本チュートリアルでは、CSS3のtransitionを使用して「スライド型」および「プッシュ型」のオフキャンバスメニューを作成していきます。メニューは最初は隠れていますが、ボタンをクリックすると現れるという仕組みです。

まずはこの2つのメニューの違いを定義すると:
・スライドメニューはコンテンツの上にスライドする形で表示される
・プッシュメニューはスライドしながらコンテンツを押しやる形で表示される
先に進む前におさえておきたい重要ポイントは以下です。
・CSS3のtransitionでスムーズな動きを演出しているため、古いブラウザでは機能しません
・Classの管理を楽にするためjsを使用しています
・IE8以降でサポートされているJavascriptのquerySelectorおよびquerySelectorAllを使用しています
そして今回作成していく8つのメニューはこちら。
- スライドレフトメニュー
- スライドライトメニュー
- スライドトップメニュー
- スライドボトムメニュー
- プッシュレフトメニュー
- プッシュライトメニュー
- プッシュトップメニュー
- プッシュボトムメニュー
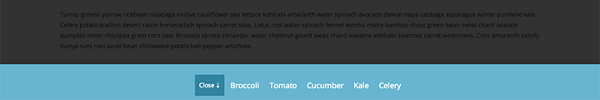
それぞれのメニューが開いた時、メインのwrapperに「マスク」をかけます。メインコンテンツを隠すための半透明のオーバーレイエフェクトですが、クリックするとメニューが非表示になります。「メニューを閉じる」ボタンもありますが、こちらは小スクリーンでメニューがフル表示されている時に便利です。それでは全体の構造を見ていきましょう。
HTML
共通CSS
構造を理解しよう
bodyタグのoverflow-xはhiddenになっていますが、これはwrapperが左右に押しやられた際にスクロールバーを表示させないためです。上下の場合は関係ありません。ここで重要なのは、メニューをwrapperの「外側」に置くことです。wrapper等の要素に動きがつけられると、一時的に相対位置(relative)に影響が出ます。ここではメニューはブラウザの外で固定されてなければならないので、相対位置で他の要素の中に入れることはできません。またそれぞれのメニューにはリストと閉じるボタンがあります。
position:absoluteのleft/topとtransform:translate()の違いについては多く議論されてきましたが、古いブラウザ用の予備プランのことを考えてここではpositionを使っています。それでは実際のメニューを見ていきましょう。
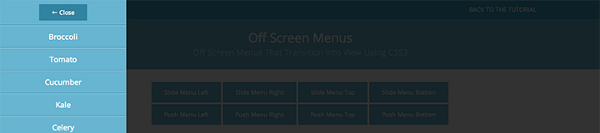
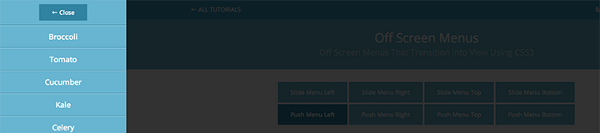
1.スライドレフトメニュー

左からスライドしてコンテンツ上に表示されるメニューです。CSSはこちら。
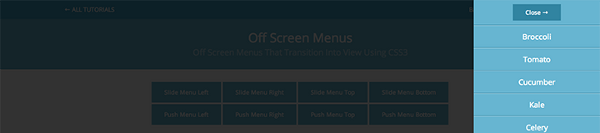
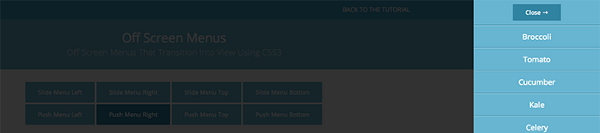
2.スライドライトメニュー

こちらは右からスライド表示されます。CSSはこちら。
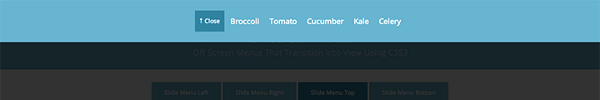
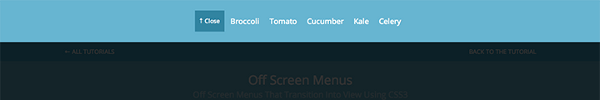
3.スライドトップメニュー

ページ上部からスライドして表示されます。CSSはこちら。
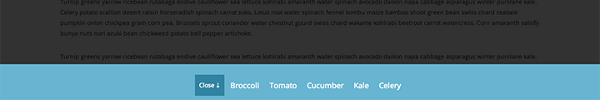
4.スライドボトムメニュー

こちらはページの下部からのスライドメニュー。CSSはこちら。
5.プッシュレフトメニュー

このメニューは左からスライドし、コンテンツを右に押し出します。wrapperも動かす必要があること以外は、左スライドメニューのCSSとよく似ています。
6.プッシュライトメニュー

こちらは右からスライドし、コンテンツが左に押し出されます。こちらも右スライドメニューのCSSとよく似ています。
7.プッシュトップメニュー

メニューが上からスライド表示され、コンテンツを下に押しやります。CSSはこちら。
8.プッシュボトムメニュー

メニューが下からスライド表示され、コンテンツを上に押しやります。CSSはこちら。
Javascript
それではJavascriptの構造を見てみましょう。コンテンツに半透明のマスクをかけ、そのマスクもしくは閉じるボタンをクリックした時に、メニューが閉じるようにします。前述のように、classの管理を楽にするため、classie.jsを使用しています。こちらではメニューが8つありますが、自分の用途に合わせて随時変更してみてください。
関連記事
※本記事は、How to Create Responsive Off-Screen Menus with CSS3を翻訳・再構成したものです。




























