フロントエンドUIキットを使用することでWebサイトの開発時間を大幅に節約することができます。今最も人気があるのはBootstrap(ブートストラップ)ですが、同類のサイトがそのフレームワークに依存している例は枚挙に暇がありません。
いくつかの多様性を認識いただくため、今回はオープンソースのUIフレームワークについて最良選択肢をまとめてお届けしたいと思います。
これらはすべてユニークな独自スタイルと動的コンポーネントに対する様々なレベルのサポート機能を有しています。これらフレームワークをいくつかのJavaScriptプラグインと組み合わせると、ほとんど何でも構築できることが実感できます。
こちらも是非ご確認ください:スタートダッシュのための20の高反応性&軽量CSSフレームワーク
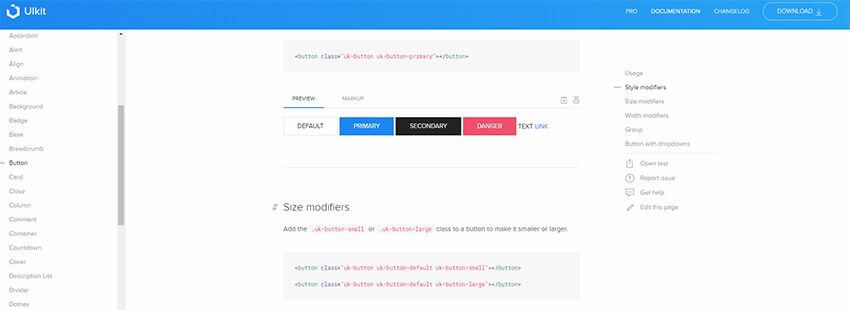
1. UIKit:簡単に使えてカスタマイズしやすい

UIKitのフレームワークは、軽量かつカスタマイズも追加することも容易な点で特徴的です。また、再利用可能なクラスファイルでページを構築するというモジュール構造となっています。
独自グリッドのコーディングしたり、独自フォントを使用したりすることなく、新しいページを構築することができます。こちらのフレームワークには、Webフォントを使用してページに追加することができるオリジナルのアイコンセットも含まれています。
UIKitを使用すると、SassまたはLessを任意のパッケージマネージャと一緒に実行することが可能となります(通常はnpm)。
膨大なコンポーネントリストに加え、アップロードフィールドからパンくずリストまで、様々なものを埋め込むことができます。
2. Foundation:豊富なライブラリ

ZurbのFoundationライブラリはTwitterのBootstrapと共に身近な存在です。Foundationではスタイルが不一致であるがため現時点では注目度が低くなっています。
Foundationを使用すると、カスタムインターフェイス要素やコンポーネント、デフォルトグリッドなどアクセスすることができます。kick-assフロントエンドを構築するために必要なすべてがこちらのライブラリに含まれています。
詳細な情報についてはショーケースのページをご参照ください。カスタムグリッド、レスポンシブ機能など新しいWebプロジェクトに必要な全ての機能を備え、Foundationを実行している多数の巨大サイトをご参照いただくことができます。
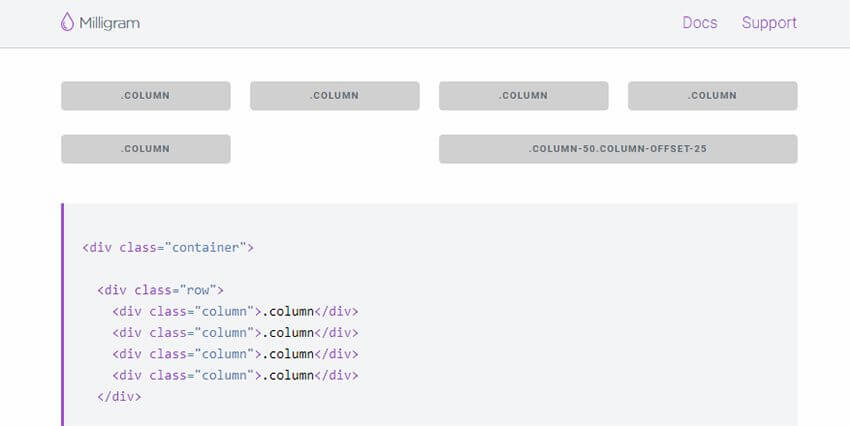
3. Milligram:超小型ライブラリ

