多くのトレンドが生み出されていますが、モーションはモバイルとウェブのユーザーエクスペリエンスの分野でトップを維持しています。アニメーションは、よりインタラクティブで効果的なユーザインタフェースの不可欠な部分となっています。
洗練されたUIアニメーションの新しいコンセプトが注目されています。それらを見てみましょう。
まずは前編、10の例をご紹介します。
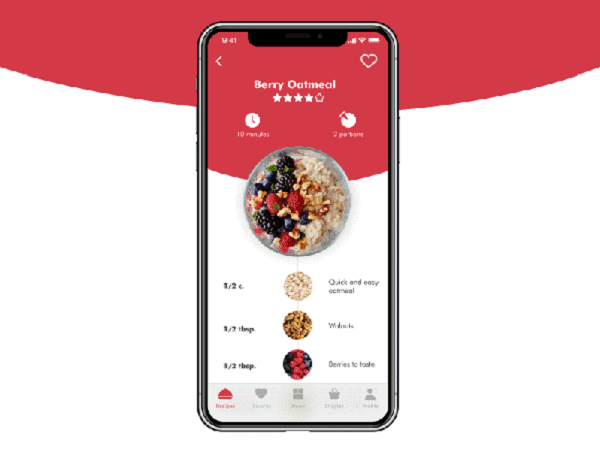
1.Vegan Recipe App
これは、ベジタリアンのルールに基づいて料理を選び、必要な食材を買い物リストに追加することができるビーガンレシピアプリのコンセプトです。
横スワイプでのレシピの選択を含む、基本的なやりとりを見ることができます。ユーザーが特定のレシピをタップすると、その成分と栄養に関する詳細情報が表示されます。タブバーには、アプリ内をナビゲートするのに役立つ簡単なアイコンが含まれています。
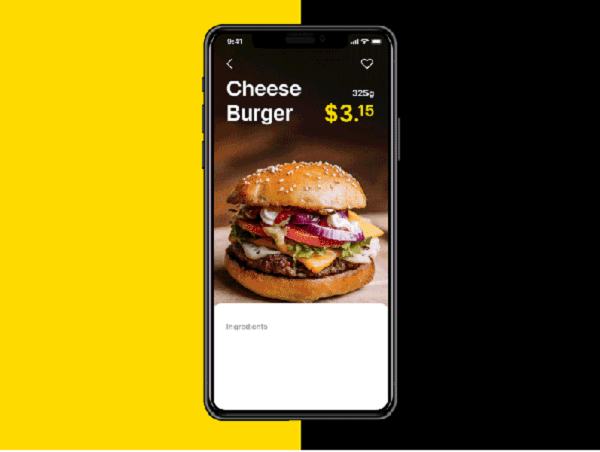
2.Tasty Burger App
