モバイルのナビゲーションデザインは千差万別で、ユーザ・エクスペリエンスにとっては大きな躓きの石になり得ます。
全てのナビゲーションシステムが同じ構造を採用すればことは簡単なのですが、現実はそうもいきそうにありません。
そこで、デザインの出番です。ナビゲーションを工夫してデザインすることで、個々のアプリの問題を解決することが、デザイナーには求められます。
たとえば、7つも8つも初次メニューのあるアプリには、ハンバーガーメニューを採用することでユーザビリティを保持することができるでしょう。それに対して3つしかメニューがないものにはタブバーみたいなもののほうが適しています。
本記事では、こういった問題をデザインで解決した最新のすばらしい例を10集めました。
ぜひ参考にしてみてください。
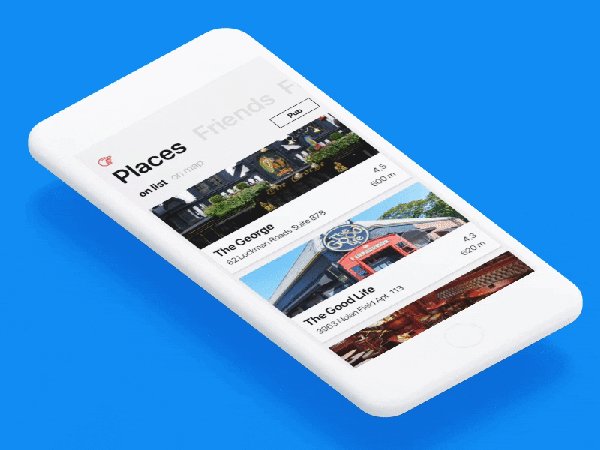
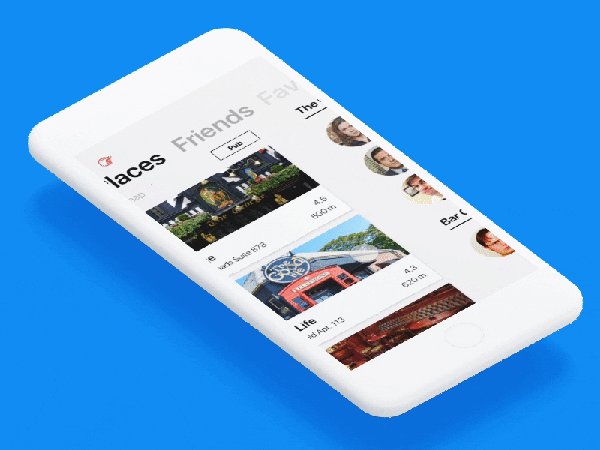
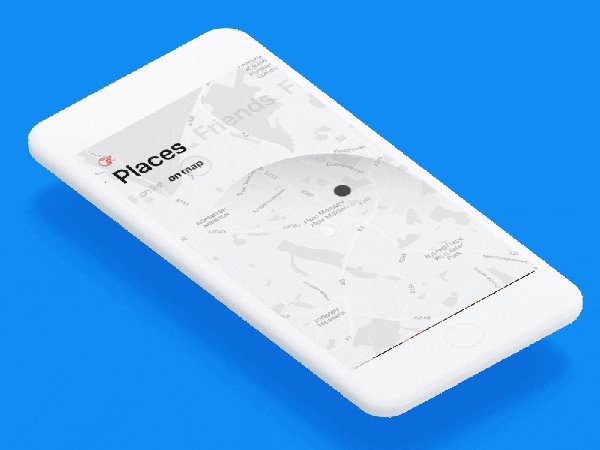
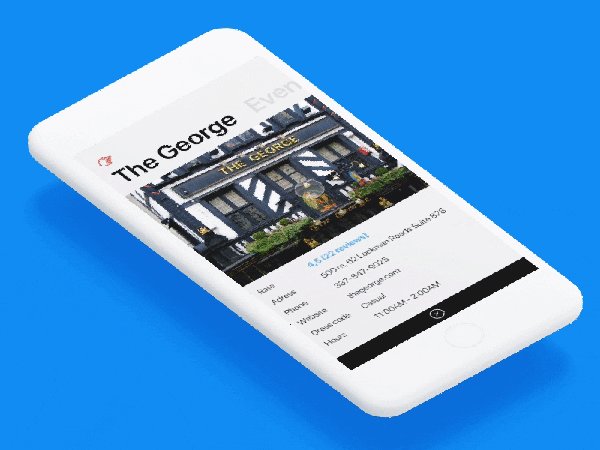
1.パブ・ガイド

スタンダードなウィンドウズのナビゲーションシステムに、クリーンで大胆なフォントとトップヘビーなレイアウトを使用し、ユニークにデザインされています。
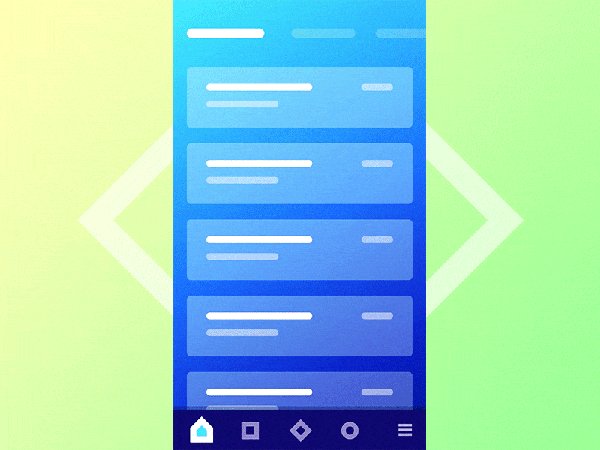
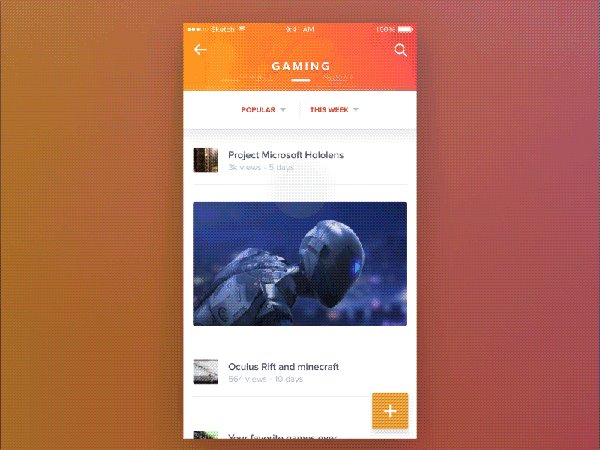
2.ボトム・ナビゲーション

