レイアウトの決定は、モバイルでは一段と難しくなります。デスクトップでは広い領域を利用できますが、モバイルでは限られた大きさしか使えません。ユーザは一度に少数のコンテンツしか見えず、残りを見るのにスクロールが必要です。
そうした事情を考慮した、モバイルでの最適なレイアウトとは一体何なのでしょう?
リストビューとグリッドビュー、どちらが適しているのでしょうか?この2つを比較しながら、検討してみましょう。
リストビューとグリッドビューの違いとは
リストビューは、単一のカラムに項目を並べます。主にテキストが使われ、画像はないか、あっても小さなアイコンやサムネイル程度です。
一方グリッドビューは、2つ以上のカラムに、画像とともに項目を並べます。スペースの大部分を画像が占めており、テキストは小さく表示され、長いものは途中で省略されることもあります。
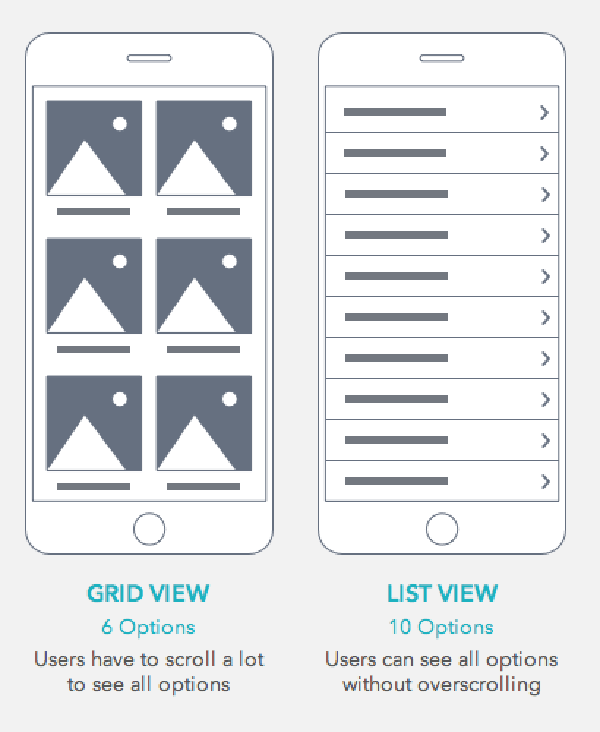
スクロールを減らしたいときはリストビューを使う
多くのデザイナーはグリッドビューを選びます。これは、グリッドビューが視覚的にユーザーに訴えかけるからです。ただしグリッドビューは、スクロールが増えるという欠点を持っています。項目を大きな画像で表示するため、一画面あたりの項目数が減少してしまうのです。
リストビューは余計なスクロールをなくします。画像が小さいため、同じ画面により多くの項目を表示できます。ユーザーはテキストを眺めて、どんな項目があるかを判別します。

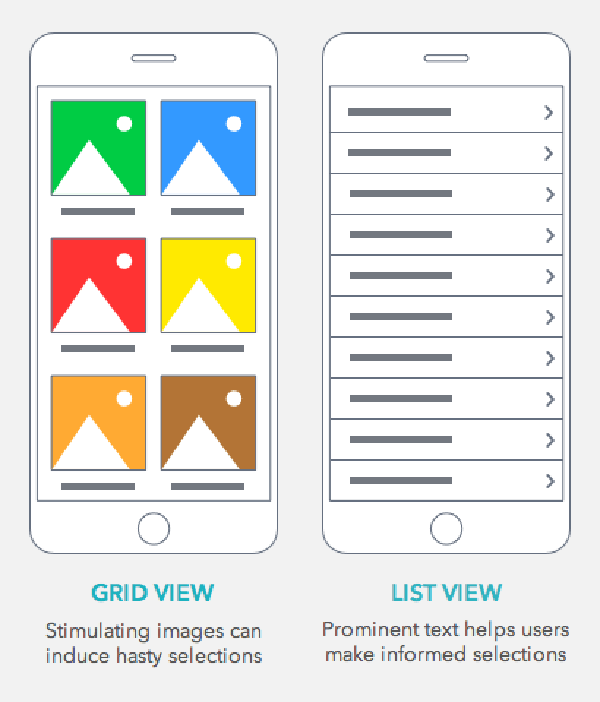
ユーザーの誤った選択を防ぎたいときはリストビューを使う
グリッドビューの画像に刺激を受けたユーザーは、内容をよく確認しないまま項目を選択してしまうことがあります。これにより間違った場所にたどり着いたユーザーは、前の画面に戻り、ふたたび元の場所まで画面をスクロールさせなくてはなりません。
リストビューはこうした早とちりを防ぎます。テキストが多くの情報を提供し、ユーザーはそれを読んでから項目を選択します。これにより、選択の正確性が高まるのです。