もう一つの食べ物のコンセプトは、新鮮でジューシーなおいしいバーガーアプリで、メニューからハンバーガーを注文したり、好みで食材を追加したり、取り除いたりするためのオプションをカスタマイズすることができます。
アイテムスクリーンは、選択されたハンバーガーの高品質の写真に焦点を合わせています。成分は画面の下部に表示されるので、ユーザーは手を使わずに追加または削除することができます。最後に、カートに追加する黄色いCTAボタンをクリックすると購入を完了することができます。
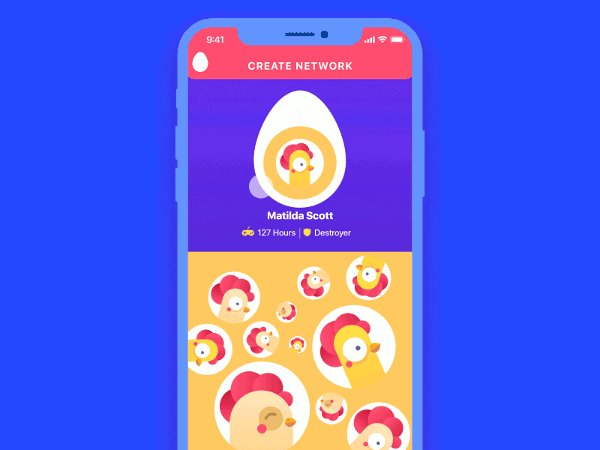
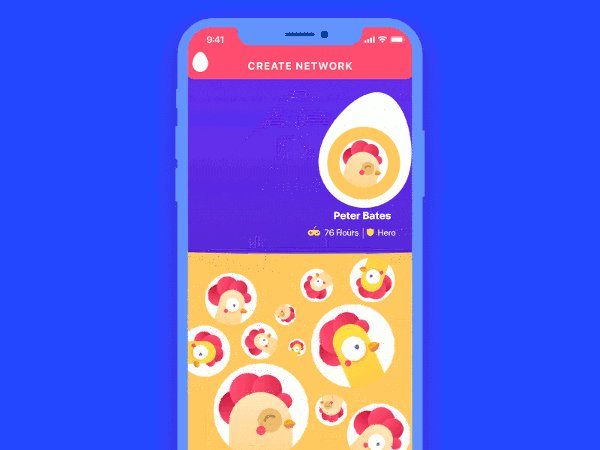
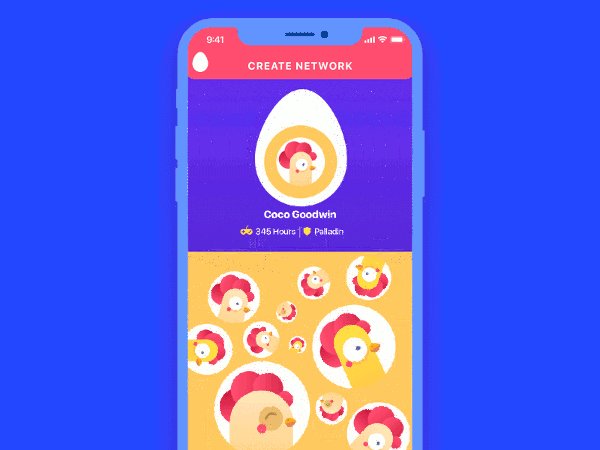
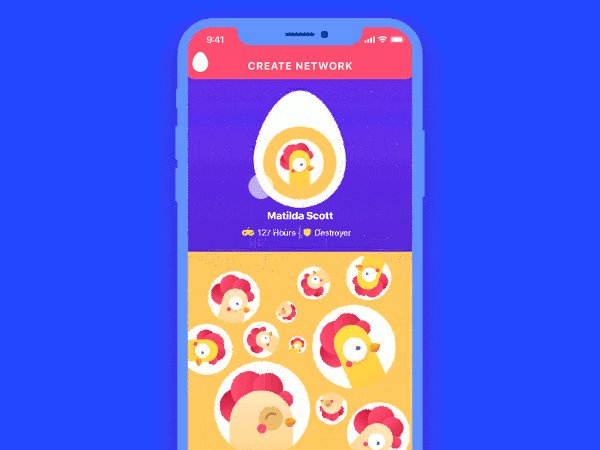
3.Mobile Game App
これは、モバイルゲームのChicken Attackに対するインタラクションを示すアニメーションコンセプトです。
トライアディックカラースキームは、UIに遊び心を加え、鶏のフラットイラストが親しみを湧かせます。アニメーションは卵がどのように壊れるかを示し、鶏はプレーヤーを示し、チームに加わります。このようにして、プレーヤーを追加する基本的な操作が活発になり、ゲームのテーマと強く関連します。