トップフィルターバーとボトムバーを組み合わせて使用した例です。使い安さだけでなく、視覚的なインパクトも及第点です。
3.サイドメニュー・ナビゲーション

ユニークなハンバーガー・アイコンと意外なオープン/クローズ移行エフェクトを使用しています。
4.Googleニューススタンド・ナビゲーション

同じ一つのナビゲーションメニューに3つの異なったステージを配置するというユニークなレイアウトを採用しています。最初のものはトピックにことさらに焦点をあてており、最後のものは読みやすさとコンテンツのスペースに重点をおいているといった具合です。
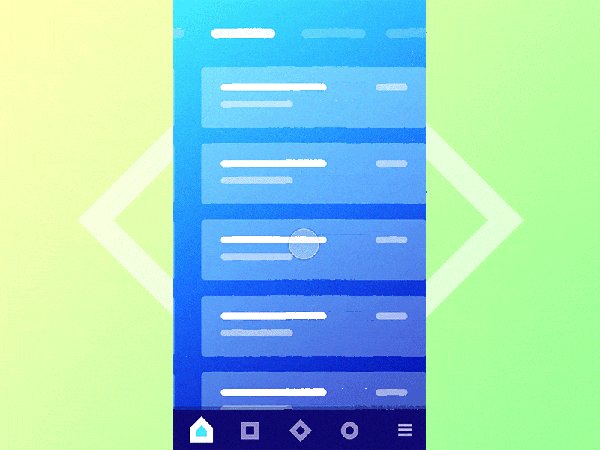
5.オーバービュー・ナビゲーション

水平的なレイアウトからシンプルな垂直レイアウトへ移行する仕方に特徴のあるナビゲーション・コンセプトです。
