1920年代から30年代にかけて、ドイツには芸術や建築、デザインを教えるバウハウスという学校が存在しました。20世紀初頭によく見られた装飾をちりばめるデザインから脱却し、合理的かつ機能的なデザインを追求していました。
バウハウスの影響は大きく、現代のウェブデザインにもその影響が色濃く残っています。今回はそのうちの5つを紹介しましょう。
-
1.簡潔さと階層構造

左はワシリー・カンディンスキーの1928年の作品”Severe in Sweet”です。この作品では明るさと暗さ、形と空白、内側と外側、左と右、小さいものと大きなものの関係が描かれています。右側の画像は現代のランディングページですが、同じような要素を使って階層構造を形成していることがわかります。
-
2.色の働きの重要性


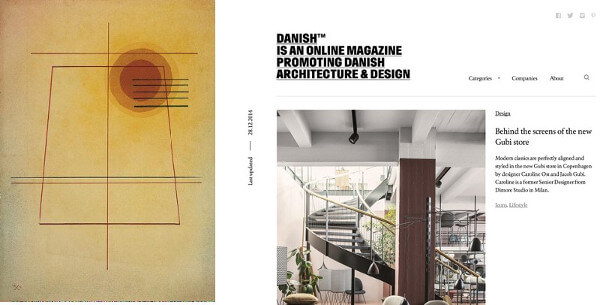
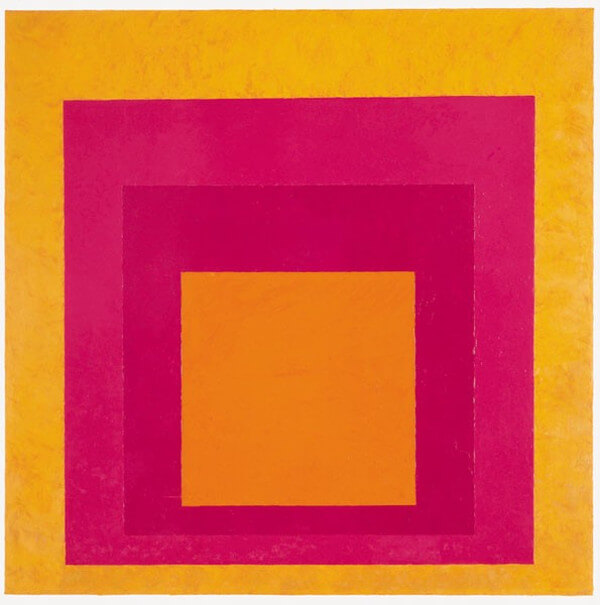
バウハウスの生徒であったヨゼル・アルバースは、色の働きについて著書”Interaction of Color”にまとめました。現代でも色の働きは重要で、優れたウェブサイトは使う色を慎重に選択しています。
-
3.合理的で読みやすいタイポグラフィー

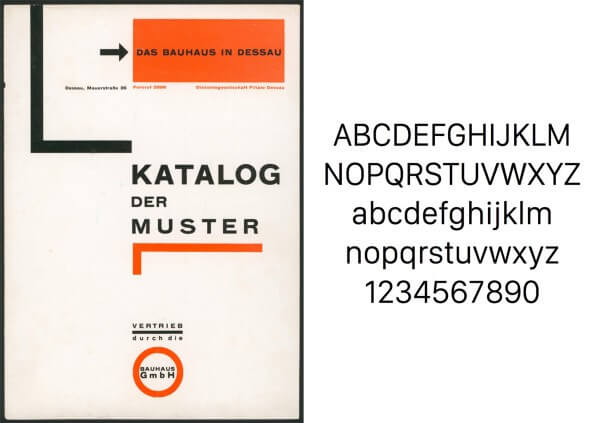
1896年に書体「アクチデンツ・グロテスク」が登場した影響もあり、バウハウスでは合理的、簡潔で読みやすいタイポグラフィーが研究されました。セリフ書体に見られる装飾を廃し、大文字と小文字を使って文字のみで階層構造を形成しました。
現代でもウェブデザインの95%はタイポグラフィーであると言われています。近年のウェブフォントの発展は、今なおバウハウスで発見された要素が重要なものであることを示しています。タイポグラフィーは機能的で、コミュニケーションを成立させるという役割を果たしていなければならないのです。
-
4.グリッドによる配置の一貫性

視覚フィールドを合理的に管理することは、バウハウスで生まれた作品によく見られるテーマです。現代のウェブはグリッドシステムを使ってデザインされることが多くなっています。グリッドによりデザイナーは要素の配置に一貫性を持たせることができ、階層構造の構築もやりやすくなっています。
-
5.形よりも機能を重視

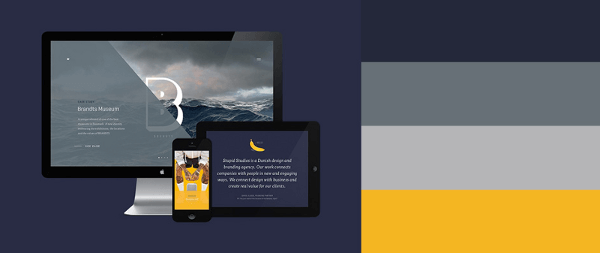
バウハウスは形よりも機能を重視したデザインを提唱し、ユーザ中心のデザインを行う土台を作り上げました。現代ではこれがUXと呼ばれ、日々UXを向上させようとデザイナーが試行錯誤を続けています。ユーザの環境に合わせてデザインを変化させるレスポンシブデザインは、この代表例と言えるでしょう。
2019年にバウハウスは100周年を迎えます。およそ100年が経過した今でもバウハウスの教えは生き続け、ウェブデザインにおいては欠かせない要素となっています。バウハウス影響力や革新性について、知っていただけたでしょうか?
※本記事はLearning in the Bauhaus School: five lessons for today’s designers (and five ways the web still is Bauhaus)を翻訳・再構成したものです。

























