ウェブにおいても、アニメーションはあって当り前になりました。ユーザに現在の状態を知らせたり、状態をスムーズに更新できるアニメーションは、ウェブでも大活躍してくれます。今回は各場面に合わせたアニメーションを、実例とともに紹介します。
進行状況を示す
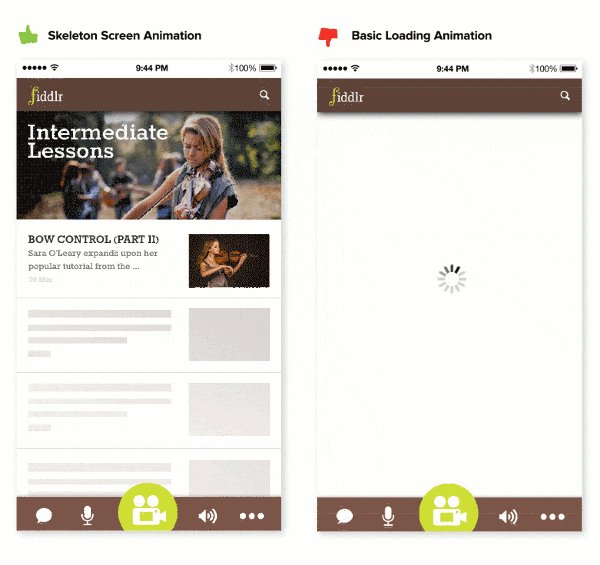
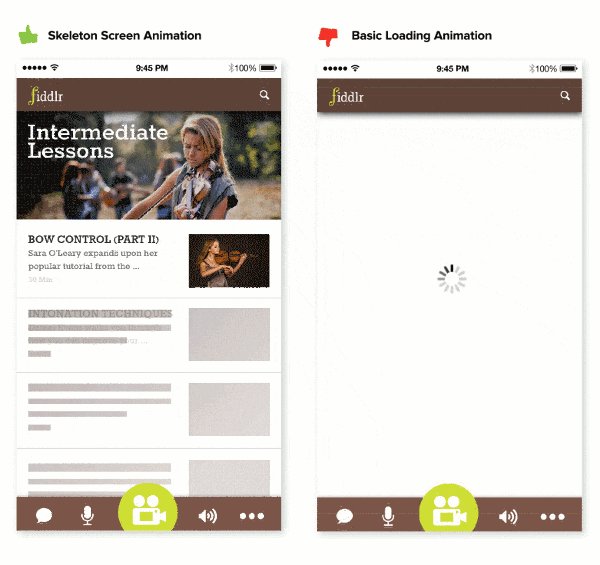
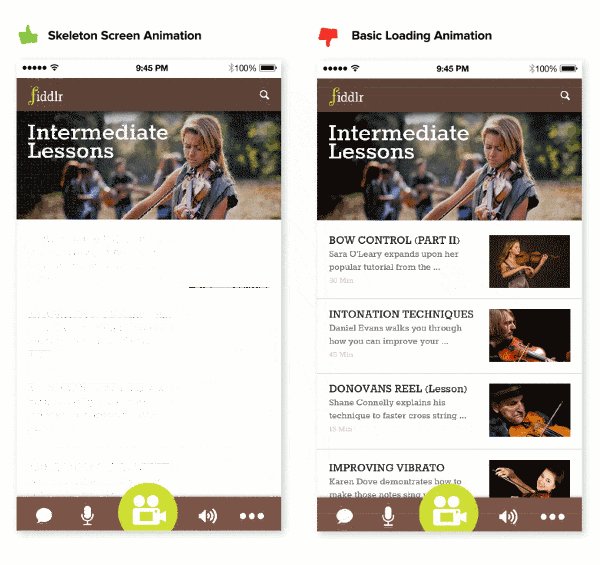
アニメーションが最もよく使われるのは、ロード画面です。ローディングにアニメーションを使うことで、ユーザの時間感覚に影響し、早く処理が済んだように感じさせることができます。
ロード中のアニメーションはシンプルに仕上げましょう。音をつけるなどの余計な効果は必要ありません。また、優れたアニメーションは楽しげで、ずっと見ていられます。ユーザがロード処理から気をそらすものにしましょう。