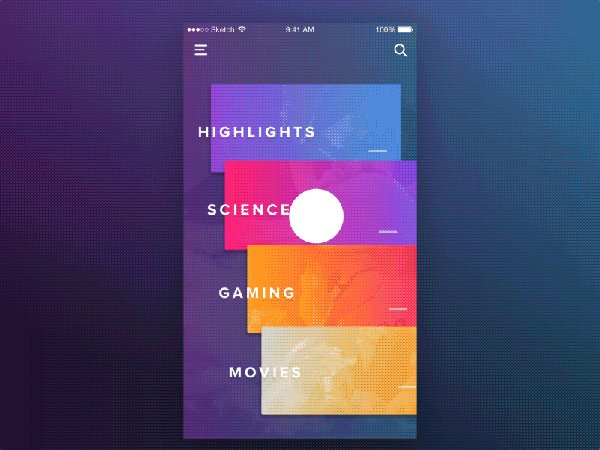
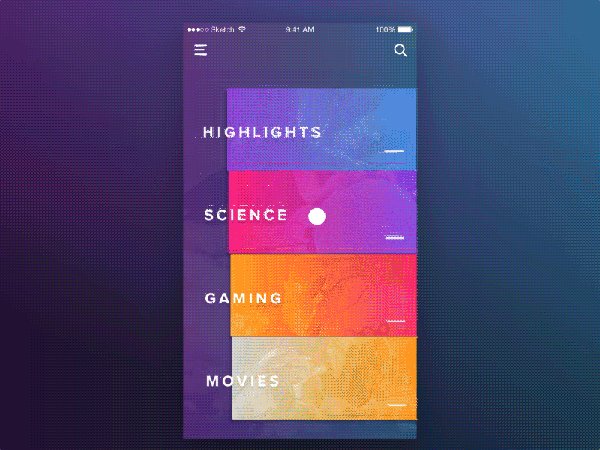
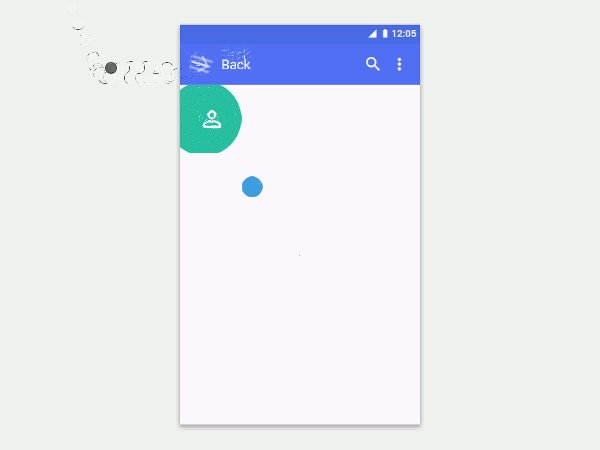
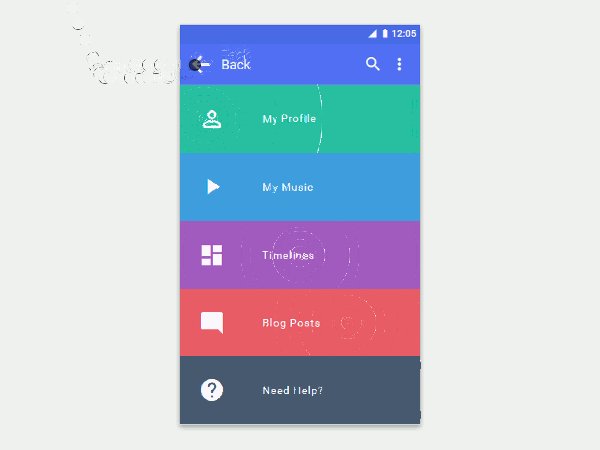
6.カラフル・ナビゲーション

ハンバーガー・アイコンからフルワイド、フルハイトのナビゲーション・リストに移行するのに、視覚的に楽しいエフェクトを付与しています。
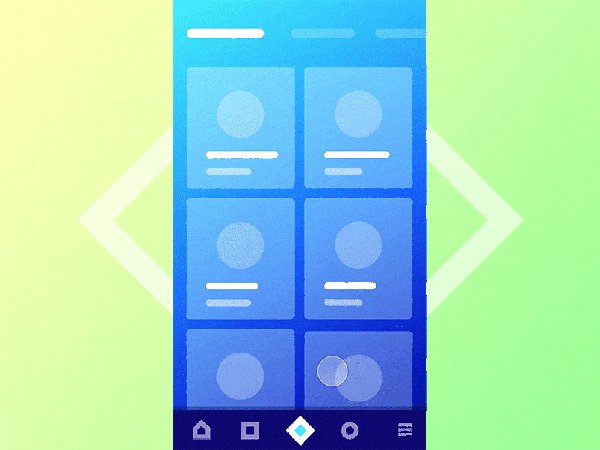
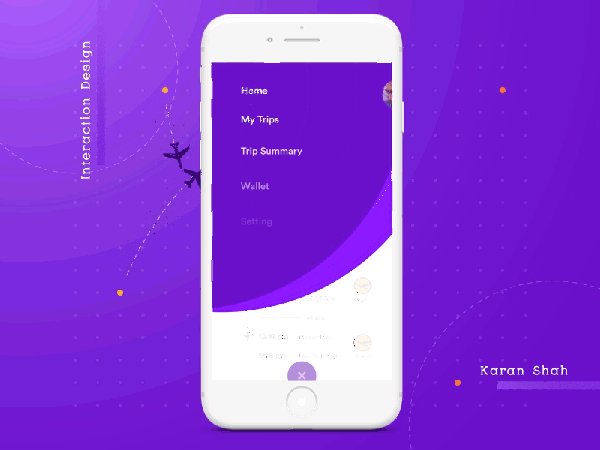
