアクエリ、およびブレークポイント
列と行についてはまだ説明は終わっていません。なぜなら、レスポンシブデザインに関しては、列と行はショーのスターだからです。
幅について
以前にご紹介した列の例で気が付いているかもしれませんが(例; col-lg-4, col-md)、ブートストラップ4は、5つのレスポンシブ層があります。(別名ブレイクポイント)
画面幅に基づくレスポンシブブレークポイント
- (xs) – 画面幅<576px(これは「デフォルト」階層です)
- sm – 画面幅≥576px
- md – 画面幅≧768ピクセル
- lg – 画面幅≥992px
- xl – 画面幅≧1200ピクセル
余談:他のブレークポイントではつけず、(xs)だけを括弧で囲んだのはなぜでしょう? xs(特小)がデフォルトのブレークポイントなので、Bootstrap 3.xに使用されていた-xsはBootstrap 4.xでは使用されていません。 したがって、col-xs-6ではなく、単にcol-6でよくなりました。
ブートストラップは、レスポンシブブレークポイントを確立するためCSSメディアクエリを使用しています。 これを使用すると、さまざまな画面幅で列の動作を制御できます。
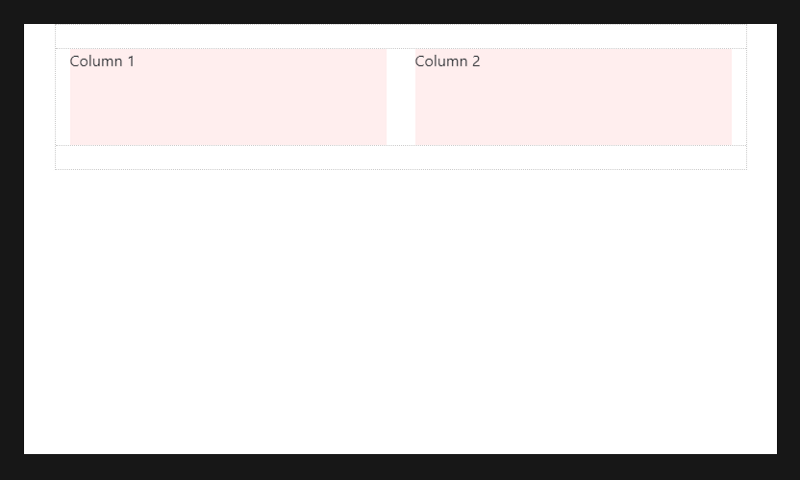
例えば:これは2つの列で、それぞれ50%幅です:
<div class=”container“>
<div class=”row“>
<div class=”col-sm-6“>Column 1</div>
<div class=”col-sm-6“>Column 2</div>
</div>
</div>
col-sm-6とは、一般的な小型デバイス幅(768ピクセルまたはそれ以上)で、幅12桁のうち6列(50%)を使用することを意味します。:

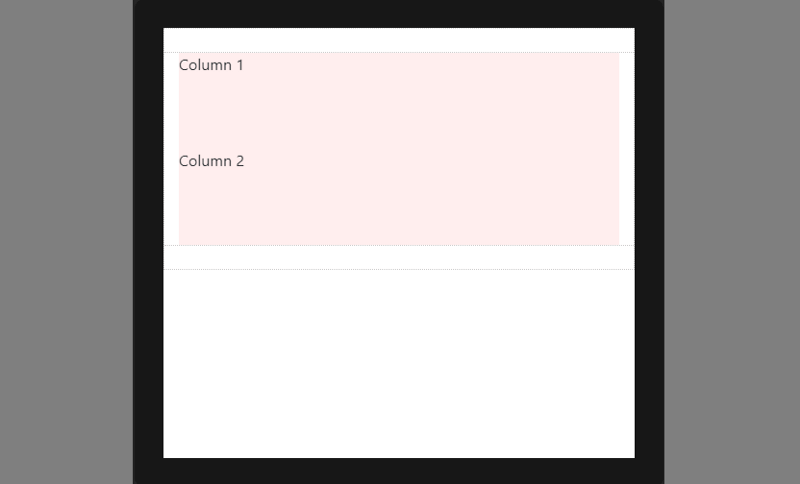
768ピクセル未満では、2つの列が100%幅になり、縦方向に積み重なります:

これは、(xs)がデフォルトまたは暗黙のブレークポイントだからで、デフォルトの列幅を指定していないので、50%幅はsmブレークポイントで、768px以上にのみ適用されました
モバイル優先のための設定
(xs)がデフォルトで指定されたブレークポイントなので、col-12とすると:
<div class=”col-12 col-sm-6“>Column</div>
こうなり、同じ働きをします:
<div class=”col-sm-6“>Column</div>
大きなブレークポイントは小さい階層の設定によりオーバーライド(上書き)される
xs(デフォルト) >
sm > によりオーバーライドされる
md > によりオーバーライドされる
lg > によりオーバーライドされる
xl によりオーバーライドされる
逆に…
xl > はオーバーライド lg > オーバーライドmd > オーバーライドsm > オーバーライド(xs)
なので col-sm-6 は、実際には 50%幅で小以上を意味します。.すべての層で同じ列幅にするには、必要な最小の層の幅を設定するだけでいいのです。例えば:
<div class=”col-lg-3 col-md-3 col-sm-3“>..</div> は
<div class=”col-sm-3“>..</div>と同じことです。
より大きな層で列幅が異なる場合は、適切な大きいブレークポイントを使用して、小さいブレークポイントをオーバーライドします。 たとえば、smの幅では3列、md以上ではでは4列です。:
<div class=”col-sm-3 col-md-4“>..</div>