アニメーションで処理の進行状況も伝えられます。ローディングバーは、よく使われる馴染み深い手法です。

ローディングバー以外にも、状況を示すアニメーションは存在します。このように、ステップごとに分割してもいいですね。

視覚フィードバック
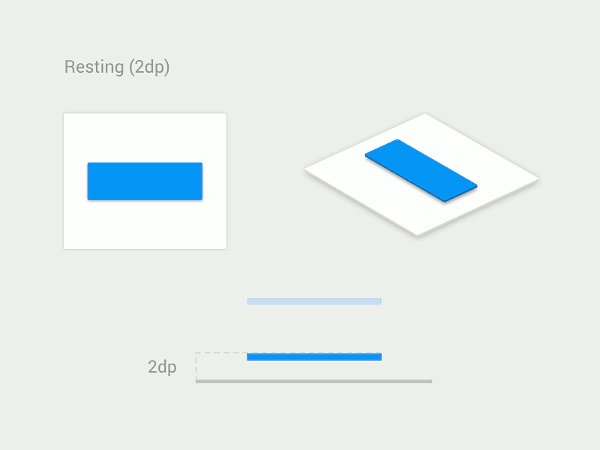
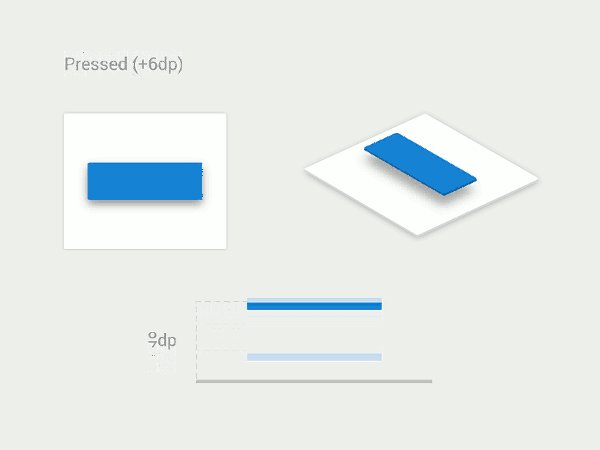
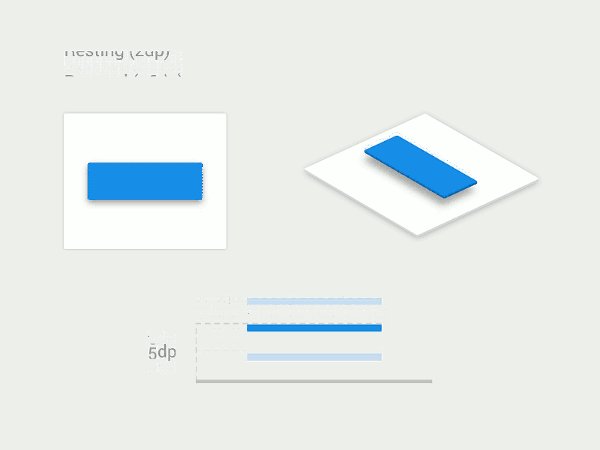
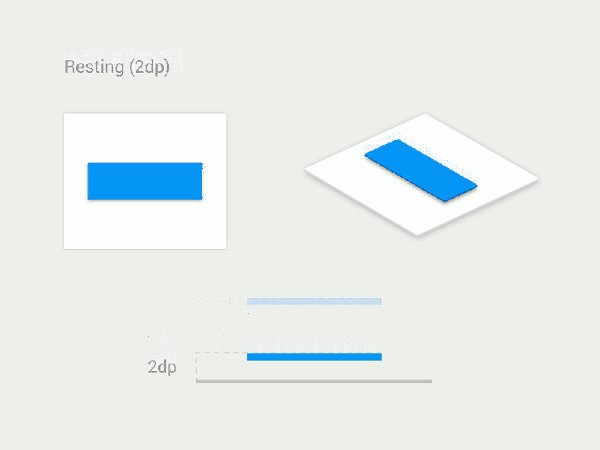
優れたデザインは、ユーザにフィードバックを返します。操作可能な要素や、操作の結果をアニメーションで伝えるのです。
操作可能な要素であることを伝えるには、ホバーエフェクトが有効です。ユーザは操作できそうな部分にカーソルを合わせるため、ホバーエフェクトがあれば明確に意味を伝えられます。