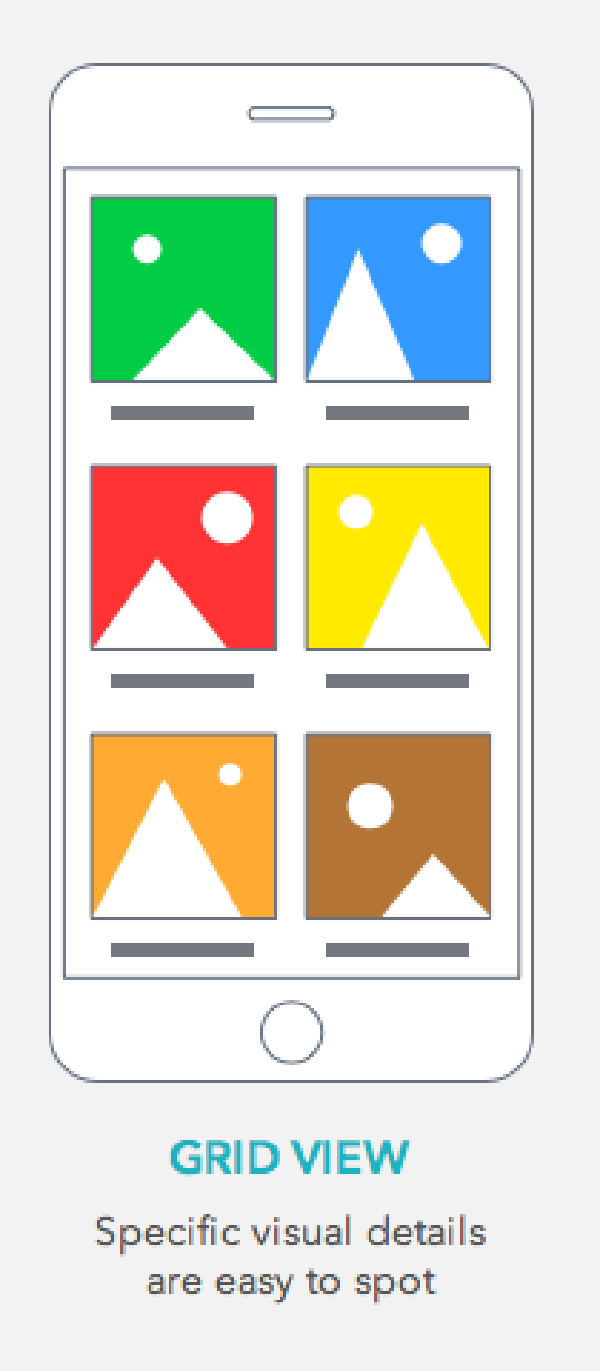
詳細を伝えたいときはグリッドビューを使う
グリッドビューを使えば、ユーザーは項目の詳細まで把握できます。たとえばシャツを買おうとしているとき、ユーザーは特定の形やデザインをイメージしています。グリッドビューでは項目の詳細が把握しやすいため、それらを見ながら候補を絞り込めます。

結論
ユーザーがモバイルサイトを使うのは、主に外出している時です。そのため、素早くコンテンツを見つけられることが重要です。デスクトップではあまり気にしない部分でも、モバイルでは多くの違いをもたらします。両者の長所と短所を把握し、慎重に検討しましょう。
▼グリッドレイアウトのデザイン方法はこちらの記事をご参照ください。
モバイルにおけるUIデザインはこちらも参考になりますよ。
https://seleqt.net/design/designer-web-mobileui30/
※本記事はList vs. Grid View: When to Use Which on Mobileを翻訳・再構成したものです。

