Bootstrap 4の自動レイアウト列が使えます。 簡単なので、私は今では以前使っていた12ユニットのコラムよりもこちらの方が好きです。自動レイアウト列は、同じ幅の列が必要なレイアウトに最適ですが、必要に応じて12ユニットのコラムを混在させることができることは覚えておいてください。
オートレイアウトグリッドの例をいくつか見ていきましょう。
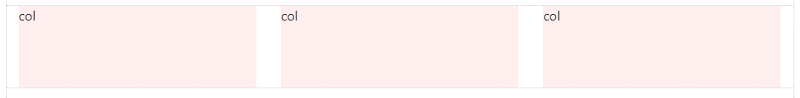
3つの等幅列 `cols`はすべての幅で水平状態のままで、xsブレークポイントがデフォルトなので垂直に積み重まらない:
<div class=”container“>
<div class=”row“>
<div class=”col“>1</div>
<div class=”col“>2</div>
<div class=”col“>3</div>
</div>
</div>
等幅3列(レスポンシブ)。 この例では、 `cols`はsmブレークポイント576pxまで水平のままで、その後垂直に積み重ねられます。どんなブレークポイント(md、lg、xl)を使うかわかりませんが、どれでもsmを消すことができることは忘れないでください:
<div class=”container“>
<div class=”row“>
<div class=”col-sm“>1</div>
<div class=”col-sm“>2</div>
<div class=”col-sm“>3</div>
</div>
</div>
2列、左側のサイドバー。 これは、従来の幅固定列と自動レイアウト列を組み合わせた例です。 自動レイアウト.colを使用しているため、右側の列は自動的に幅に合わせて拡大されます。 サイドバーは、より大きな画面では画面幅の16.6%になり、576pxのsmブレークポイントでトップになります。
<div class=”container“>
<div class=”row“>
<div class=”col-sm-2“>sidebar</div>
<div class=”col“>main content</div>
</div>
</div>
3列、右側のサイドバー(縮小合わせ):この例では、左側にサイドバー、中央のコンテンツ領域があり、右側のサイドバーは幅を狭くしてコンテンツに合わせ、縮めて調整します。
<div class=”container“>
<div class=”row“>
<div class=”col-sm-2“>left</div>
<div class=”col“>main content</div>
<div class=”col-auto“>right</div>
</div>
</div>
Bootstrap 4 Gridによるレスポンシブデザインのキーポイント
- HTMLマークアップで、特定のcol- *クラスを使用しなければ、列は小さい画面幅で垂直方向に積み重ねられます(そしてフルサイズの幅になります)。 その垂直方向の積み重ねを防ぐには、特定のcol- *を使用してください。
- 画面幅が大きくなるように特にオーバーライドされない限り、小さいグリッドクラスは大きい画面にも適用されます。 したがって、<div class =” col-md-6 “> </div>は実質的に<div class =” col-md-6 col-lg-6″> </div>と同じです。 したがって、サポートしたい最小の幅にクラスを使用するだけで済みます。
- 行はdisplay:flexであるため、列は同じ行内で同じ高さになります。 オートマージンまたはFlexboxのアイテムをコンテンツに合わせる(align-items and justify-content)を水平または垂直方向の両端揃えのため(中央揃え、下、右など)使用してください。