プロダクトチームが新しいプロジェクトを始めるたびに、やるべきことのリストがあふれかえってしまうことは少なくありません。力強いデザインプロセスは構造、効率、そして完成への明確な道筋を生み出すことができます。チームは状況を把握することからはじめて調査を実施し、ソリューションをブレインストーミングし、プロトタイプを制作してテストし、そして最後にプロダクトを市場にリリースします。シンプルなプロセスに見えますが、実際には多くの落とし穴があります。
発見のフェーズ
発見に時間を費やしましょう。概して発見にしっかりと時間を費やすほど問題の詳細への理解が深まり、より良い解決策を見つけることができます。機能の発見とデザインの発見というタイプの発見が独立して行われます。
機能の発見
通常UX分析によって行われます。機能の発見の目的は、将来のプロダクトのためのあらゆる要件の収集、競合相手を知るための市場の現状の調査、そして将来の製品のためのテクノロジースタックを確立することです(プロダクトに使用できる技術の選択)。機能の発見に携わるチームは以下のことがらを行います。
・ユーザーの期待を分析する
ユーザーが必要としているものと、ユーザーが望んでいるものは同じものではありません。製品チームはニーズと要望の両方に焦点を当てるケースは非常に多く、その結果が在庫の山というわけです。ターゲットユーザーが誰で、彼らのニーズが何なのかを把握する必要があります。これはターゲットオーディエンスにインタビューすることで知ることができるでしょう。
・ビジネス目標を明確にする
プロダクトデザインに関しては、主に2つの目標があります。それは優れたユーザーエクスペリエンスを作り上げることとビジネス目標を達成することです。機能の発見の目的とは、ビジネス目標とプロダクトデザインを一致させることなのです。
・Competitive Comparisonの作成
競合他社の分析を行うことで、直接および間接の競合他社への確固とした理解を得ることができます。次のステップは、この情報を使用して将来のプロダクトの強みと弱みを理解することであり、この情報は関係者に視覚的に提示することができます。Competitive Comparisonと呼ばれるチャートを作成することで、あなたと関係者の両方に、プロダクトが属するニッチが何であるかが明快になるでしょう。
デザインの発見
通常、この発見はデザイナーによって行われます。デザイナーはどのようなデザイン上の決定がプロダクトに適用可能かを調査します。
デザインの発見のにおける決定的な瞬間は、何らかの制限を受けるべきではありません。制限というものは創造性に悪影響を及ぼし、真に革新的プロダクトが制作されるのを妨げます。心が自由であるときにのみ本当に創造的なデザイン決定を思いつくことができるのです。
発見のフェーズにおける目標は、両方の発見プロセスからの情報を結びつけ、しっかりとした方向性を生み出すことです。両方のチームが調査を終えたのち、デザイン上の決定について会って話し合う必要があります。デザイン上の決定が併合され、デザインの方向性が確立されるのはこのときです。いくつかの重要な瞬間を強調することが重要です。
・デザイナー決して盲目的にエンジニアリングチームに従うべきではありません。デザインの方向性は相互の合意に基づいて達成されるべきですが、エンジニアリングチームによって強制されるものではありません。
・機会を特定しましょう。発見のフェーズでは、市場の現在の状態だけでなく、状態の将来性を予測することも重要です。これはプロダクトの需要と、持続可能なものである可能性を高めるでしょう。
簡単で実用的な一つの例を考えてみましょう。チームが高級車のためのヒューマンマシーンインタラクション(HMI)に取り組んでいるとします。
最初のチームはあらゆる要件を関係者から収集します。次に高級車ブランド、そしてそこに使用されている技術と顧客に提供されるソリューションの分析を行います。このチームはさまざまなソリューションの利点と欠点の両方を分析し、この情報に基づいて実装すべき機能を提案します。
2番目のチームはデザインの発見をします。こちらのチームは機能や技術ではなく、プロジェクトで実行可能な視覚的な決定に焦点を当てます。たとえば自動車の形状を分析して、HMIに最適な曲線を見つけるということができるでしょう。
思考のフェーズ
