ペース表示速度と画像ファイル形式の「正しい」選択
昨年は「コンテンツ・イズ・キング」の号令がそこら中で聞かれていましたが、今年に入って「Webサイトパフォーマンス・イズ・キング」の号令のほうが大きくなってきたようです。
具体的にこれは「ページ表示速度」の話で、Webページが開くまでに推奨されている速度は「2秒以内」。これが「5秒以内」までは許容範囲ですが、「5秒より長く」なるとユーザーの許容範囲を超え、離脱率が急増するそうです。
そのために「Webページ表示最適化」のさまざまな手法が紹介されていますが、その最も簡単な方法はWebページ上のデータファイルのサイズを小さくすること。さらに突っ込んで言うと、ページ上に掲載されている画像のデータサイズを小さくするが一番簡単です。
(【参考記事】「ここらでこの約7年間にWebページはどれだけ「太った」のか?を考えてみよう。」)
もちろん画像のサイズ自体を小さくできればそれに越したことはないですが、デザインの都合上どうしてもサイズに手をつけられないケースは多々あります。じゃあどうすれば画像のデータサイズを下げられるのでしょうか?
――「適切なファイル形式を選択する」が正解となります。
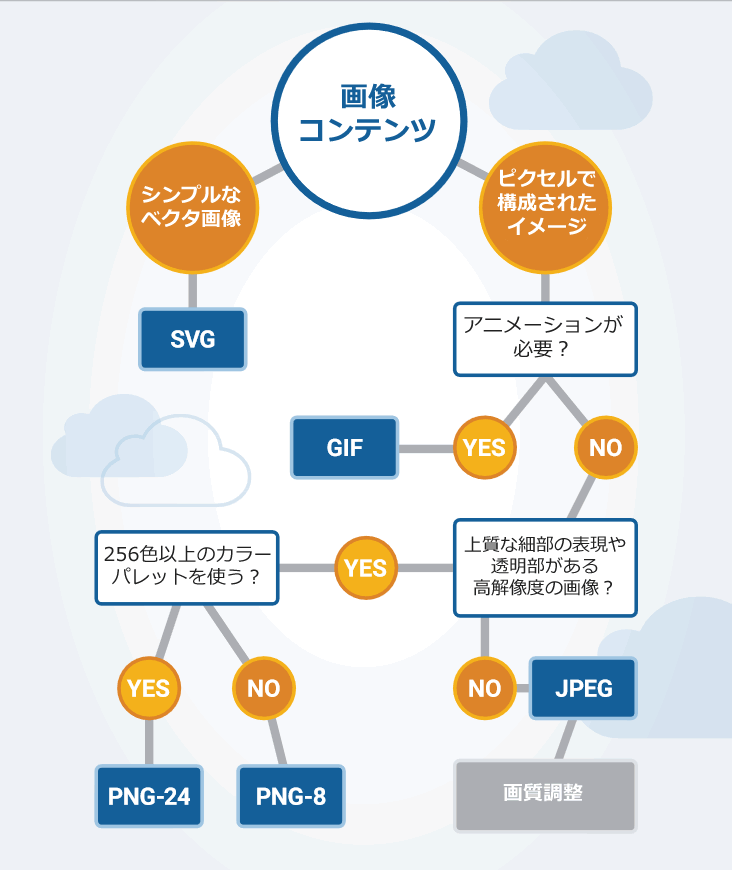
この画像の適切なファイル形式を選択するためにちょうどいいインフォグラフィックがありましたので、和訳してみました。

(元インフォグラフィック:http://res.cloudinary.com/demo
Image_Performance_Infographic.pdf)
「とりあえず全部JPEG!」な方や「PNG-8とPNG-24って何が違うの?」という方は、ぜひ上図参考にしてみてください。
ちなみに「JPEG」の先にある「画質調整」ですが、こちらは下図をご参考ください。

Photoshopでも書き出しの時に「画質」を選択できますが、画質が95%と80%とでは2倍ほどデータサイズが変わります。さほど見た目上の劣化がないのにデータサイズが半分以下になるのであれば、ページ表示速度を上げるためにも「画質を支障のない範囲で落とす」ように心がけたいですね。

























