「ファブレット」という言葉を知っているでしょうか。「Phone」と「Tablet」を組み合わせた造語であり、画面のサイズが大きめのスマートフォンなどを指します。この記事では、ファブレットのために、iOSとAndroidのタブバー/ボトムナビゲーションをデザインする際の5つのベストプラクティスをご紹介いたします。片手の親指の届く範囲というのがデザインの鍵となります。
ハンバーガーメニューが最適なアプリナビゲーションであるかという議論が熱い時代はもう過去となりました。メニューは画面の一番上にあり、ファブレットサイズのデバイスにて親指でそこをタップすることは不可能だからです。
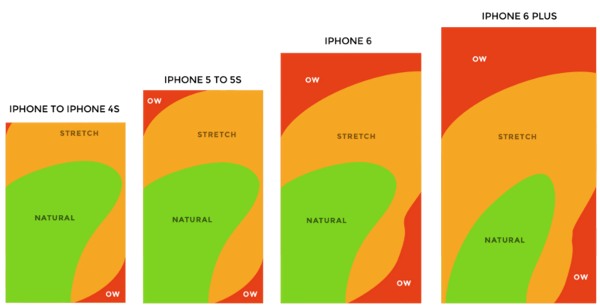
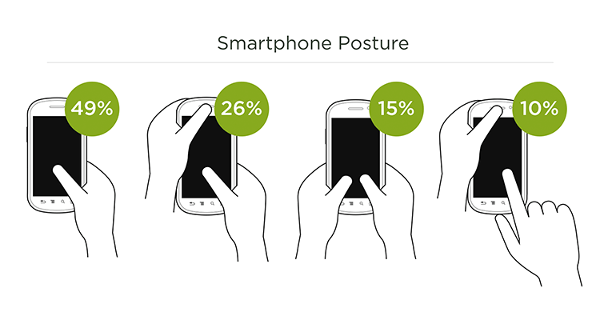
実際には、私たちは手に持つタイプのデバイスにおいて、49%の時間を右手の親指出の操作に費やしています。今日成長しているファブレットの市場を考えれば、画面下部の「届く範囲」をキーにデザインするのが最善の方法でしょう。
ハンバーガーメニューの代わりにボトムナビゲーションを使用すると、主要なアプリ機能の使用が大幅に増加します。ユーザーの目に見えて、ワンタッチでアクセスできることが大切です。
1.下部のナビゲーションに「検索」を配置、アプリのコアとなるアプリ内探索を容易に
ユーザーテストのデータやアプリのバリュープロポジションにおいて、検索機能がアプリで重要な役割を果たしていることがわかったときは、ボトムナビゲーションに検索アイコンを配置することをおすすめします。
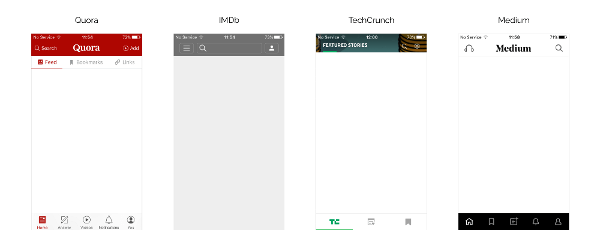
コンテンツ、評価、および質問などを検索することがコアであるアプリの例は、IMDb、Quora、TechCrunch、およびMediumなどです。
その中でも特にIMDbは親指の届く範囲の基準を最も満たしていないといえます。最下部のナビゲーションを再デザインすると、映画の評価を検索するというアプリのコア機能において、ユーザーが無駄に親指を動かす必要がなく、ユーザーの期待に応えられるでしょう。
現在のところ、検索バーをクリックするには親指をぐんと上方に伸ばす必要があります。ユーザーは1日に複数回アプリを使用するため、特に移動中には使いにくいと感じるでしょう。
下の画像は、主要なコンテンツ検索アプリの検索アイコン/フィールドが現在どこに位置しているかを示しています。