プロダクトデザインに関して、「ロードマップ」という言葉をよく耳にします。多くのプロダクトチームはロードマップが製品開発を開始する前に作成できるものであり、彼らがミス(間違った製品決定)をするのを防ぐと考えています。しかし、実際にはプロジェクトの最初に製品ロードマップを作成することはほとんど不可能です。しっかりしたロードマップを構築するのに数ヶ月または数年かかることもあります(もし我々が洗練されたデジタルプロダクトについて話しているとしたらのことですが)。適切な計画がこのプロセスをより効率的にします。デザイナーの目標はプロダクトストラテジーを立て、プロダクトの正しい方向性を確立することです。こうした作業一部は発見のフェーズの間に行うことができ、他の部分は思考のフェーズで行います。
思考のフェーズでは、強力なブレーンストーミングのセッションを開くことが重要です。より効率的なブレインストーミングの方法については、次のヒントを参考にしてください。
・プロジェクトに参加している最も創造的な人々にセッションへの参加を依頼しましょう。可能であれば、デジタル空間ではなく実際の空間でのセッションがおすすめです。現実の空間では感情を共有しやすく、セッション参加者は自分の考えを共有できるだけでなく他の人々の身体的な反応を見ることもできます。
・夢を大きく持ちましょう。アイディアに制限を加える必要はありません。完璧なプロダクトがどのように見えるか、リラックスして想像してみてください。もし最先端のプロダクトに取り組んでいるなら、SF映画のなかの装置について考えてみるのです。

『ブレードランナー』(1982)のワンシーン。SF映画で見たテクノロジーは長い間の夢でした。しかしこんにち、私たちはそれらの多くを手にしています。
・アイディアを構成しましょう。集めたアイデアを構造しなければ、容易に自分自身を見失ってしまいます。筆者たちはステッカー付きのボードを使用しており、それぞれのアイディアはステッカーに貼られて1つのグループに属すことを示します。筆者たちのチームは感情的なニーズ、実用性、安全性、セキュリティ、エンターテイメント、メディア、ナビゲーションなどといったグループを使用しています。またステッカーの色はアイデアをグループ化する助けになります。
・技術的な実現可能性を検討してください。現代の技術を使ってすべてのアイデアを実装できるわけではありません。重要なのは、アイディアについてエンジニアリングチームと話し合うことです。
思考のフェーズのヒント
全体像を常に心に留めておいてください。思考のフェーズの主な目的はユーザーエクスペリエンスのための戦略を確立することであり、特定のデザイン上の課題に対する単純なソリューションを見つけることではありません。
プロダクトデザインにおいて、いつも「なぜそれをする必要があるか」という質問への答えを持ってください。デザイナーは、できるからという理由で何かを作成するべきではありません。明確な答えを持っていれば、余分な作業を防ぎ、たくさんの時間を節約できます。
インスピレーションを受け取りましょう。インスピレーションは思考のフェーズにおいて重要な役割を果たします。インスピレーションなしに優れたものを生み出すのが困難だというのは明らかです。デザイナーは、優れたデザインのサンプルを収集して分析するためにいくつかの強力なツールを持っています。ここではムードボードという1つのツールを取り上げます。ムードボードはプロダクトデザイナーに2つの利点をもたらします。
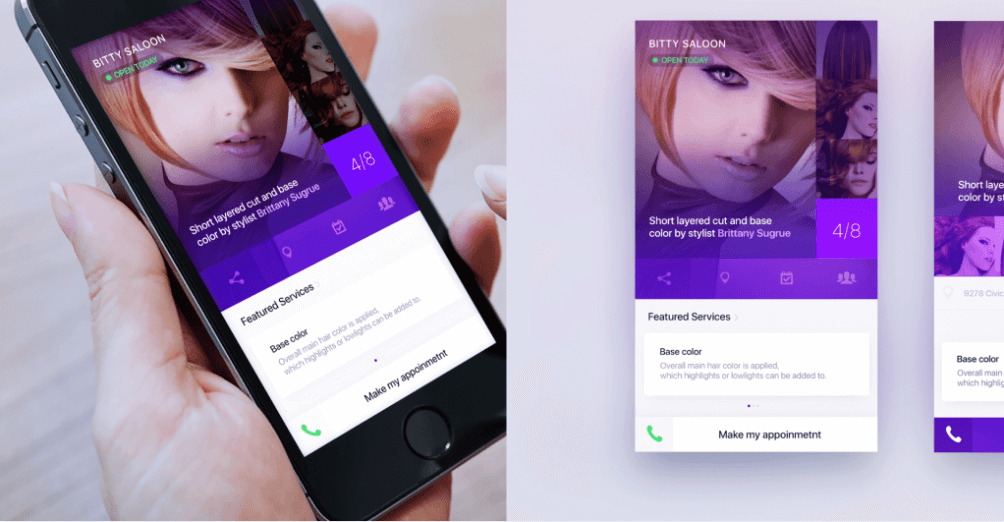
・デザインに実装するために、美しいものを見つけるのを助けてくれます。たとえばモバイルデザインプロダクトでは、自然からインスピレーションを得て特定の写真の色を使用するということができるでしょう。


・ムードボードは「なぜ」特定のデザイン決定がなされたのか、デザイナーが仲間や利害関係者に説明や図解するのを助けます。多くの場合mデザイナーはデザイン上の問題を抱えており、ムードボードを使ってこの問題に対する適切な解決策を見つけることができます。「UIにはなぜこの特定の形体が必要なのか」という質問に対してムードボードを見ることで、デザインの決定がより明確になるでしょう。

100枚ほどの画像を組み合わせたあと、筆者のムードボードには最もパワフルで一貫したヴィジュアルが10枚だけ残りました。これはGleb Kuznetsovによって作成されたムードボードです。
