ブートストラップをカスタマイズするには様々な理由があります。
- 色、フォント、ボーダーなどの現存しているブートストラップの変化
- ブレークポイントやガターの幅などのブートストラップのグリッドレイアウトの変化
- 新しいカスタムを伴うブートストラップの拡張
理由はなんであれ、ブートストラップをカスタマイズするには2つの方法があります。CSSを使っている簡単な方法から初めて、SASSを使う発展した方法を説明します。
1. 簡単なCSSオーバーライド
この方法は、オーバーライドスタイルを作るブーストラップのCSSルールを定義することによって使うことができます。この方法を使うのは簡単で、あなた独自のカスタマイズスタイルを壊すことなくまだ目新しいバージョンにアップグレイドさせてくれます。
CSSでは、順番が関係してきます。CSSルールの最後の定義はCSSセレクターと資産がマッチするルールをオーバーライドすることです。
この記事は、どのようにCSSのオーバーライドカスタマイズ法が働くのかを説明しています。
私たちの紹介するCSSカスタマイズはcustom.cssファイルの中に位置されます。そのため、bootstrap.cssはそのまま修正されないでおいておきます。custom.cssへの参照はオーバーライドを可能にするbootstrap.cssのあとに続きます。
<link rel=”stylesheet” type=”text/css” href=”bootstrap.min.css”> <link rel=”stylesheet” type=”text/css” href=”custom.css”>
custom.cssファイルのなかに必要とされる変化はすべて付け加えられます。例えば、カード、ボタン、フォームインプットから丸角を取り除きたいとします。

custom.cssのなかでCSSルールを付け加えて…
/* remove rounding from cards, buttons and inputs */
.card, .btn, .form-control { border-radius: 0; }
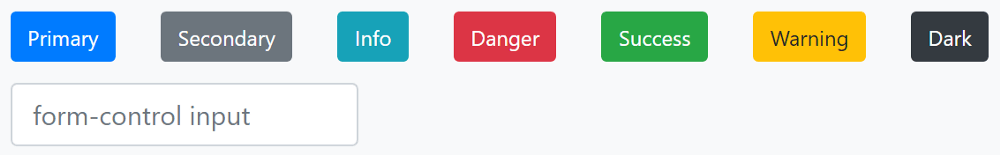
このシンプルなCSS変換と共に、カード、ボタン、フォームインプットはこのように角を持った形をしています。

ここにCodeplyの制作デモがあります。
How to Customize Bootstrap – UX Planet
CSS Specificityは重要
カスタマイズを作るときに、CSS Specificityの理解が必要となってきます。
custom.cssのオーバーライドはbootstrap.cssと同じように特殊なセレクターを使う必要があります。下にブーストラップ4のnav-linkの例があります。
.navbar-dark .navbar-nav .nav-link {
color: rgba(255, 255, 255, 0.5);
nav-linkカラーをオーバーライドするために、これは機能しません。
.navbar-dark .nav-link {
color: silver;
}
custom.cssの中のセレクターはブーストストラップセレクターとマッチさせる必要があります。
.navbar-dark .navbar-nav .nav-link {
color: silver;
}
もちろん、もっと特殊なセレクターを使うこともできます。例えば、nav-linkカラーをid=”#navbar1”ととって変えたいならば…
#navbar1 .navbar-nav .nav-link {
color: silver;
}
を使います。
メモ:ブーストラップ活用をオーバーライドしない限り、CSSで`!important`を使う必要はありません。
CSS Specificityはいつも一つのCSSクラスから別のクラスにオーバーライドするときに機能します。
custom.cssですべてのブーストラップのオーバーライドを付けることによって、簡単に変更を追跡でき、必要ならば元に戻すこともできます。もしbootstrap.cssスタイルシートに直接変更を書き込みたいならば、変更の追跡することが難しくなります。
ブートストラップのバージョンへの小さなアップブレードはcustom.cssでカスタマイズスタイルを変更することなく、bootstrap.cssを簡単にスワップアウトすることでできます。
CSSオーバーライドを使用はブーストストラップのカスタマイズに有効ですが、もっと複雑な変更のときはSASSがより使いやすいでしょう。例えば、ブーストラップでブルーから他の色に変えたいとします。その場合CSSオーバーライドを下記のように作ることができます。
.btn-primary { background-color: red; }
これは、.btn-primaryボタンを赤色に変更することを表しています。しかし、”:hover”, “:active” や “disabled”などの他のbtn-primaryの含む言葉は変わりません。また、.alert-primary, .text-primary, .bg-primary, .btn-outline-primary, .badge-primaryなどの全体的なCSSを通して主な色に変化はありません。
2. SASSを使ってブーストラップをカスタマイズする
まず初めに、SASSについて説明し、それがどのようにブーストラップに関係しているのか見ていきましょう。
- SASSは言語シートであり、CSSの前段階である
- SASSはウェブブラウザ―により理解されるためにCSS内で構成されている
- SASSで書かれているファイルは通常、.scssを使っている
- 全体的なブーストラップ 4 CSSソースはSASS内に記述されている