2.次のステップ:検索アイコンをダブルタップすると、キーボードが表示されるように
これまでのベストプラクティスの上に構築された、アプリ内のユーザーのアクティビティのデータが検索機能の高い使用率を表している場合、2つ目の障害物を取り除くことができます。
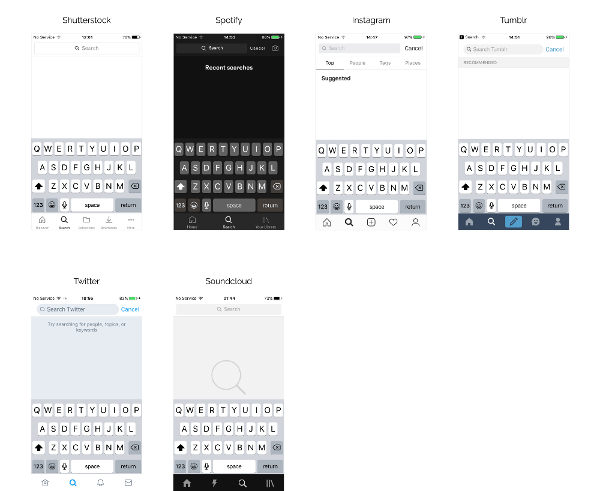
現在、ユーザーは一度目のタップで検索タブを開きます。次に、検索フィールドがテーブルリストの最上部に表示され、そこをタップするために上部まで指を伸ばす必要があります。この問題を解決するために、主要アプリのいくつかのインタラクションによって、自動的にテキストフィールドが強調表示され、キーボードが表示されるようにしましょう。アプリごとのインタラクションは次のとおりです:
Spotify&Soundcloud – 音楽ストリーミングプラットフォームの最新アップデートにより、ユーザーは検索アイコンをダブルタップしてすぐに検索ワードを入力することができます。
Instagram、Twitter&Tumblr – ユーザーは検索アイコンを保持してすぐに検索ワードを入力することができます。
Shutterstockでは、検索アイコンを1回クリックするだけでキーボードが表示され、すぐに入力することができます。
3.[詳細]タブは、操作する指の到達可能性と機能の発見しやすさにおいて、ハンバーガーメニューの代替に
まず、Googleのマテリアルガイドラインに従って、ボトムナビゲーションにおいて5つ以上の項目を使用しないということを明確にしておきましょう。
さらに、タブとボトムナビゲーションを組み合わせないでください。
ボトムナビゲーションとタブを組み合わせると、コンテンツとの関係が不明確になる可能性があるため、混乱を招きます。タブは共通の主題を共有し、一方でボトムナビゲーションの項目(iOSのタブ)はトップレベルで互いに切断されています。
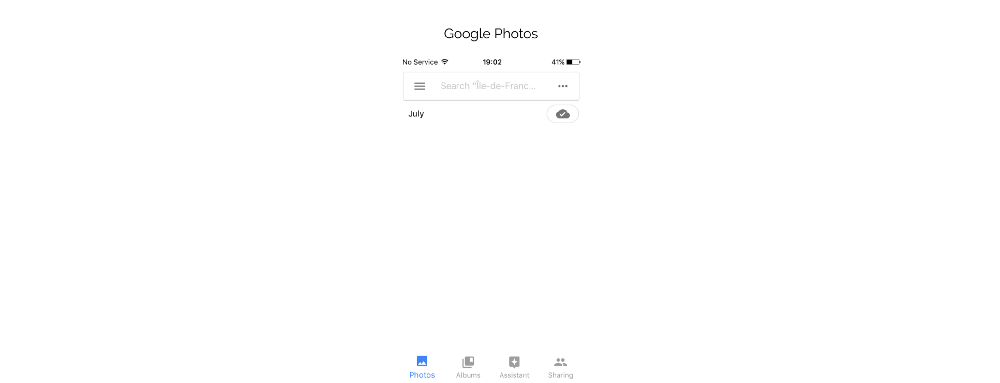
Googleではによると、ボトムナビゲーションとナビゲーションドロワーの組み合わせは可能です。この提案されたソリューションに従うアプリはGoogleフォトでしょう。
この提案された組み合わせについて議論しましょう。まず、古い伝統として、ハンバーガーのメニューは手が届きにくく、追加の機能を隠し、ユーザーにあなたのアプリを探索する機会を少なくします。次に、2つのナビゲーションモードをアプリに導入します。これより良い解決策があるでしょうか?