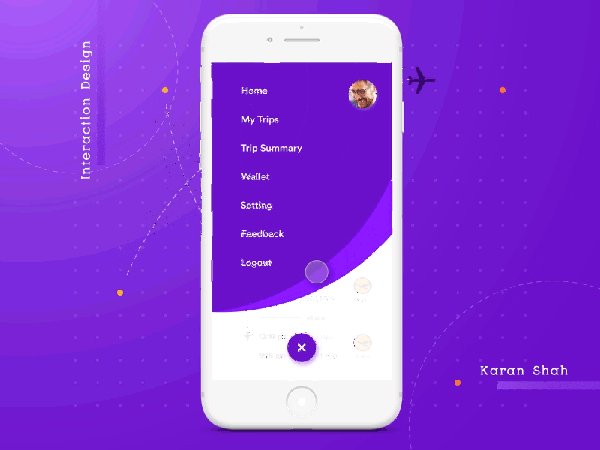
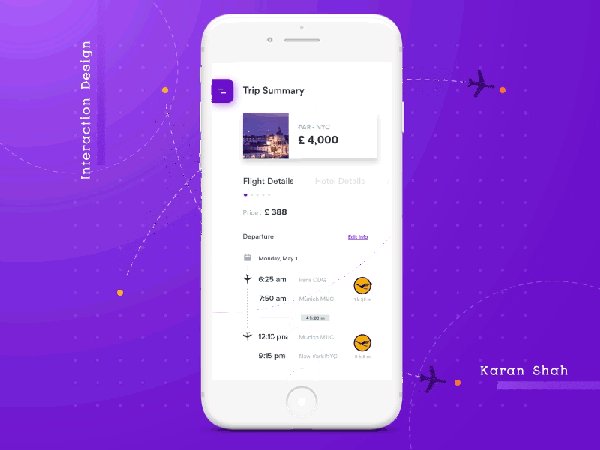
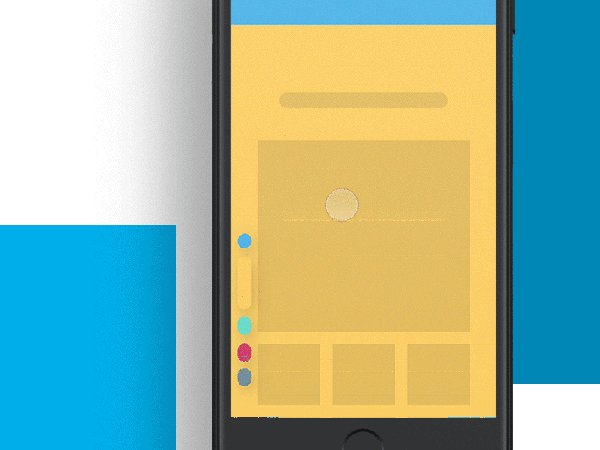
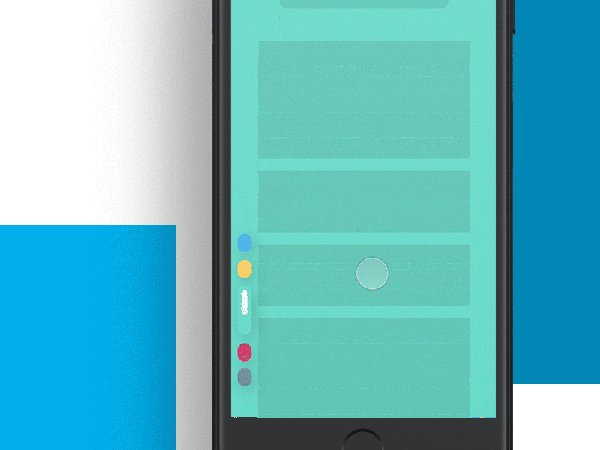
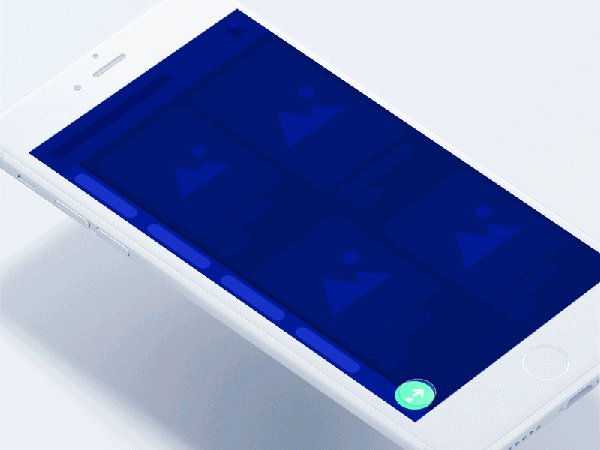
7.サイド・ナビゲーション

左下にある展開ボタンを押すと、フルハイト90度のリストから水平的なリストに移行するようになっているユニークなナビゲーションです。
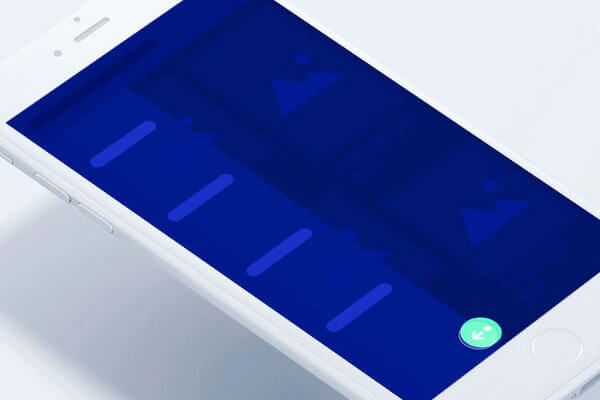
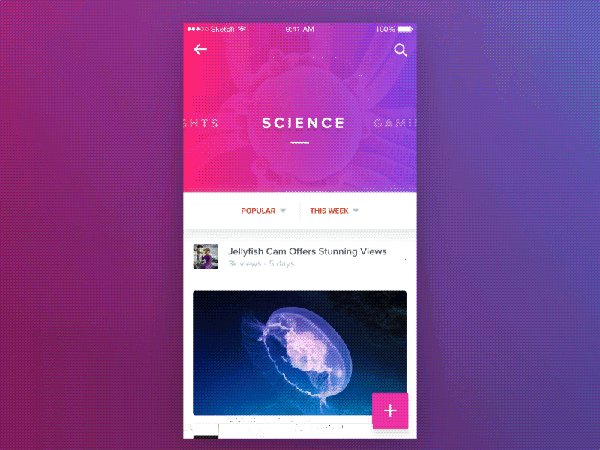