全体的なブーストラップ4CSSソースはSASS言語で書かれているため、ブーストラップ4CSSファイルはSASS 構成を駆使して構成されています。それゆえ、SASS はおすすめのブートストラップカスタマイズ方法だと言えます。
フォルダー構造
初めに、ブートストラップ4SASS ファイルとそのフォルダー構造について考えてみましょう。
|– \bootstrap
| |– \scss
| | |– \mixins
| | |– \utilities
| | |– _functions.scss
| | |– _mixins.scss
| | |– _variables.scss
| | |– (…more bootstrap scss source files)
| | |– bootstrap-grid.scss
| | |– bootstrap-reboot.scss
| | |– bootstrap.scss
ブートストラップSASSソースファイルについて知っておくべきこと
- bootstrap.scssファイルは@import “..”というSASSを使っている他の全てのSCSSのファイルを参照するメインファイルです
- _variables.scssファイルはカスタマイズやオーバーライド可能なすべてのSASSを含んでいます
- _variables.scssは_functions.scssと_mixins.scssファイルによって多様性があります
- ブーストラップCSSはbootstrap-grid.scssやbootstrap-reboot.scssから構成されています
ブートストラップSASSマップの一般的な使い方
ブーストラップを知ることでSASSの使い方の多様性が広がります。よく使われるものをご紹介します。
テーマカラー
ブーストラップの見かけのことについてですが、カラーパレットの変更は一番初めに疑問に思うことですよね。これらの色を変更することは$theme-colorsのSASSマップを使います。
$theme-colors: (
“primary”: ..,
“secondary”: ..,
“success”: ..,
“info”: ..,
“warning”: ..,
“danger”: ..,
“light”: ..,
“dark”: ..
);
Enable
説明的なtrue/falseはこのように表されます。
$enable-rounded: true;
$enable-shadows: true;
$enable-gradients: false;
$enable-grid-classes: true;
$enable-print-styles: true;
グリッドブレーキングポイント
ブレークポイントは典型的なデバイスの幅が基本とされており、必要ならば変更されます。
$grid-breakpointsのSASSマップの変更はその他のクラスと同じくグリッドブレーキングポイントを変えます。
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
);
水平、垂直の間隔
スペーサーは多くのブーストラップCSSで間隔を空けるときの基本として使われます。
次の言語を追加することでスペースを取ることができます。
$spacer: 1rem;
ブーストラップドキュメントでの説明として、カスタマイズはブートストラップSASSソースファイルの外にあるcustom.scssファイルに保存されなければなりません。
custom.scssを作るときに、参照のため_variables.scssを保存してください。
|– \bootstrap
| |– \scss
| | |– \mixins
| | |– \utilities
| | |– (…more bootstrap .scss source files)
| custom.scss <– changes go here outside bootstrap’s SASS source
冒頭のCSSオーバーライドの説明と似ていますが、custom.scssファイルを使うことで、ブーストラップソースには直接影響しない変更を加えることができます。
カスタマイズ
初めに話しましたが、自身のスタイルを用いて変更したりオーバーライドしたりできるブーストラップの違ったアプローチ方法があります。それぞれの例をご紹介します。
現行のスタイルの色などを変える
初めに作ったbtn-primaryを変更してみましょう。
btn-primaryを変える代わりに、全体のCSSを通してprimaryテーマカラーを変えたいとします。ここにそれをどのようにするかを書いてみます。
custom.scss
/* import only the necessary Bootstrap files */
@import “bootstrap/scss/functions”;
@import “bootstrap/scss/variables”;
/* ——-begin customization——– */
/* change the primary theme color to red */
$theme-colors: (
primary: red;
);
/* ——-end customization——– */
/* finally, import Bootstrap to set the changes! */
@import “bootstrap”;
メモ:@importはcustom.scssと関係しており、プロジェクトによって異なります。
custom.scssの中に見られるように、オーバーライドに必要とされるブーストラップがいります。@import “bootstrap”と変更してください。@import “bootstrap”の前に変更することが大切です。ここに別の例を用意してみました。