4.名刺アプリ
ここでは、仮想名刺の形式で連絡先データを作成、保存、送信するためのアプリケーションであるBusiness Card AppのUIコンセプトを紹介します。
複数の肩書きを持つユーザーの場合、アニメーションに表示されるようにカードのセットを保存することができます。ユーザーのセット内のカードは、最初のカードをドラッグして表示されます。
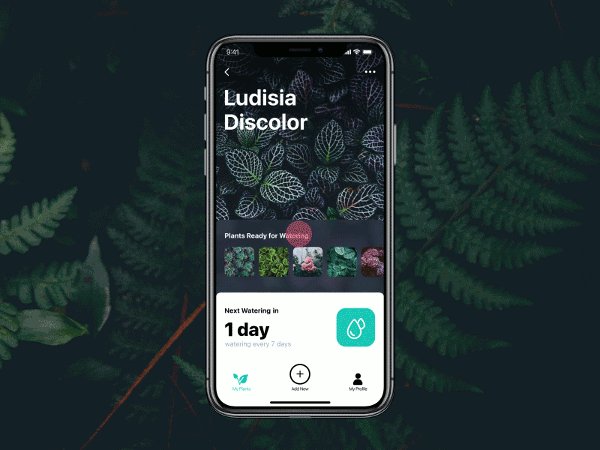
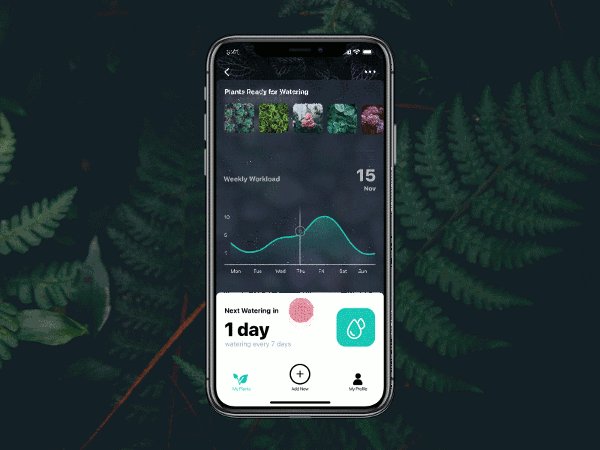
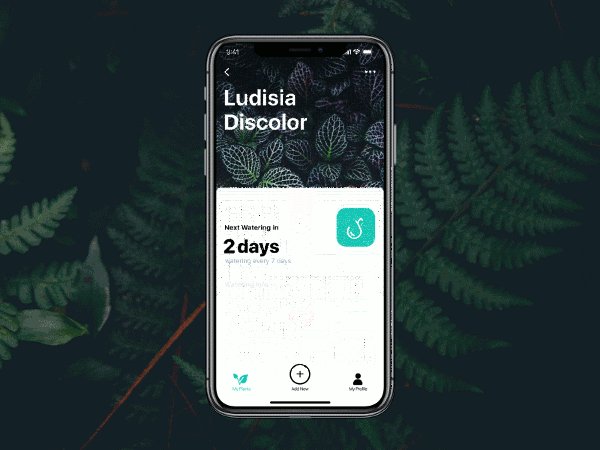
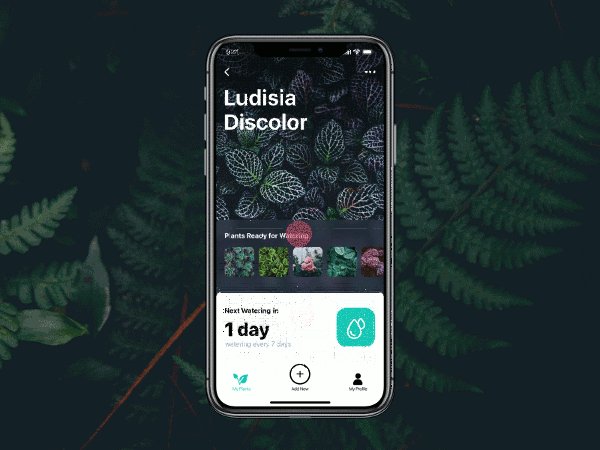
5.Watering Tracker App
これは、植物に水をやりることを管理するためのアプリです。ユーザーが水やりを完了させて、水滴柄のカスタムボタンを押すと、チェックマークに変わります。さらに、次回いつ水やりをするべきかを示すため、水やりを確認すると直ちにデータが変更されます。