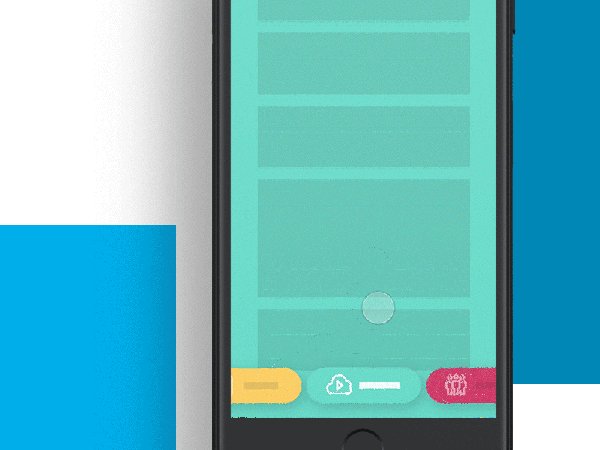
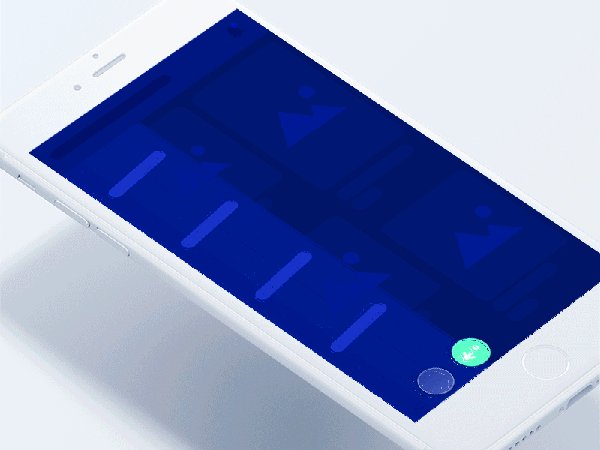
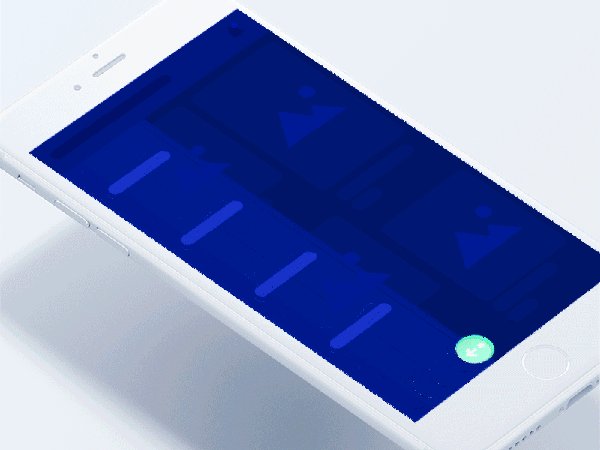
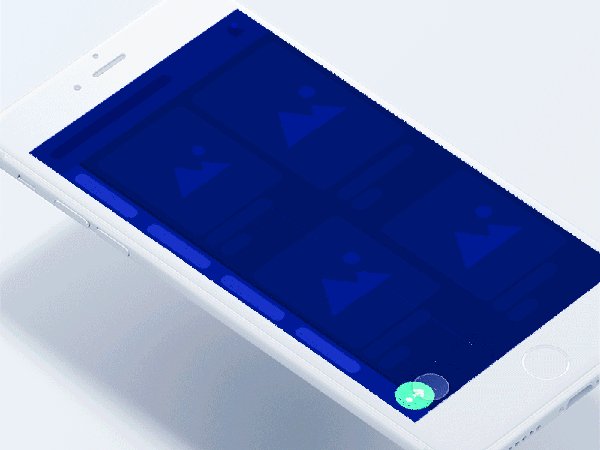
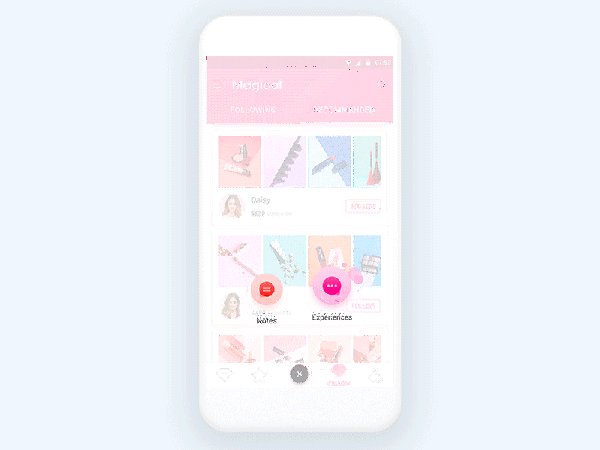
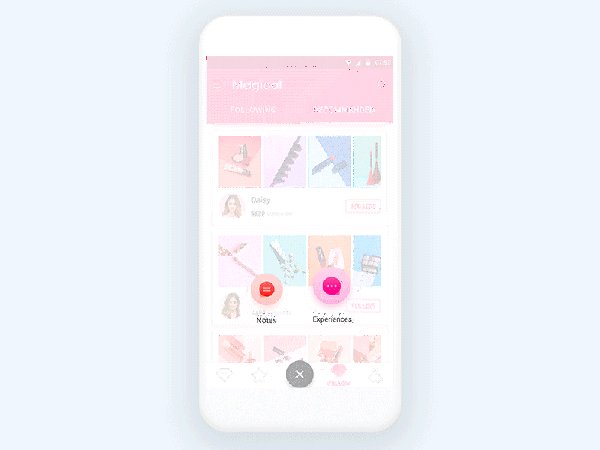
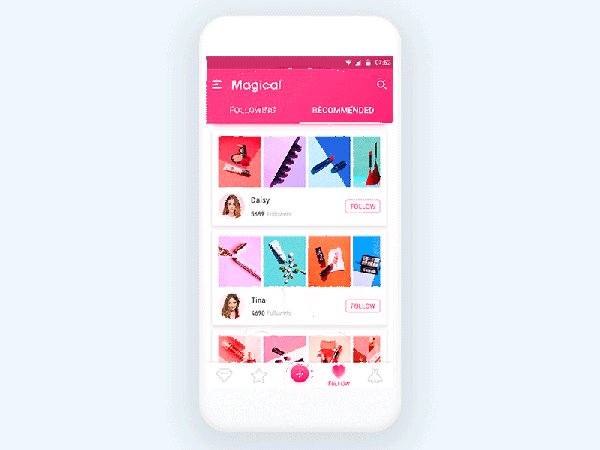
8.ボトム・ナビゲーション