フロントエンド開発を最小限に行うためのアプローチは、是非Milligramから調べてみてください。こちらのオープンソースのCSSライブラリは超小型で、非常にシンプルなインターフェース機能を多数有しています。
Bower、Yarn、およびnpmを通して機能するため、あらゆるパッケージ管理のワークフローに適用可能です。
唯一の問題はというと、MilligramがNormalizeライブラリを必要とするため、こちらのページへの追加しなければならないという点です。しかしCSS縮小ツールを用いることで、2つのライブラリを簡単に組み合わせられ、結果的にHTTPリクエストの減少が期待できます。
4. One-Nexus:経験者向け

こちらは大変画期的なモジュールを提供する新しいフロントエンドライブラリです。
One-Nexusフレームワークは巨大です。レスポンシブなデザインでタッチデバイスをサポートし、Sass上のほか自動ビルドツールでも動作します。しかし、最初に使用するには複雑なフレームワークの1つと言えるかもしれません。
フレームワークとコマンドラインを既に熟知されている場合、One-Nexusは本当に素晴らしいパートナーとなるでしょう。あなたの頭の回転を加速させるような素敵なモジュールがたくさん含まれています!
しかし、セットアップと初期レイアウトの表示には少し時間を要するかもしれません。
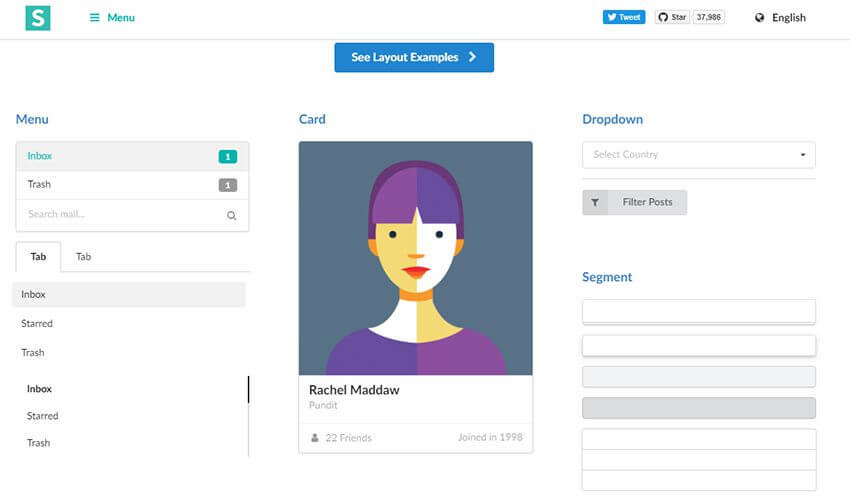
5.Semantic UI:Bootstrapに匹敵する機能

テスト済みフレームワークをお探しの場合、Semantic UIをチェックしてください。たくさんの機能を備えたv2.2の美しいフロントエンドライブラリです。
Semanticはフロントエンド開発用の未知のBootstrapとも言えるかもしれません。これは大半のプログラマーにはそれほど人気はありませんが、Bootstrapと同様の利点があります。
Semanticライブラリには、ボタン、タブ、ドロップダウンなど、開発に不可欠なものが全て含まれています。Plus版は簡単なデバッグ機能と素晴らしいテーマ集も提供するので、あなたはレイアウトのカスタマイズを行うことも可能です。
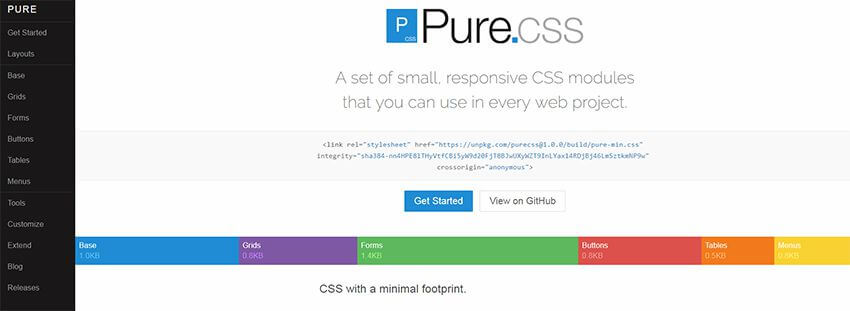
6. Pure CSS:超軽量

私自身がこちらのPure CSSをいくつかの小さなプロジェクトで使用していますが、本当に楽しいです。こちらは最もクールなフレームワークの1つと言えるでしょう。必要な機能をすべて含み、カスタマイズも可能です。
ダウンロードリンクと入門ガイドにより設定に必要な情報を簡単に見つけることができます。
Pureの美学は非常にミニマルであることに思えますが、そこまで単純ではありません。Googleのマテリアルデザインスタイルからのいくつかのポインターに加えBootstrapにも少し類似する点を含みます。個人用および商用の双方のプロジェクトにおいて使用可能です。
7. Ink Interface Kit:jQueryに匹敵するライブラリ群