[その他]タブ(Androidの項目)を追加してみてください。IA(またはこのスキルを持つデザイナー)が、ボトムナビゲーションで制限された数のアイコン(最大5個)の背後にあるすべてのコンテンツをグループ化できなかった場合、または単一の目的地に結合できないさまざまな機能がある場合、 [その他]タブを検討できます。タブをアイコンで表示するのか、テキストのみで表示するのかを考慮する必要があります。
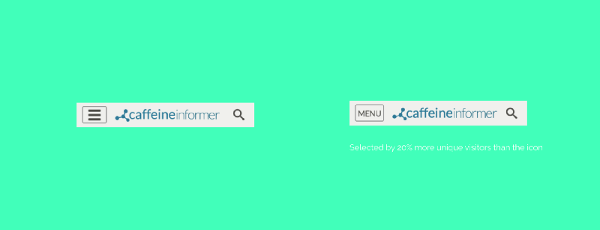
再度ハンバーガーメニューと比較すると、James Fosterが行ったA / Bテストでは、ハンバーガーメニューを単に「MENU」と表示すると、3行の記号を使用した場合と比べてより多くのエンゲージメントが得られることがわかります。
WishやFacebookなどのアプリは、上記の線アイコンとしてあいまいなアイコンを使用するという悪い習慣に従います。その場合、ハンバーガーメニューに似ていて、バックアップヒントの下にテキストはありません。ユーザーはアイコンを押してその背後にあるものを認識せずに(テキストヒントはここでの認識対対処のジレンマを解決するでしょう)、驚いたことに、ユーザーのプロフィールを含むテーブルリストが表示されます。
メニューやその他のあいまいなボタンの場合、James FosterのA / Bテストによるベストプラクティスはアイコンなしでテキストを置くことです。2つの可能なシナリオがあります:テキストの上にナビゲーションアイコンを補足すると、ShutterstockとDribbbleのようになります。
ただし、下の例のようにテキストが付いていないアイコンがある場合は、[その他]タブであいまいなアイコンを使用しないでください。
最後に、ドラッグ可能なアイコン(Dribble)として、またはテーブルリスト(Wish、Shutterstock、Facebook)として、[その他]タブ内にコンテンツを表示する方法を自由に選択できます。テーブルの行は、ラベル付きセクション(プレーン)に分割することも、グループ(グループ化)で表示することもできます。
今のところ、いくつかの追加テストが必要ですが、ナビゲーションの目的地を自明にするよりも先の段階に進むことができるでしょう。
4.通知をボトムナビゲーションバーに移動して、アプリのコアへのエンゲージメントを強化
アプリのバリュープロポジションの一部であるか、最もよく使用される機能の1つである場合、ボトムナビゲーションに移動できるもう1つの機能は「通知」です。コミュニティでのシェアやフォローなどが行われるようなアプリでは「通知」をアプリの上部に配置していることが多かったです。しかし今日、アプリ開発者は、アプリのエンゲージメントと到達可能性を高めるために、それを下に移動し始めています。
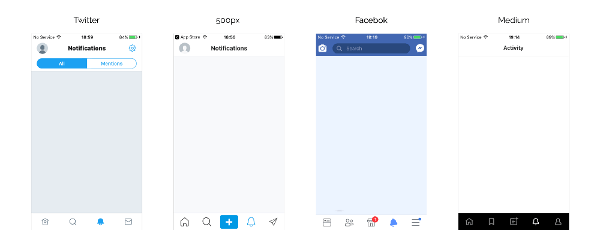
たとえば、写真アプリ500px、Instagram、Facebook、Twitterなどのソーシャルアプリはすべてこのカテゴリに分類され、通知をコア機能として下部に移動しました。
5.ボトムナビゲーション/タブバーを「X」ボタンに置き換えてポップオーバーを閉じ、「戻る」矢印を下に移動してポップオーバーをナビゲート
あなたはPinterestからこのベストプラクティスのインスピレーションを得ることができます。彼らのアプリはポップオーバーで関連記事を開き、親指を伸ばすことなく「X」ボタンをタップすることでこのポップオーバーを閉じることができます。
彼らは、ユーザーが同じポップオーバーで開いている前の記事に戻ることを許可することによって、読書コンテンツとのこのインタラクションをさらに便利に進めました。ほとんどのiOSアプリでトップページではなく、下矢印をクリックします。
これは、Nielsen Normanによる、慣れ親しんだ場所にメニューを置くというルールを破っています(バック・アローのようなUI要素をユーザーが他のアプリの使用によって慣れ、期待しているところに置く)。しかし、あなたはファブレットサイズにおける新しいルールを守ってもいます。親指の届く範囲、より速いアプリナビゲーション、そして使いやすさとユーザ満足度というものです。
より多くのアプリが主要なインタラクションをボトムナビゲーションに限定するプラクティスを実装している場合、この親指のやりとりはユーザーにとってより使い慣れたものになります。
※本記事はOne-handed Use of Tab Bar/Bottom Navigation — Best Practices for Reachabilityを翻訳・再構成したものです。
▼こちらの記事もおすすめです!