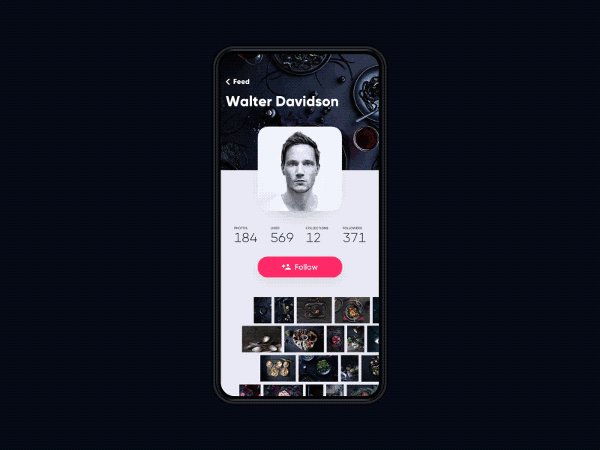
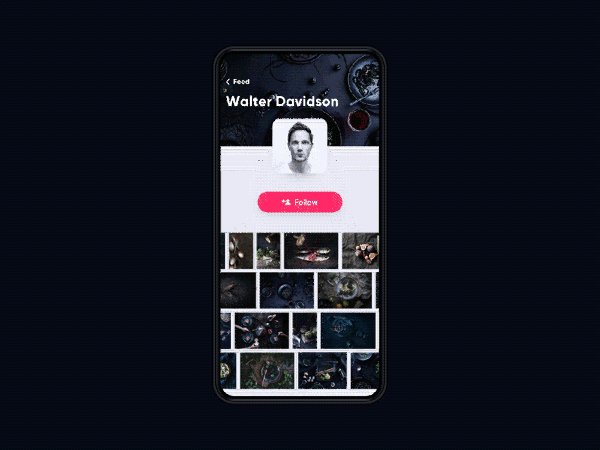
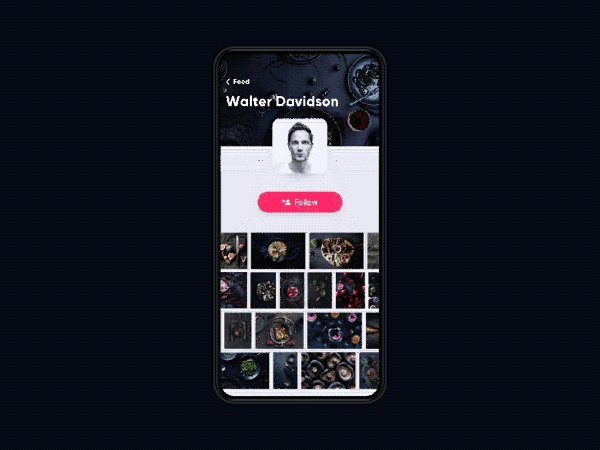
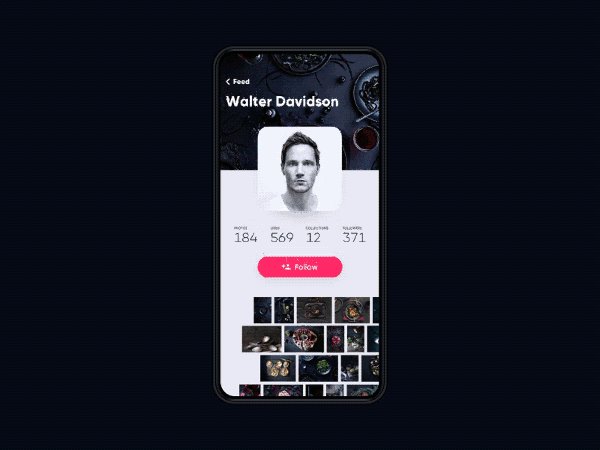
6.Photo App
ここに写真アプリのUIコンセプトがあります。それは、写真家が自分のポートフォリオをエレガントに提示し、世界につなげるソーシャルネットワークです。現在のビューには、フォトギャラリー付きのプロファイル画面が表示されます。ユーザーは、スワイプで写真を表示し、フルサイズのバージョンを開くためにタップすることができます。
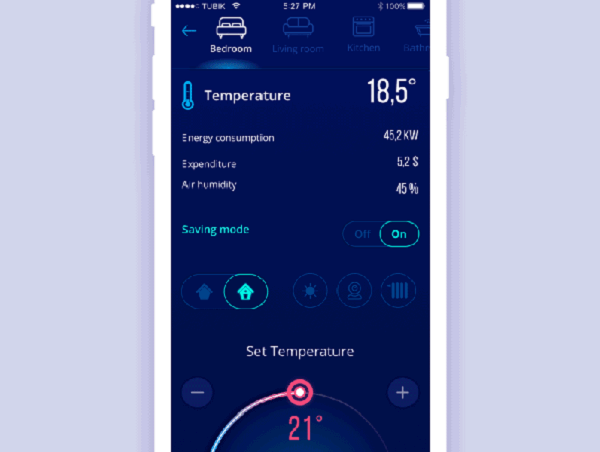
7.Homey App
HomeyのUIコンセプトは、ユーザーがスマートホームの機能を住居に適用できるようにすることです。機能スクリーンは、ユーザーが部屋を選択し、温度、湿度、エネルギー消費などの基本データを見ることができることを示しています。