ただしモバイルでは問題になります。マウスカーソルがないため、カーソルを乗せて操作可能な要素かどうかを確かめられません。モバイルでは見た目だけで、要素が操作可能であること、操作が受け付けられたことを示さなくてはなりません。影を使えば、こうした効果を実現できます。

注意を引く
人間の目は、動くものによく反応します。つまり、ユーザに見てもらいたい部分にアニメーションを使うことが、非常に有効なのです。
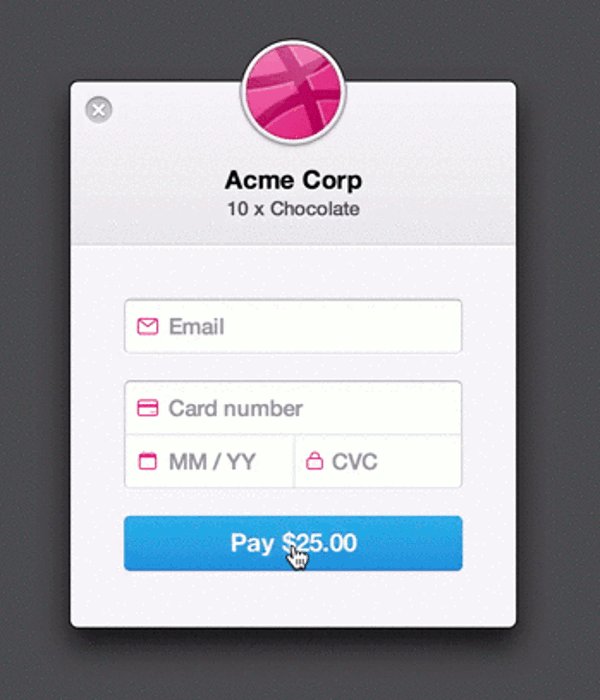
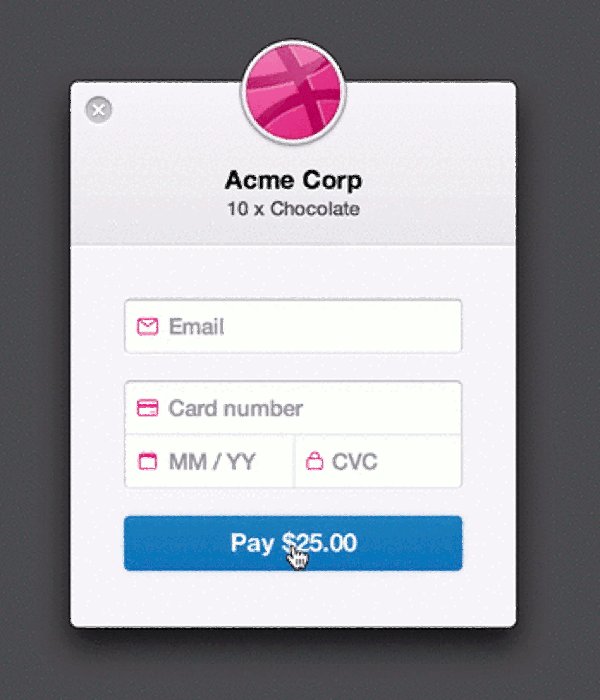
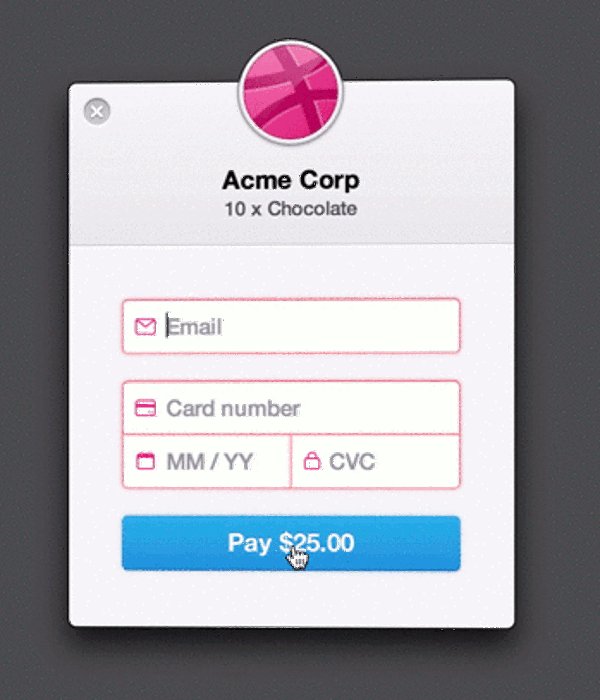
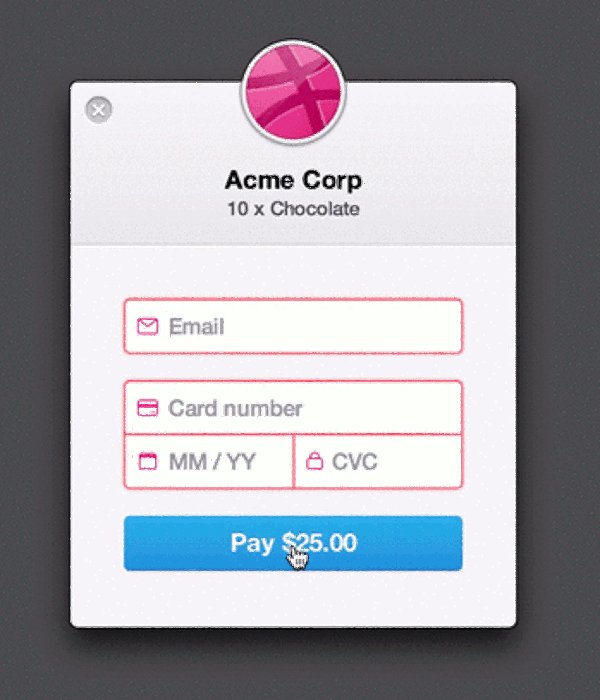
たとえば、フォーム入力にもアニメーションが使えます。入力に問題があった場合に画面を揺らし、ユーザに注目してもらうのです。

なめらかな画面遷移
画面の変化を、アニメーションを使ってユーザに通知できます。同じページにいながら違うセクションに移動した場合にも、なめらかに要素を移動させることでユーザが状態に気づきやすくなります。
急激な変化は不自然で、ユーザにとっても受け入れにくいものです。

こうした場面でアニメーションが活躍します。ぐっとわかりやすくなりました。

まとめ
デザインとは、ユーザとの対話を作ることです。その対話を作る上で、アニメーションはもはや欠かせません。ウェブにおける表現力の向上を受け入れ、最大限に活用していきましょう。
▼アニメーションに関して、こちらの記事もおすすめです!
※本記事はPopular Web Animation Techniques for Designersを翻訳・再構成したものです。




