Ink Interface Kitは、驚くべき高応答性を備えたページ構築を実現します。シンプルな外見と非常に分かりやすいコードフォーマットに基づいており、あなたがフロントエンドフレームワークに望む姿であると言えるでしょう。
Inkはあなたがトップクラスのvanilla JSの上で使用できるようなJSライブラリを使用することが可能です。これまでにInkを使用したことがない場合は準備が必要となりますが、jQueryに匹敵する膨大なライブラリで利用価値十分の構文を備えています。
これはSassやemanticHTML上で動作し、優れたフロントエンドフレームワークであることことを実感するでしょう。
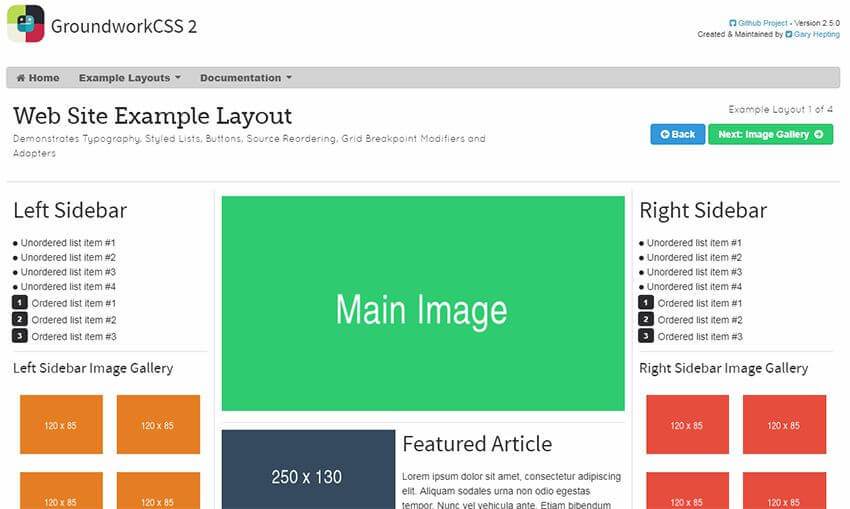
8. GroundworkCSS:Ruby on Rails テンプレート版あり

私自身はまだGroundworkCSSを現時点ではあまり試用していませんが、非常に敏感なフレームワークです。
現在のバージョン2.xでは、Groundworkライブラリを2スタイル(ベーシックHTML / CSS / JSまたはRuby on Railsテンプレート)にてダウンロード可能です。
いずれも同じように機能し、使用可能なページを開発するための堅牢なフロントエンドシステムを提供しています。
あなたのWebサイトでどのように見えるか、アイデアを得るためにも是非デモ版レイアウトをチェックしてみてください。
9. Materialise.css:Googleマテリアルデザインに準拠

Googleがマテリアルデザインスタイルへの移行を発表して以来、それは最大のUI設計言語となりました。元来Android用に構築されていましたが、Materialiseではそのスタイルを複製するような多くのフレームワークを使用しWeb上で活用されるようになりました。
完全反応性を備え、標準準拠でありつつ、あらゆるブラウザにおいてカスタマイズ機能を有しています。
唯一の違いはと言うと、デフォルトの要素はマテリアルデザインスタイルを採用していることです。
こちらは私のお気に入りの素材フレームワークですが、他のフレームワークを参照することで匹敵するものがあるか確認できるでしょう。
10. Topcoat:パフォーマンス最優先

Webサイトのパフォーマンス面に関しては、コードの品質を抜きには語れません。Topcoatはパフォーマンスを第一にしたフレームワークという特徴があります。
分かりやすいHTMLとCSSが使用され、テーマ設定もカスタマイズも非常に簡単に行えます。編集した内容は、CSSのBEM命名規則に従います。
Topcoatの最大の利点は、負荷テストとパフォーマンスの向上という点です。カスタムレイアウトを迅速に実現したい場合はまずこちらのTopcoatをチェックするべきです。
11. Petal:最新かつ超軽量

Petalはマーケットにおいて最新のCSSフレームワークの1つとされています。また完全反応性を備え、100%オープンソースであるに加え、他の主要フレームワークには大抵適合します。
かなり小さく、その状態を保持することを意味していると捉えられます。Less CSSプリプロセッサに基づき、標準化が必要です。
最終的にはLess CSS開発者にとって魅力的な超小型フレームワークとされるでしょう。あなたは開発と実例確認のためオンラインマニュアルを参照することができます。