また、ユーザーは設定を調整し、かかった電気代を見たりすることができます。すべてのインタラクションは、深く見える色を使用した暗い背景にアニメ化されます。
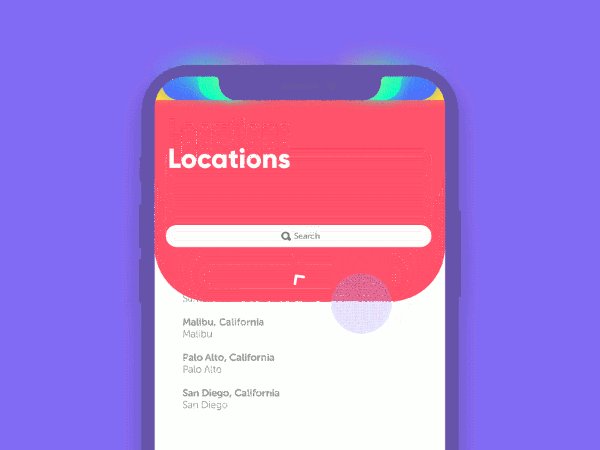
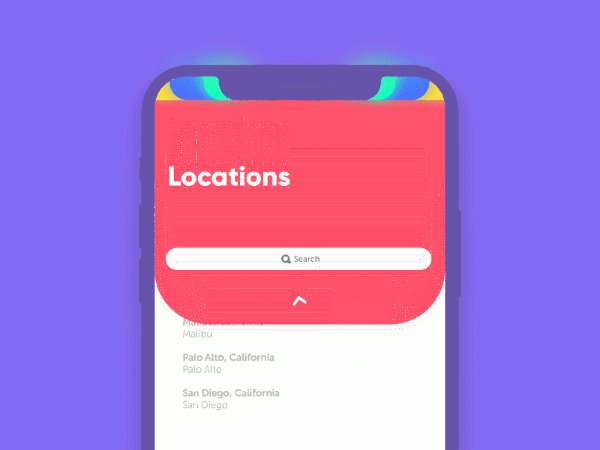
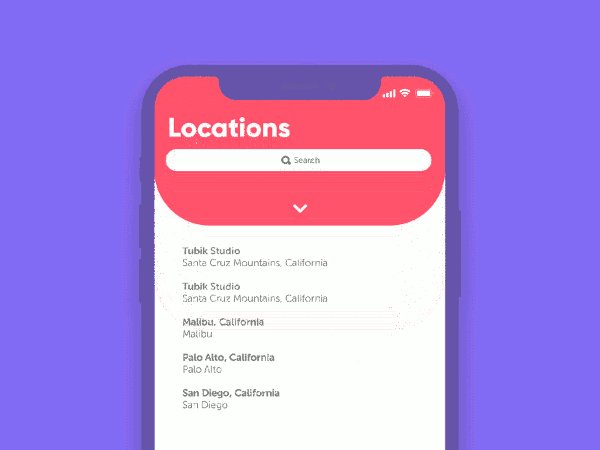
8.Loading Animation for iPhoneX
iPhone Xのステータスバーに表示されるコンテンツ読み込みアニメーションのコンセプトを次に示します。ユーザーがドラッグすると、虹のアニメーションが表示されます。これは、待っている時間を短縮し、ユーザーを楽しませるための賢明な方法です。
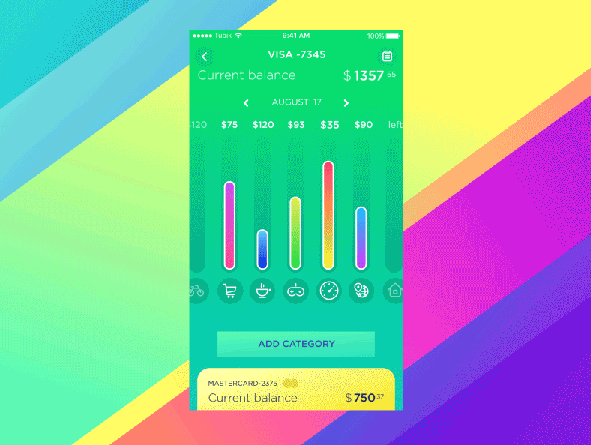
9.Balance App
これは、ファイナンスを追跡するためのモバイルアプリのコンセプトです。ユーザーは、銀行カードの残高を簡単に確認したり、特定のカテゴリに沿って経費をチェックしたり、ユーザーが設定した限度額に残っている金額を更新したりすることができます。