どんな優れたシステムでも、エラーは必ず発生します。原因はシステム側のこともあれば、ユーザ側のこともあります。どちらの場合でも、エラーを上手に扱うことは快適なUXのためには欠かせません。今回はUXを向上させるエラーメッセージの書き方を紹介します。
-
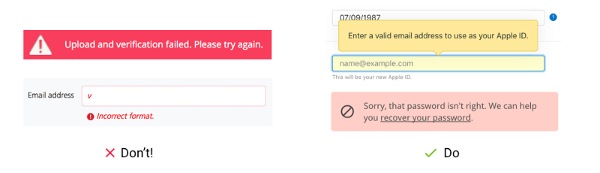
1.明確に
エラーメッセージは発生した問題が何であるか、なぜ発生したのか、どう対処すべきかを明確に伝えなくてはなりません。エラーメッセージをユーザーとの会話だと考え、人に話すように作りましょう。メッセージは丁寧で、理解しやすく、フレンドリーに、専門用語を避けて作ってください。

左:「形式が適切ではありません」右:「パスワードが適切ではありません。こちらからパスワード復旧ができます。」
-
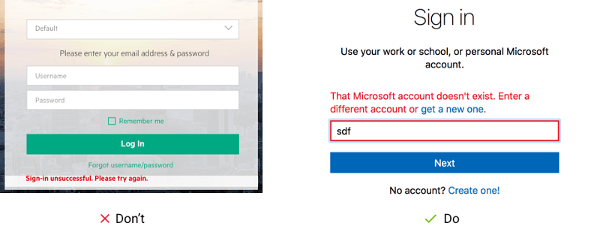
2.役立つように
何かがうまくいかなかった、と書くだけでは不十分です。できるだけ素早くかつ簡単な形で、ユーザーに解決法を提示してください。たとえば、マイクロソフトのエラーメッセージは発生したエラー内容に加えて解決法も同時に提示します。そのため、すぐに解決に取り組むことができるのです。

左:「サインインに失敗しました。もう一度試してください。」右:「このアカウントは登録されていません。違うアカウントを入力または、新しいものを作る。」
-
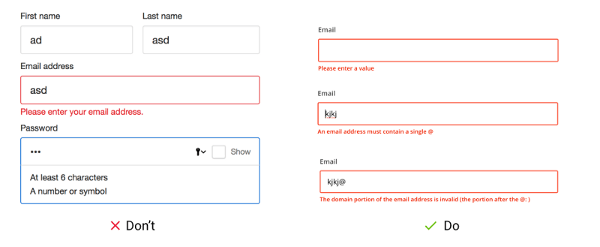
3.具体的に
よく見られるのですが、ウェブサイトでは全てのエラーに同じメッセージを使い回していることがあります。メールアドレスが記入されていない場合に「有効なメールアドレスを記入してください」と表示し、アットマークが含まれていない場合でも同じように「有効なメールアドレスを記入してください」と表示するのです。MailChimpでは違ったやり方をしています。メールアドレスの検証を3段階に分けて行っているのです。最初にフォームが空欄でないかを確認し、その後アットマークとドットが含まれているかを確認します。エラーごとに別のエラーメッセージを表示し、ユーザーが問題点を理解できるように配慮しましょう。

-
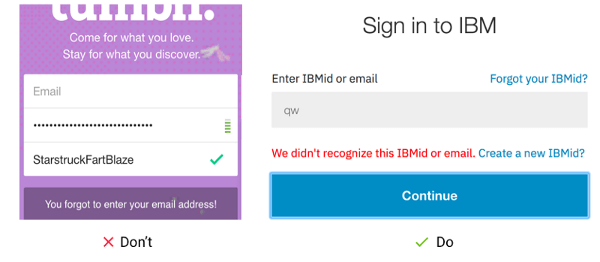
4.丁寧に
ユーザーが間違った操作をしても、絶対に非難してはいけません。ユーザーには常に丁寧に接し、快適に過ごしてもらえる言葉遣いにしましょう。エラーメッセージ内にブランドならではの特徴を入れてもいいでしょう。

左:「Eメールアドレスを入れるのを忘れていますよ」右:「このIDまたはEメールアドレスは登録されていません。新しいものを登録しますか?」
-
5.ユーモアは適切に
エラーメッセージにユーモアを入れる場合には気を付けてください。まずはメッセージに正確で役立つ情報が含まれていることを確認します。その上で適切な状況に限り、ユーモアを加え、メッセージを改良してください。

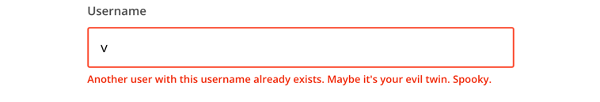
「このユーザネームは使用されています。あなたのドッペルゲンガーかも…不気味ですね…」
まとめ
エラーメッセージはUXを改善し、ブランドをアピールするチャンスでもあります。言葉選び次第でユーザーの印象が大きく変わってしまう可能性もありますので、今回紹介した5項目を守って役立つエラーメッセージを作成してください。
※本記事は、How to Write a Perfect Error Messageを翻訳・再構成したものです。

























