ボーダーで四角く切り抜くデザインをCSSのみで実現する方法をご紹介します。
この方法を使いこなせば、ボーダーの中に背景画像を表示することができます。
初めに…
HTMLに必要なのはblock要素のみです。
widthとheightとborderは繰り返し使う必要があるため、CSSカスタムプロパティとしています。–wが.cb block要素のwidth、–hがheight、–bがborder width、–b2がborder width×2を示しています。
<div>中のサイズは、viewportの幅と相関するように、vwを使っています。
上記コードに背景を追加し、先に定義したCSSカスタムプロパティを使ってborder、 height、widthを設定していきましょう。
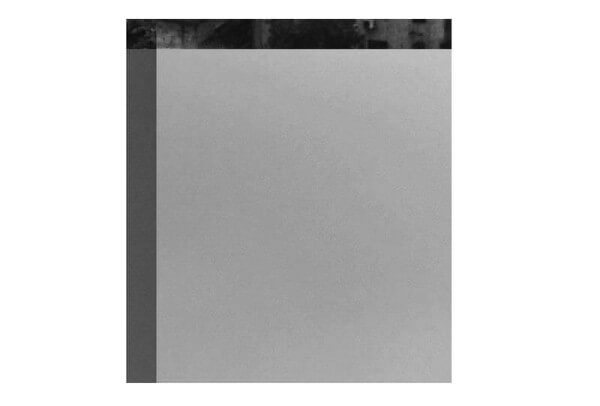
この段階では画像はこのようになっているでしょう。

背景画像のサイズ
背景画像が、borderエリアを含み<div>の全エリアをカバーしている必要があります。
このように設定しましょう。
背景画像のwidth [calc(var(–w) + var(–b2))]は、div [var(–w)]のwidthとborderの左右のwidth [var(–b2)]の合計値です。
同様に、背景画像のhight [calc(var(–h) + var(–b2))]は、 div [var(–h)]のheightとborderの上下のwidth [var(–b2)]の合計値です。
この方法で、背景イメージはdiv(borderエリア含む)と同じサイズになりました。
centerは背景画像をdivの真ん中に持ってきます。
この段階で、下の画像のようになっているはずです。
borderの中心部をカバー
borderエリアを全体的に背景画像でカバーしました。次は、borderエリアの中心部を、box-shadow: insetを使い、単色でカバーします。
水平の影がdivの全widthをカバーします。Rgbaカラー機能を用いて影に透明度を出しています。

box-shadowでborderを更に追加
box-shadowを用いて周囲に白いborderを追加します。
calc(var(–b) / 2)機能が、border widthの半分の影を作り出します。
オプション:classを分ける
今回は最終的に、背景画像のコードとbox-shadow colorのコードを別のclassに分けました。
これは必須ではありませんが、もしこの切り抜きデザインを再利用したい場合は分けた方が使い勝手がいいでしょう。
今回、class名 .poster1 を<div>に加えました。
Backgroundがショートハンドプロパティであるため、そのロングハンドプロパティは個別にオーバーライドされます。そのため、background-imageを .poster1にセットし、.cb 中のbackgroundプロパティからurl値を削除することができます。
box-shadowの値をセットするために、もう一つのCSSカスタムプロパティを使います。 –tbgc値は、box-shadowの色の値(画像中の水色の部分)を持っています。そのため、box-shadowプロパティの色の値をvar(–tbgc)で置き換えます。

メモ:モバイルでの閲覧に最適化するなら、viewportのmetaタグをHTMLページに追加するのを忘れないように!
本稿は「How to Create a Cut-out Border Design with CSS」を翻訳・再編集したものです



























