今日はWordPressの新エディタGutenbergがどのようなものなのか、詳しく見ていきましょう。
1.改良されたコンテンツ作成プロセス
Gutenbergは、サイトのフロントエンドでのページやポストの見た目と同様のコンテンツを作成するためのユーザーフレンドリーな方法を提供することを目的としています。これによりサイトオーナーは、作成中のコンテンツがウェブサイト上でどのように見えるのかを、より正確に把握することができます。

従来のエディタでは、作成中のコンテンツの表示方法と、サイトのフロントエンドでの表示方法との切り離しが行われることがあります。また、テキスト、マルチメディア、およびその他の専門コンテンツ(証言や連絡フォームなど)をすべて1つの投稿に含める際に、少し厄介なことがあります。スペースを適切に取ることは難しく、ユーザーはしばしば不可解なショートコードに対処しなければなりません。
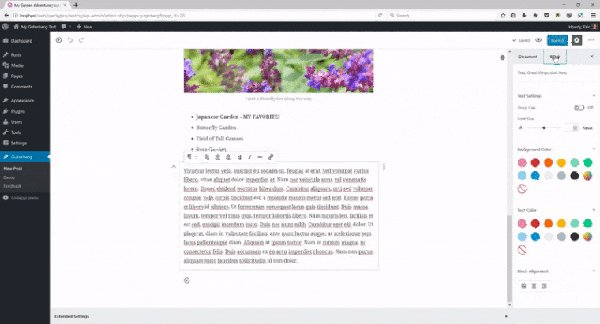
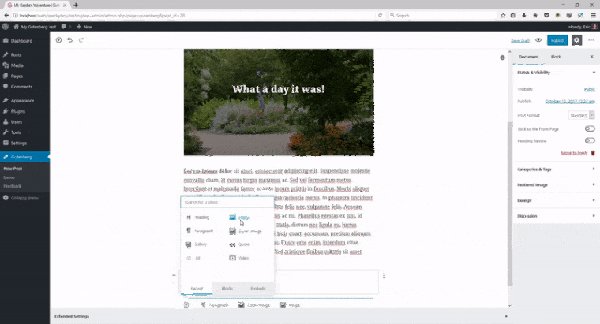
Gutenbergは、コンテンツタイプを「ブロック」と呼ぶものに分解することでこれに取り組んでいます。各ブロックは異なるタイプのコンテンツを表します。たとえば、テキスト、画像、動画、引用符などのさまざまなブロックを使用できます。

1つの大きなエディタフィールドにすべてのコンテンツを書き込むのではなく、すべてがこれらのさまざまなブロックに分割されます。ブロックを追加し、コンテンツで埋めていく作業なのです。ブロックの位置を上または下に移動すると、それぞれの位置を正確に指定することができます。ブロックの内容を編集するには、ブロックをクリックして変更を開始します。
2.基本的なコンテンツを超えて
Gutenbergでは、テーマやプラグイン開発者が独自のカスタムブロックを作成して製品を補完できます。一例として、食品ブロガー向けのテーマでは、独自のレシピブロックを開発することができます。食材、作り方、写真のための定義済みフィールドが含まれていることもあります。これにより、ユーザはページまたはポストのどこにでもレシピを簡単に追加することができます。

ブロックは開発者によって設定されており、さまざまなデザイン要素のすべてのスタイリングが既に設定されています。ユーザは、コンテンツのみを記入するだけでいいのです。これは、間違ってカスタムスタイルやレイアウトを簡単に失ってしまうという従来のエディタの大きな問題を解決します。

また、これにより特定のクライアントまたは製品のニーズを満たすようにカスタマイズ可能な、より拡張性の高いエディタが可能になります。カスタムのポストタイプやカスタムフィールドなどの手段でこれを達成することができますが、カスタムブロックを追加することで、ユーザにとってより滑らかな体験が可能になります。さらに、特定の場所にブロックを配置するのであれば、この方法を使用する方がはるかに簡単です。

3.懸念
一般的なソフトウェアに大きな変化が起こると、その主要なユーザコミュニティからの懸念は避けられません。ブロックデータの処理方法から、新しいエディタとの互換性を保つために与えられた短いタイムラインに至るまで、すべてのことに不満を抱いているテーマやプラグインの開発者もいました。
下位互換性があることは主な懸念のひとつです。ウェブサイトがWordPress 5.0にアップデートされると、カスタマイズが壊れたり、ページビルダープラグインが機能しなくなるかもしれないという不安の声があります。Gutenbergの関連チームは、上記が起こらないことを保証することに尽力しているようです。カスタマイズは引き続きサポートされ、ページビルダープラグインは引き続き使用できるそうです。
それでも、互換性の問題は、Gutenbergがリリースされるまでどうなるかわかりません。

最後に
GutenbergはWordPressの将来に新たなビジョンを提供するでしょう。Gutenbergがフルリリースに向かう中で、いくつかの障害は避けられないでしょうが、 WordPress全体と一緒にどのように進化していくのか、今後の動向に期待しましょう。
▼WordPressに関する身につけておきたい知識はこちら
・【WorsPressが使いこなせる!】便利なWordPressのチートシート10選
・よくあるWordPressのエラー4つとその解決方法!【困ったときにチェック】
※本記事はHow the Gutenberg Editor Is Changing WordPressを翻訳・再構成したものです。

