このアプリのボトム・ナビゲーションは、addボタンがタップされると美しいアニメーションが作動するようにされています。背景がフェードし、二つの新たなナビゲーションメニューが出てくる仕組みです。
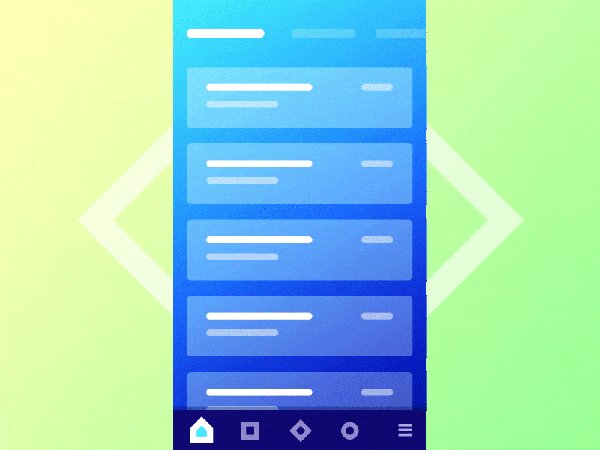
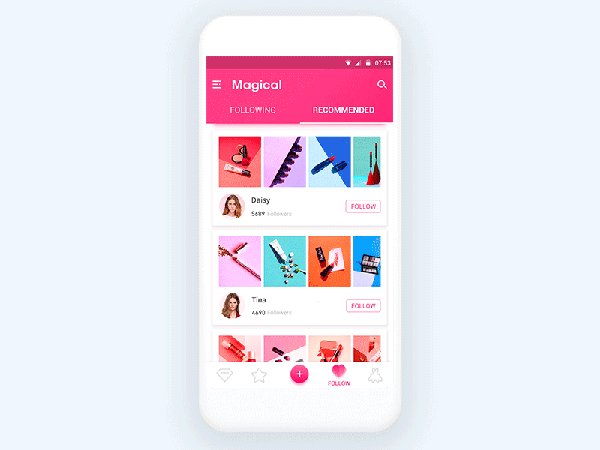
9.インテラクション・ナビゲーション

モバイルナビゲーションのために工夫された例です。最初にはナビゲーションアイテムをフルビューでディスプレイし、スクロールされるとハンバーガー・アイコンに凝縮されて最適なビューエリアが確保されるようになっています。
※本記事は、10 Innovative Navigation Examples in Mobile App Designを翻訳・再構成したものです。