デザインは、安全性、信頼性、および成長に関連している緑色を基本としています。滑らかなアニメーションは、ある画面から別の画面への移行を示します。
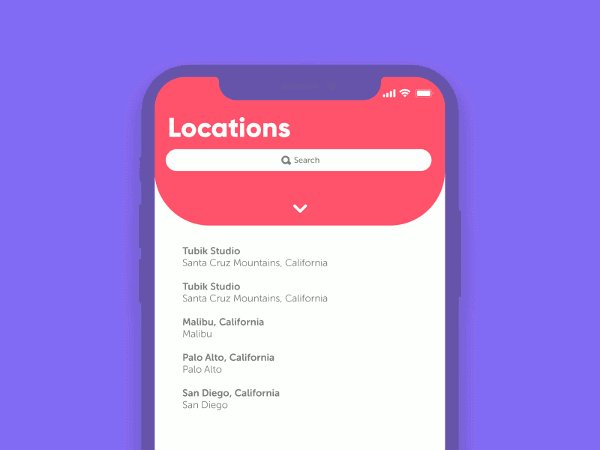
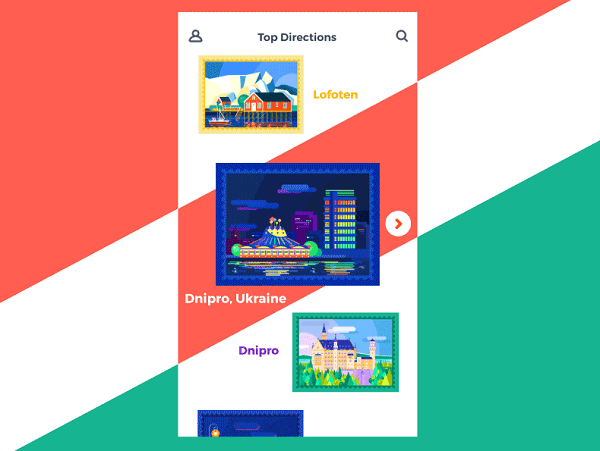
10.Travel Brightly App
これは、Travel Brightly Appのユーザーインターフェースのコンセプトです。世界中のさまざまな目的地に関する情報を提供するモバイルアプリケーションです。アプリは宿泊施設やチケットのさまざまなオファーを収集し、ユーザーがレビューを共有できるようにします。アプリを際立たせているのは、明るいカスタムイラストです。グラフィックには都市の名前が付いていて、ユーザーが都市を選択したときには両方ともアニメーションを示します。
後編はこちらからご覧ください。
※本記事はMobile Motion. 20 Creative Concepts of UI Animation.を翻訳・再構成したものです。
▼こちらの記事もおすすめです!