・あなたのデザインで感情を伝えましょう。私たちはいつもプロダクトのユーザビリティーに焦点を当てていますが、感情的な側面については忘れてしまっています。感情的なインターフェースはユーザーとよりよく結び付くことができるので、プロダクトデザイナーにとって感情は同等に重要なものです。
プロトタイピング
プロジェクトというのはどれも異なり、プロトタイピングのプロセスもそれぞれであるため、プロトタイピングについて確固としたルールを定義することは不可能です。それでもすべてのプロトタイピングプロセスが持つ共通の性質がいくつかあります。
・明確なアプリのアーキテクチャが完成するまで、忠実度の高いモックアップを作成しない
具体的なもの(UI画面や特定のアニメーション化されたトランジションなど)を作成しようとすることは、多くのプロダクトチームにとって共通の問題です。早く手をつけたいかもしれませんが、しっかりした情報アーキテクチャが完成するまでは、この誘惑に抵抗することをおすすめします。
・プロトタイピングを線形プロセスとして考えない
プロトタイピングは線形なプロセスではなく、反復的なプロセスです。最初の試みで完璧な解決策が見つかるということを期待しないでください。自分に最適な方法を見つけるにはさまざまな方法を試す必要があります。たとえば筆者が仕事をしているプロジェクトでは、1つの画面につき最大10のバリエーションのデザインを行います。
・一貫性を保つように努める
内部(すべての画面は、同一人物によって作成されたものに見え、かつ動作する必要がある)と外部(たとえばウェブサイトやアプリで作業している場合には、両方が近しい感覚を作り上げるデザインがなされている必要がある)のどちらもです。インタラクションシナリオを作成することで一貫性を確認できます。
・プロダクトデザインに関係者を参加させる
多くの製品チームが同じ間違いを犯します。彼らはプロダクトの開発プロセスにおいて、開発段階のはじめと、ハイファイプロトタイプの準備ができた後のたった2回しか関係者と接触しません。こうしたことはしばしば、プロトタイプが大幅な改良や完全な手直しさえも必要とする状況につながります。だからこそ、関係者が最初からデザインプロセスに参加する必要があるのです。商品の現在の状態が説明される現場で週毎ないし月毎に同期を取っておくことは不可欠です。
・開発者を製品設計プロセスに参加させる
開発者がいなければ、特定のデザイン上の決定が実行可能であるか判断するのは困難です。筆者はデザインが完成する前にアプリのアーキテクチャーを開発者に紹介するというシンプルなアプローチに従っています。
・細部に焦点を当てる
「詳細は詳細ではありません。詳細はデザインを決定します。」(Charles Eames)たとえば、モーションで作業するときは、マイクロモーションの細部に焦点を当てます。というのは、プロダクトが最終的にどのように感じられるかということにとって非常に重要だからです。
・常にスタイルガイドとブランドブックを用意する
スタイルガイドとブランドブックという財産により、デザインの実装プロセスが円滑になります。
テスト
テスト段階の背後にある基本的な考え方について、Jakob Nielsenが完全な要約を行なっています。すなわち、「あなたはユーザではない」ということです。たとえどれほど優れたデザインであっても、プロダクトが市場に出た後でさらに磨きをかける必要があります。 したがって、以下のシンプルなルールに従うことが不可欠です。
・早期に、また頻繁にテストを行う
ほとんどお題目のように感じられるかもしれませんが、これはどのようなプロジェクトに対しても有効です。プロジェクトのあらゆる段階、たとえば製品開発プロセスの初期段階でさえ、テストを実施できます(モンキーテストやドッグフーディングなど)。
・明確なメトリックを設定して成功を測定する
成功したかどうかを判断するためには、テストしている仮説を持っているか最低限の基準を設定する必要があります。これらがなければ、テスト結果を分析して実行可能な決定を下すことは困難になります。
これから先の落とし穴を明確に理解してデザインのプロセスに入ることで、チームを成功に導き、ユーザーのために素晴らしい経験を生み出すことができるでしょう。

