Add a new theme color (btn-purple, bg-purple, text-purple, etc..)…
custom.scss
/* import only the necessary Bootstrap files */
@import “bootstrap/scss/functions”;
@import “bootstrap/scss/variables”;
/* ——-begin customization——– */
/* change the primary theme color, and add a new theme color */
$theme-colors: (
primary: red;
purple: $purple; // $purple is defined in _variables.scss
);
/* ——-end customization——– */
/* finally, import Bootstrap to set the changes! */
@import “bootstrap”;
グリッドレイアウトのブレイクポイントを変える
custom.scss
/* import only the necessary Bootstrap files */
@import “bootstrap/scss/functions”;
@import “bootstrap/scss/variables”;
/* — begin customization —- */
/* change the primary theme color to red */
$theme-colors: (
primary: red;
);
/* increase the width of the grid lg and xl breakpoints */
$grid-breakpoints: (
lg: 1024px,
xl: 1366px
);
/* increase container width for the wider lg and xl breakpoints */
$container-max-widths: (
lg: 1050px,
xl: 1400px
);
/* — end customization —— */
/* finally, import Bootstrap to set the changes! */
@import “bootstrap”;
ブーストラップクラスを.row-darkクラスで拡張する
新しいカスタムクラスを作るために存在しているブーストラップクラスを拡張することができます。
例えば、下に表示されているのはブーストラップ.rowクラスを拡張した.row-darkクラスです。そして、背景の色を付け加えます。どのようなカスタマイズが@import bootstrap.cssの後に来るのか見てみましょう。
custom.scss
/* 1. import only the necessary Bootstrap files */
@import “bootstrap/scss/functions”;
@import “bootstrap/scss/variables”;
/* 2. begin customization —- */
(variable changes as before here…)
/* — end customization —— */
/* 3. import Bootstrap to set the changes! */
@import “bootstrap”;
/* 4. add @mixin or @extend customizations here */
/* create new custom classes from existing classes */
.row-dark {
@extend .row;
background-color: #333333;
color: #ffffff;
}
/* use @mixins */
.btn-custom {
@include button-variant(red, white, red, red);
}
custom.scssは適切なカスタマイズを含んでいるので、CSSの結果を調節するためにSASSを集める必要があります。
3. SASSをコンパイルする
CSSのなかでSASSを集めるために使われるツールがあります。
ウェブブラウザーはSASSを把握できないので、全てのツールはウェブサーバー上で運営されます。こちらに有名なSASSツールを並べてみます。
SASSカスタマイズの手順概要
1 custom.scss内にセットされているカスタムはブーストラップ、_variables.scssの中に設定されている!defaultを持つ変数をオーバーライドする。
2 ブーストラップはSASSが全てのCSSを調節できるようにインポート(@import “bootstrap”)される。
3 最後に@extendブーストラップクラスの追加カスタムクラスは@import “bootstrap”の後に定義される。これらはステップ2からのカスタマイズされたブーストラップクラスの後にCSSに追加される。
もし直接SASSソースを使うことを好まないのであれば、もっと簡単な方法があります。
Themestr.appは変更するため分かりやすいウェブベースのUIを提供してくれます。また、ダウンロードできるようにcustom.scssやcustom.cssを調節してくれるのです。
さあ、準備はできました! ブーストラップを使いこなすことは難しいのですが、カスタマイズはとても大切な作業です。CSSやSASSを使ってブーストラップ4をあなたらしいユニークな仕上がりにしてみてはいかがでしょうか。