フォームの使い易さや分かりやすさは、サイト全体がユーザに与える印象を180度変えてしまいます。
ユーザにうまく働きかけてくれるフォームを作成するには、何に気を付ければよいのでしょうか?
例えばグーグルでは、友人に話しかけるような感覚で検索できる機能を開発しましたが、これはWebデザインのトレンドに大きく影響しました。
ユーザを引き付けるには、従来の堅苦しいフォームではなく、親しい人と話しているような気安さが求められるようになってきたわけです。
こういった機能はテンプレートやプラグインを使えば簡単に取り入れることができるので、この記事を参考にぜひトライしてみてください。
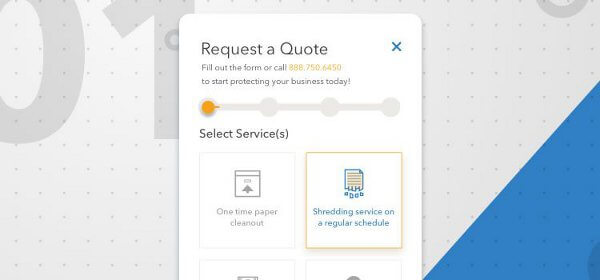
1.必要な情報だけ聞く
ユーザに記入を求めるのではなく、会話のような自然な流れが重要です。
質問の仕方をユーザ目線にしたり、なぜその情報や質問が必要なのかをさりげなく伝えたりしてユーザが納得しやすいようにしましょう。
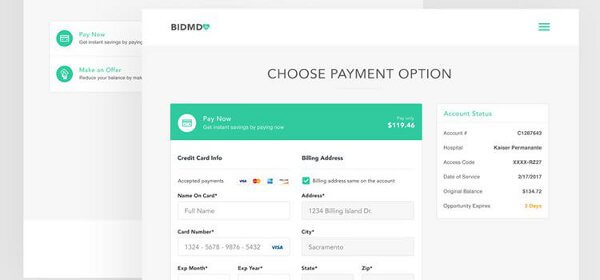
2.1列のみのフォーマットを使う
記入事項を複数の列に分けてしまうと、ユーザの注意が他のことに向いてしまいやすくなるので要注意です。

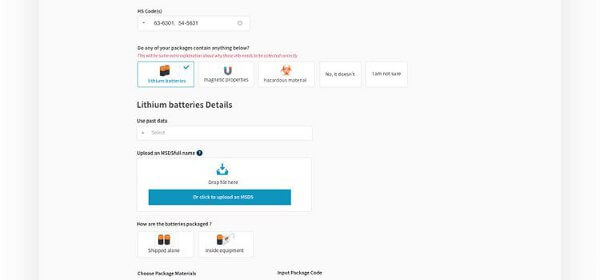
3.ユーザのタイピングをなるべく減らす
ドロップダウンメニューやチェックボックスを活用してユーザの労力をなるべく減らしましょう。
ユーザのためになるだけでなく、記入ミスを防ぐこともできます。
4.フィールドのサイズは適切に
記入データに応じたフィールドサイズになるよう心がけましょう。
フィールドが長すぎたり短すぎたりすると、ユーザは不安になってしまいます。

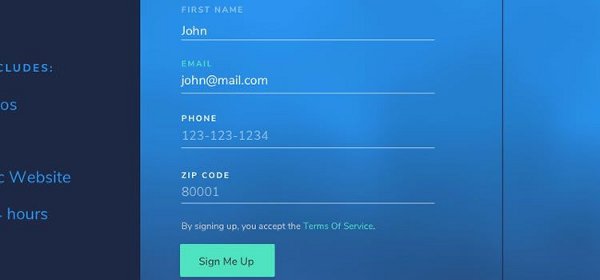
5.柔軟性のあるフォーマットを
ユーザが記入しやすいよう、誕生日や電話番号などの項目は記入方法を限定しすぎないようにしましょう。

6.必須項目と任意項目
どの項目が必須でどの項目がそうでないのか、明記しましょう。
7.リセットボタンはいらない
誤ってリセットボタンをクリックしてしまい、せっかく入力したデータがすべて消えてしまったら…?
ユーザが諦めてしまう可能性もありますし、リセットボタンは作らないほうが無難です。
8.フォームに記入したくなる工夫を
フォームを記入すればユーザにどんなメリットがあるのかを提示したり、自社ブランドを意識させるようなフォームデザインや背景にしたり、プライバシーの尊重をアピールしてみましょう。
9.CTA(Call to Action)を意識する
ユーザに何をしてほしくて、なぜそうして欲しいのかをはっきりと伝えましょう。
CTAがユーザの目を引くよう強調したり、メインナビゲーションやフッターに配置したりすると効果的です。
記入しやすいフォームを用意することで、ユーザがウェブページで過ごす時間を増やし、商品やサービスの購入に結びつきやすくなります。
自然で親しみやすい語調を意識して、ビジネスにつながるようにしましょう。
(※本記事は、Ten Steps to Intuitive Forms in Website Designを翻訳・再構成したものです)